Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah peraturan tatabahasa css3 terdiri daripada?
Apakah peraturan tatabahasa css3 terdiri daripada?
- 青灯夜游asal
- 2021-12-15 17:21:002758semak imbas
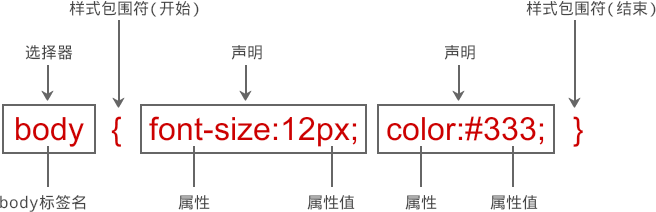
Peraturan sintaks CSS3 terdiri daripada tiga bahagian: "pemilih", "atribut" dan "nilai atribut". "Pemilih" menentukan objek yang akan disasarkan oleh pengekodan gaya CSS, "harta benda" ialah pilihan gaya set yang disediakan oleh CSS dan "nilai harta" ialah parameter yang digunakan untuk memaparkan kesan harta tersebut.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Gaya ialah unit sintaks CSS terkecil yang terdiri daripada tiga bahagian: pemilih, atribut dan nilai atribut.

-
Pemilih (Pemilih)
Nyatakan objek yang akan disasarkan oleh set pengekodan gaya ini, yang boleh menjadi teg XHTML atau Ia adalah teg bagi id atau kelas tertentu (didahului oleh #); digunakan dalam setiap XHTML Kedua-dua label dan CSS menyediakan atribut gaya yang kaya, seperti warna, saiz, kedudukan, kaedah terapung, dsb. Atribut
ialah pilihan gaya set yang disediakan oleh CSS. Nama atribut terdiri daripada satu atau lebih perkataan dan berbilang perkataan disambungkan dengan tanda sempang. Ini secara intuitif boleh mewakili kesan atribut yang akan digayakan. -
Nilai atribut (nilai)
merujuk kepada nilai atribut, iaitu parameter yang digunakan untuk memaparkan kesan atribut. Ia termasuk nilai berangka dan unit, atau kata kunci. -
Kaedah penulisan dan unit nilai yang berbeza
Selain perkataan Inggeris red, kita juga boleh menggunakan heksadesimal Nilai warna #ff0000: Untuk menyimpan bait, kita boleh menggunakan bentuk singkatan CSS:
Kita juga boleh menggunakan nilai RGB dalam dua cara:
p { color: #ff0000; }Sila ambil perhatian bahawa apabila menggunakan peratusan RGB, tanda peratusan mesti ditulis walaupun nilainya ialah 0. Tetapi dalam kes lain tidak perlu melakukan ini. Contohnya, apabila saiznya ialah 0 piksel, tidak perlu menggunakan unit px selepas 0, kerana 0 ialah 0, tidak kira apa unit itu.
p { color: #f00; }Ingat untuk menulis tanda petikan
p { color: rgb(255,0,0); }
p { color: rgb(100%,0%,0%); }Petua: Jika nilainya ialah beberapa perkataan, anda perlu menambah tanda petikan pada nilai:
Sintaks Lanjutan CSS: Pengumpulan Pemilih
p {font-family: "sans serif";}Anda boleh mengumpulkan pemilih supaya pemilih berkumpulan boleh berkongsi pengisytiharan yang sama. Gunakan koma untuk memisahkan pemilih yang perlu dikumpulkan. Dalam contoh di bawah, kami telah mengumpulkan semua elemen tajuk. Semua elemen tajuk berwarna hijau.
(Mempelajari perkongsian video:tutorial video css
)Atas ialah kandungan terperinci Apakah peraturan tatabahasa css3 terdiri daripada?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

