Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah rgba dalam css3
Apakah rgba dalam css3
- 青灯夜游asal
- 2022-03-17 17:19:208186semak imbas
rgba ialah fungsi yang mentakrifkan warna dalam CSS3 Sintaks ialah "rgba(R,G,B,A)", yang mewakili merah (R), hijau (G), biru (B) dan ketelusan. . (A) menukar dan menindih antara satu sama lain untuk mendapatkan pelbagai warna;

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
RGB ialah standard warna, iaitu pelbagai warna yang diperolehi melalui perubahan dan superposisi merah (R), hijau (G), dan biru (B). RGBA adalah berdasarkan RGB dan menambah parameter untuk mengawal ketelusan alfa.
Sintaks:
rgba(R,G,B,A)
Parameter:
R: nilai merah. Integer positif |. Peratusan
G: Nilai hijau. Integer positif |. Peratusan
B: Nilai biru. Integer positif |. Peratusan
A: Ketelusan. Julat nilai antara 0 dan 1
Julat nilai:
Mod warna RGB (juga diterjemahkan sebagai "merah, hijau dan biru", kurang biasa digunakan) ialah standard industri Standard warna yang memperoleh pelbagai warna dengan menukar tiga saluran warna merah (R), hijau (G), dan biru (B) dan menindihnya antara satu sama lain RGB mewakili Warna tiga saluran merah, hijau , dan biru, standard ini merangkumi hampir semua warna yang boleh dilihat oleh penglihatan manusia, dan merupakan salah satu sistem warna yang paling banyak digunakan pada masa ini. RGBA mempunyai parameter tambahan untuk mengawal ketelusan Alpha berdasarkan RGB. Untuk tiga parameter di atas R, G dan B, julat nilai integer positif ialah: 0 - 255. Julat nilai nilai peratusan ialah: 0.0% - 100.0%. Nilai di luar julat dibundarkan kepada had nilai terdekat. Tidak semua pelayar menyokong menggunakan nilai peratusan. Parameter A mempunyai nilai antara 0 dan 1 dan tidak boleh negatif.
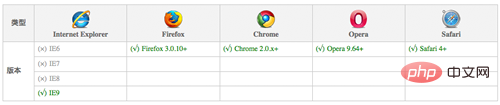
Keserasian pelayar:
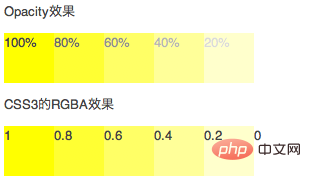
Jika Pang Tong mengatakan RGBA adalah untuk membuat warna lutsinar (warna latar belakang lutsinar, warna sempadan lutsinar, warna latar depan lutsinar, dsb.) , Semua orang tidak boleh tidak memikirkan kelegapan. Ia biasanya digunakan untuk membuat warna latar belakang dalam CSS2 kami, tetapi jika anda ingin menggunakannya untuk membuat warna sempadan atau warna latar depan, maka ia hanya boleh berdiri di sebelah, dan ia tidak berkuasa. Sekarang mari kita lihat contoh perbandingan RGBA dan Opacity, kod HTML:
Sekarang mari kita lihat contoh perbandingan RGBA dan Opacity, kod HTML:
<div class="example-opacity"> <p>Opacity效果</p> <ul> <li class="opacity opacity1">100%</li> <li class="opacity opacity2">80%</li> <li class="opacity opacity3">60%</li> <li class="opacity opacity4">40%</li> <li class="opacity opacity5">20%</li> <li class="opacity opacity6">0</li> </ul> <p>CSS3的RGBA效果</p> <ul> <li class="rgba rgba1">1</li> <li class="rgba rgba2">0.8</li> <li class="rgba rgba3">0.6</li> <li class="rgba rgba4">0.4</li> <li class="rgba rgba5">0.2</li> <li class="rgba rgba6">0</li> </ul> </div>Gaya RGBA:
li.opacity{
float: left;
width: 50px;
height: 50px;
}
li.opacity1 {
background: rgb(255,255,0);
opacity: 1;
filter:alpha(opaity=100);
}
li.opacity2 {
background: rgb(255,255,0);
opacity: 0.8;
filter:alpha(opaity=80);
}
li.opacity3 {
background: rgb(255,255,0);
opacity: 0.6;
filter:alpha(opaity=60);
}
li.opacity4 {
background: rgb(255,255,0);
opacity: 0.4;
filter:alpha(opaity=40);
}
li.opacity5 {
background: rgb(255,255,0);
opacity: 0.2;
filter:alpha(opaity=20);
}
li.opacity6 {
background: rgb(255,255,0);
opacity: 0;
filter:alpha(opaity=0);
}Mari kita lihat kesannya: li.rgba {
float: left;
width: 50px;
height: 50px;
}
li.rgba1 {
background: rgba(255,255,0,1);
}
li.rgba2 {
background: rgba(255,255,0,0.8);
}
li.rgba3 {
background: rgba(255,255,0,0.6);
}
li.rgba4 {
background: rgba(255,255,0,0.4);
}
li.rgba5 {
background: rgba(255,255,0,0.2);
}
li.rgba6 {
background: rgba(255,255,0,0);
}Kita dapat lihat dari kesan bahawa persamaan di antara mereka ialah warna latar belakang adalah sama, tetapi perbezaannya adalah masalah yang selalu membuat semua orang sakit kepala, iaitu unsur keturunan Opacity akan mempunyai ketelusan bersama dengan ia, jadi perkataan dalam Kelegapan kami Ia menjadi semakin tidak jelas apabila nilai ketelusan berkurangan, sedangkan RGBA tidak mempunyai masalah ini.  (Mempelajari perkongsian video:
(Mempelajari perkongsian video:
,
bahagian hadapan webAtas ialah kandungan terperinci Apakah rgba dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk melaksanakan animasi pembesaran dan pengurangan fon dalam css3
- Apakah sifat yang digunakan untuk membuat sudut bulat dalam css3
- Bagaimana untuk menetapkan kelewatan untuk animasi css3 selama beberapa saat
- css3 fungsi lengkung Bezier mempunyai beberapa parameter
- Apakah penggunaan sasaran dalam css3

