Rumah >hujung hadapan web >tutorial css >Adakah box-shadow atribut baharu dalam CSS3?
Adakah box-shadow atribut baharu dalam CSS3?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-15 12:01:282764semak imbas
"bayang-kotak" ialah atribut baharu CSS3. Fungsi atribut "box-shadow" adalah untuk menambah satu atau lebih bayang-bayang pada kotak elemen Sintaksnya ialah "elemen {box-shadow: kedudukan bayang mendatar kedudukan bayang-bayang menegak inset warna kabur;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Adakah box-shadow atribut baharu css3?
box-shadow ialah atribut baharu css3.
Sifat bayang kotak digunakan untuk menambah satu atau lebih bayang pada kotak. Sintaks atribut ini adalah seperti berikut:
box-shadow: h-shadow v-shadow blur spread color inset;
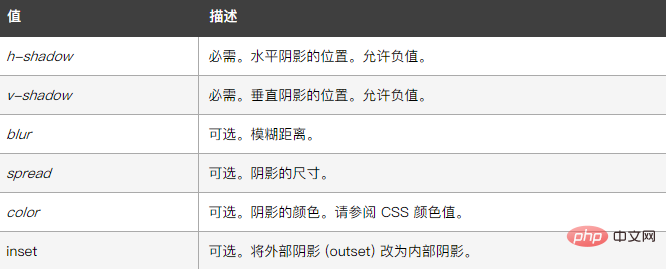
Nilai atribut dinyatakan seperti berikut:

Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
height:100px;
background-color:#ff9900;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Hasil keluaran :
(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Adakah box-shadow atribut baharu dalam CSS3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


