Rumah >hujung hadapan web >tutorial css >Bagaimana untuk meluncur di sebelah kanan div dalam css3
Bagaimana untuk meluncur di sebelah kanan div dalam css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-15 15:50:156648semak imbas
Kaedah: 1. Gunakan pernyataan "div{animation:name time}" untuk mengikat animasi gelongsor ke elemen div 2. Gunakan "@keyframes name{0%{transform:translateX(sliding distance) }} " pernyataan menetapkan tindakan animasi gelongsor untuk mencapai kesan gelongsor di sebelah kanan div.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Bagaimana untuk merealisasikan kesan slaid masuk di sebelah kanan div dalam css3
Dalam css, jika anda ingin merealisasikan kesan slaid masuk di sebelah kanan div, anda boleh menggunakan atribut animasi dan peraturan @keyframes.
Animasi dicipta dengan menukar secara beransur-ansur satu set gaya CSS kepada yang lain. Anda boleh menukar set gaya CSS ini beberapa kali semasa animasi.
Nyatakan masa apabila perubahan berlaku sebagai peratusan, atau melalui kata kunci "dari" dan "kepada", yang bersamaan dengan 0% dan 100%. 0% ialah masa mula animasi, 100% ialah masa tamat animasi. Untuk sokongan penyemak imbas terbaik, anda harus sentiasa menentukan pemilih 0% dan 100%.
Terdapat juga atribut transformasi yang digunakan untuk menetapkan tindakan gelongsor imej. Sifat transformasi menggunakan transformasi 2D atau 3D pada elemen. Sifat ini membolehkan kita memutar, menskala, mengalih atau mencondongkan elemen.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div1{
width:100px;
height:100px;
border:1px solid #000;
animation:fadenum 5s;
}
@keyframes fadenum{
0%{transform:translateX(250px);}
}
.div2{
width:200px;
height:150px;
border:1px solid red;
overflow:hidden;
}
</style>
</head>
<body>
<div class="div2"><div class="div1">这是一个带边框的div</div></div>
</body>
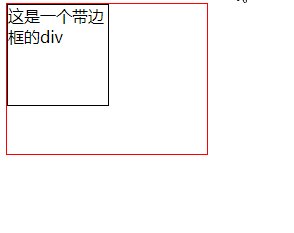
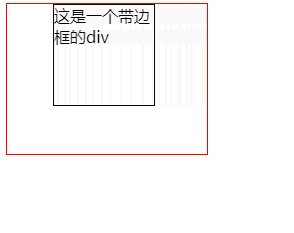
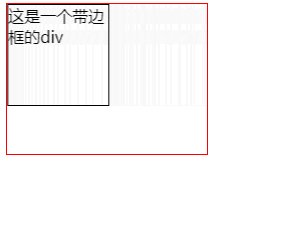
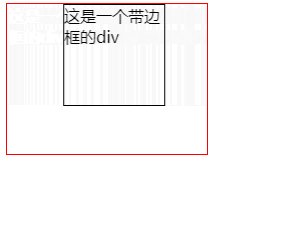
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk meluncur di sebelah kanan div dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

