Rumah >hujung hadapan web >tutorial css >Bagaimana untuk memusatkan elemen kanak-kanak dalam css3
Bagaimana untuk memusatkan elemen kanak-kanak dalam css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-15 17:19:223490semak imbas
Kaedah: 1. Gunakan pernyataan "elemen induk {display:flex}" untuk menetapkan elemen induk kepada reka letak yang fleksibel 2. Gunakan pernyataan "elemen induk {align-item:center}" kepada menegak pusatkan elemen anak; 3. , gunakan pernyataan "elemen induk {justify-content:center}" untuk memusatkan elemen anak secara mendatar.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan elemen anak untuk dipusatkan dalam css3
Kita boleh menetapkan elemen induk kepada susun atur yang fleksibel melalui paparan:flex gaya, yang digunakan untuk Elemen induk memberikan fleksibiliti maksimum. Sifat
align-item mentakrifkan penjajaran item fleksibel dalam arah paksi silang (paksi menegak) baris semasa bekas fleksibel.
kandungan justify digunakan untuk menetapkan atau mendapatkan semula penjajaran elemen kotak fleksibel dalam arah paksi utama (paksi mendatar).
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>盒子完美居中</title>
<style>
.con {
width: 300px;
height: 300px;
border: 1px solid red;
margin: 100px auto;
display: flex;
justify-content: center; /*水平方向的居中*/
align-items: center; /*垂直方向的居中*/
}
.box {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="con">
<div class="box"></div>
</div>
</body>
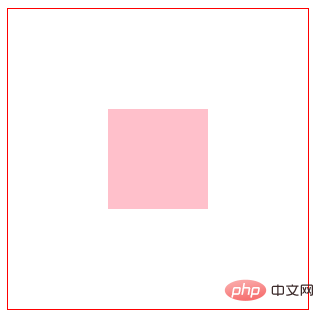
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk memusatkan elemen kanak-kanak dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

