Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah unit em dalam css3
Apakah unit em dalam css3
- 青灯夜游asal
- 2021-12-15 15:28:143140semak imbas
Dalam CSS3, em ialah unit panjang relatif, berbanding saiz fon teks dalam objek semasa, iaitu saiz yang ditetapkan mengikut saiz fon jika saiz fon semasa teks sebaris tidak ada; telah ditetapkan secara manual, kemudian Relatif kepada saiz fon lalai penyemak imbas.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Unit CSS em
em ialah unit panjang relatif, berbanding saiz fon teks dalam objek semasa, iaitu saiz yang ditetapkan mengikut saiz fon . Panjang unitnya ditentukan berdasarkan panjang menegak teks elemen.
Jika saiz fon semasa teks sebaris belum ditetapkan secara manual, cari saiz fon induk Jika tiada induk atau induk tidak menetapkan saiz fon, ia adalah relatif kepada saiz fon lalai penyemak imbas (16px).
Contoh 1: Secara lalai, lebar dan tinggi p dalaman diberikan terus kepada 10em
Kod sumber Examp-01
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example 01</title>
<style>
#app{
width: 10em;
height: 10em;
background-color: bisque;
}
</style>
</head>
<body>
<div id="app"></div>
</body>
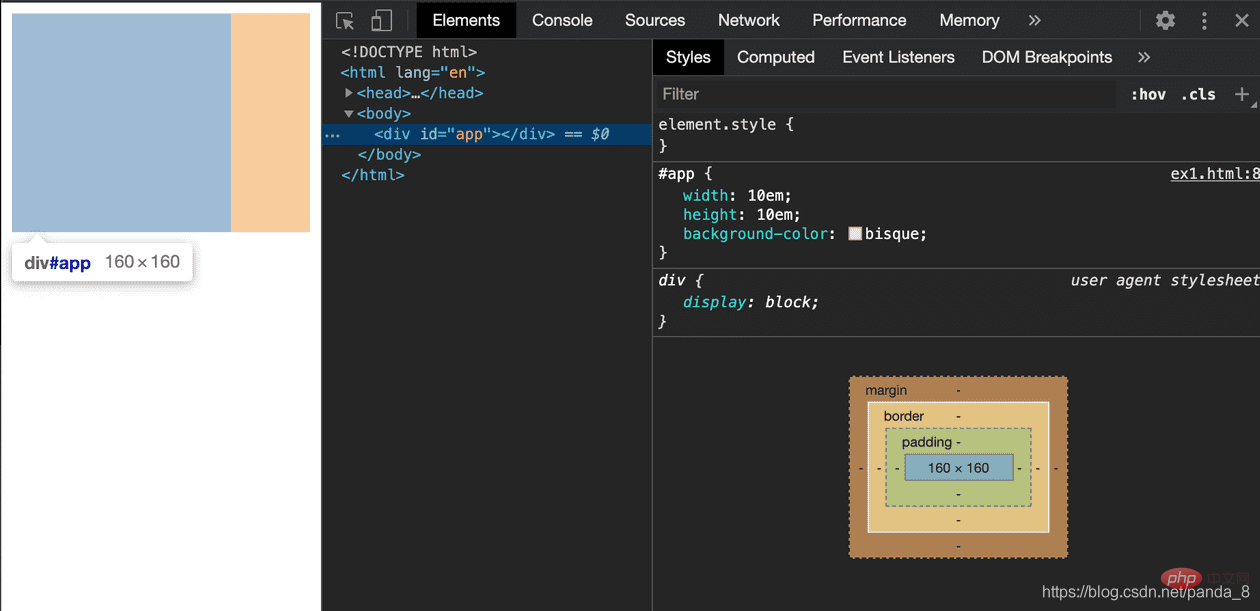
</html> Periksa tangkapan skrin adalah seperti berikut :

Seperti yang anda lihat, lebar dan tinggi yang kami berikan #app p ialah 10em. Selepas penyemak imbas dipaparkan, lebar dan tingginya ialah 160px. Saiz ini betul-betul 10 kali lebih besar daripada 16px.
Saiz ini betul-betul saiz fon lalai penyemak imbas sebanyak 16px.
Contoh-02 Kod sumber:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example 01</title>
<style>
#app{
font-size: 12px;
width: 10em;
height: 10em;
background-color: bisque;
}
</style>
</head>
<body>
<div id="app"></div>
</body>
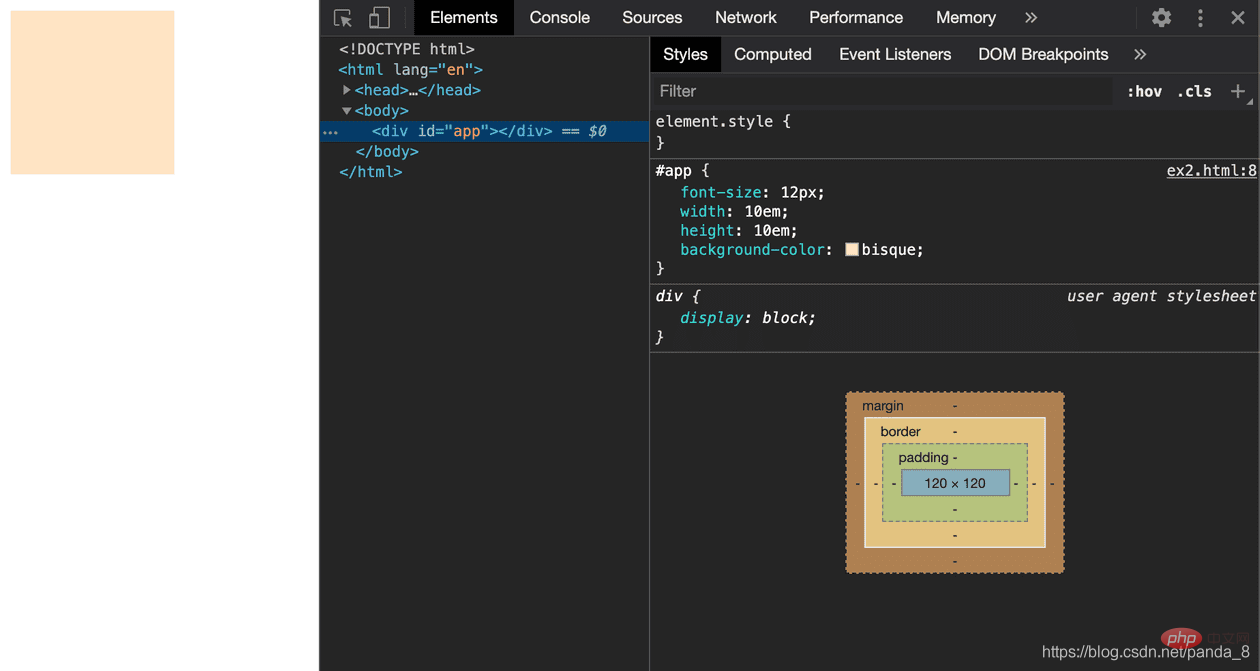
</html>Periksa tangkapan skrin:

Dua contoh ini sudah memadai .
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah unit em dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah kod flip untuk elemen css3
- Adakah box-shadow atribut baharu dalam CSS3?
- Bagaimana untuk mencapai sudut bulat dan bayang sempadan dalam css3
- Bagaimana untuk mencapai kesan animasi menukar lebar dalam css3
- Bagaimana untuk menyembunyikan div pada klik dalam css3
- Bagaimana untuk menetapkan latar belakang kepada warna kecerunan dalam css3

