Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah ciri-ciri css3 anti-aliasing?
Apakah ciri-ciri css3 anti-aliasing?
- 青灯夜游asal
- 2021-12-15 14:49:322104semak imbas
Atribut anti-aliasing css3 ialah "pelicinan fon", yang digunakan terutamanya untuk mengawal kesan pelicinan semasa pemaparan fon dan boleh melakukan pemaparan anti-aliasing fon. Atribut "font-smoothing" adalah bukan standard dan perlu diawali dengan "-webkit-", "-moz-osx-" dan awalan lain untuk pemprosesan keserasian.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Atribut anti-aliasing css3 ialah "pelicin fon". Atribut
font-smoothing digunakan terutamanya untuk mengawal kesan pelicinan pemaparan fon Ia boleh melakukan pemaparan anti-aliasing pada fon untuk menjadikannya kelihatan lebih jelas dan selesa.
Sintaks:
/* Keyword values */ font-smooth: auto; font-smooth: never; font-smooth: always; /* <length> value */ font-smooth: 2em;
Fungsi utama gaya ini adalah untuk melaraskan kegeringan fon.
Pelicinan fon ialah peraturan pemaparan CSS bukan standard Memandangkan sistem pengendalian yang berbeza memaparkan fon secara berbeza dan penyemak imbas yang berbeza mempunyai set peraturan tafsiran mereka sendiri untuk gaya, gaya CSS ini belum lagi disertakan dalam standard web.
Webkit melaksanakan sifat serupa yang dipanggil -webkit-font-smoothing. Sifat ini hanya berkuat kuasa di bawah Mac OS X/macOS.
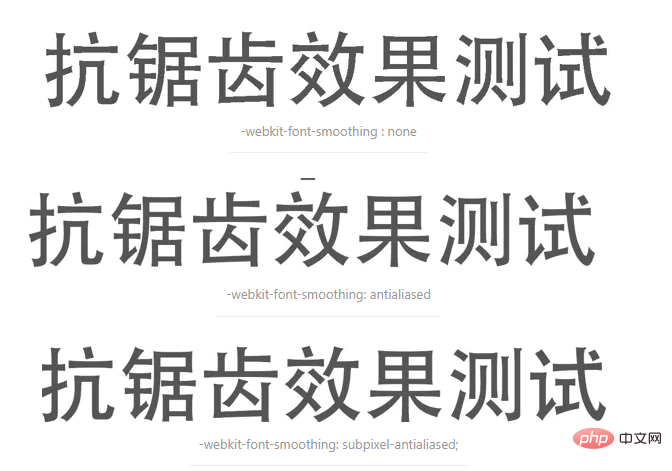
tiada - Mematikan pelicinan fon; memaparkan teks dengan tepi bergerigi.
antialiased - Fon licin pada tahap piksel, bukannya subpiksel. Beralih daripada pemaparan subpiksel kepada anti-aliasing untuk teks terang pada latar belakang gelap menjadikannya kelihatan lebih terang.
subpiksel-antialiasi - Ini akan memberikan teks paling tajam pada kebanyakan paparan bukan retina.
Firefox melaksanakan sifat serupa yang dipanggil -moz-osx-font-smoothing. Sifat ini hanya berkuat kuasa di bawah Mac OS X / macOS.
auto - membenarkan penyemak imbas memilih kaedah pengoptimuman untuk pelicinan fon, biasanya skala kelabu.
skala kelabu - Paparkan teks dengan antialiasing skala kelabu, bukannya subpiksel. Beralih daripada pemaparan subpiksel kepada anti-aliasing untuk teks terang pada latar belakang gelap menjadikannya kelihatan lebih terang.
warisi
nyahset
-webkit-font-smoothing adalah webkit dalam Menambahkan pelarasan pada anti-aliasing fon dalam enjin pemaparannya sendiri. Pelarasan ini lebih jelas dalam ios, tetapi tidak begitu jelas dalam tingkap.
Ujian: kesan pembesaran 5x

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah ciri-ciri css3 anti-aliasing?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

