Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kegunaan box-shadow dalam css3
Apakah kegunaan box-shadow dalam css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-17 17:27:322075semak imbas
Dalam css3, atribut "box-shadow" digunakan untuk menambah satu atau lebih bayang-bayang pada kotak dan menetapkan gaya bayang-bayang Sintaksnya ialah "box-shadow: bayang-bayang menegak bayang-bayang kabur jarak bayang saiz Tukar warna bayang luar kepada bayang dalam;".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah kegunaan box-shadow dalam css3
box-shadow: tiada | inset (nilai pilihan, bukan set, untuk unjuran luar, set, untuk unjuran dalam) x-offset ( Offset mendatar bayang, arah positif adalah betul) offset y (offset menegak bayang, arah positif adalah bawah) jejari kabur (jejari kabur bayang, iaitu positif, 0 bermakna tiada kesan kabur , semakin besar nilainya, semakin kaburnya) jejari penyebaran (jejari pengembangan bayang-bayang, boleh positif atau negatif) warna (tetapkan warna bayang-bayang objek)
Penerangan nilai atribut:
1. Jenis bayang-bayang: Parameter ini adalah pilihan, lalai Kaedah unjuran ialah bayang-bayang luar jika nilai uniknya "inset" diambil, bayang-bayang luar menjadi bayang-bayang dalam
2 offset mendatar bayang-bayang, nilainya boleh positif atau negatif, Nilai positif, bayang-bayang berada di sebelah kanan objek, nilai negatif, bayang-bayang berada di sebelah kiri objek
3. Y-offset: merujuk kepada offset menegak bayang-bayang, nilainya juga boleh positif atau negatif, nilai positif , bayang-bayang berada di bahagian bawah objek Apabila ia negatif, bayang-bayang berada di bahagian atas objek
4. Jejari kabur bayang: Parameter ini adalah pilihan dan hanya boleh positif Jika nilainya ialah 0, ia bermakna bayang itu tidak Ia mempunyai kesan kekaburan bayang-bayang
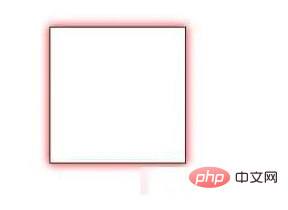
6. Warna bayang: Parameter ini adalah pilihan Apabila tiada warna ditetapkan, penyemak imbas akan menggunakan warna lalai, tetapi warna lalai setiap penyemak imbas adalah berbeza, terutamanya dalam Safari dan di bawah kernel webkit Penyemak imbas chrome akan menjadi. tidak berwarna, iaitu, telus Adalah disyorkan untuk tidak meninggalkan parameter ini. **Nota:** Untuk berbilang lapisan bayang-bayang, lapisan paling dalam mempunyai keutamaan tertinggi, dan kemudian ia berkurangan mengikut turutan. Gunakan koma "," untuk memisahkan. Aplikasi praktikal bayang-kotakContoh 1: Jangan tetapkan paksi-X dan paksi-Y, tetapkan jejari kabur bayang-bayang kepada 15px, ia akan berfungsi dalam julat jejarinya sendiri dan warna.Perenderan:
box-shadow: 0 0 15px #f00;
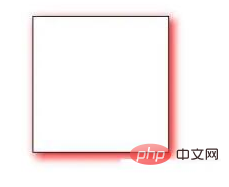
Contoh 2: Tetapkan paksi X dan paksi Y kepada nilai positif (nilai positif: paksi X ke kanan dan paksi Y ke bawah )
Rendering:
box-shadow:4px 4px 15px #f00;
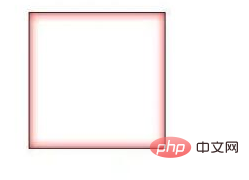
Contoh 3: bayang-kotak: inset ialah bayang-bayang dalam kotak- bayang, sama seperti tulisan di atas. Satu-satunya perbezaan Satu inset
rendering ditambah:
box-shadow:0 0 15px #f00 inset;
(Perkongsian video pembelajaran:  tutorial video css
tutorial video css
Atas ialah kandungan terperinci Apakah kegunaan box-shadow dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

