Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menetapkan putaran fon 180 darjah dalam css3
Bagaimana untuk menetapkan putaran fon 180 darjah dalam css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-15 17:10:498574semak imbas
Dalam css, anda boleh menggunakan atribut transform dengan fungsi rotate() untuk menetapkan fon untuk berputar 180 darjah Atribut transform boleh memutar elemen, dan fungsi rotate() boleh menentukan gaya putaran elemen . Sintaks "elemen fon {transform: rotate(180deg);}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan fon untuk berputar 180 darjah dalam css3
Dalam css, jika anda ingin memutar fon 180 darjah , anda boleh menggunakan atribut transform dan pelaksanaan fungsi rotate().
Atribut transformasi menggunakan transformasi 2D atau 3D pada elemen. Sifat ini membolehkan kita memutar, menskala, mengalih atau mencondongkan elemen.
Fungsi rotate() mentakrifkan putaran 2D, dan sudut ditentukan sebagai 180 darjah dalam parameter.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
width:200px;
transform:rotate(180deg);
}
</style>
</head>
<body>
<p>这一段想要旋转180度显示</p>
</body>
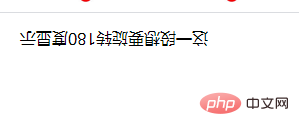
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk menetapkan putaran fon 180 darjah dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

