Rumah >hujung hadapan web >tutorial css >Apakah kod untuk atribut css3 untuk mengawal putaran?
Apakah kod untuk atribut css3 untuk mengawal putaran?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-15 10:21:392436semak imbas
Kod untuk putaran kawalan atribut css3 ialah: 1. Kod "Elemen {transform:rotate(rotation angle);}" mengawal gaya putaran 2d elemen; 2. "Element {transform:rotate3d(x ,y,z , sudut putaran);}" kod mengawal gaya putaran 3D elemen.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah kod untuk atribut css3 untuk mengawal putaran
Dalam css, anda boleh menggunakan atribut transformasi untuk mengawal operasi putaran? elemen.
Atribut transformasi menggunakan transformasi 2D atau 3D pada elemen. Sifat ini membolehkan kita memutar, menskala, mengalih atau mencondongkan elemen.
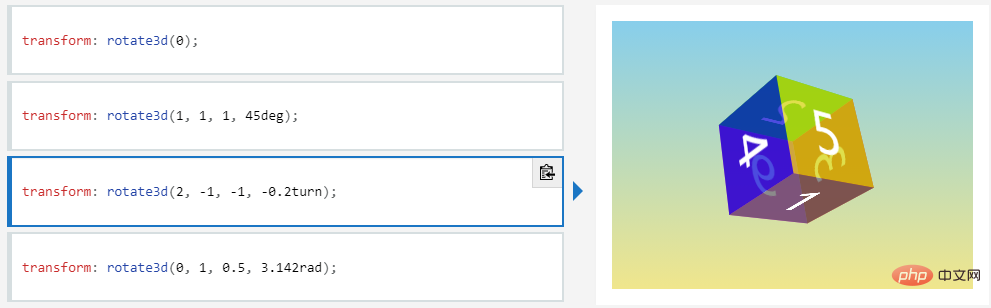
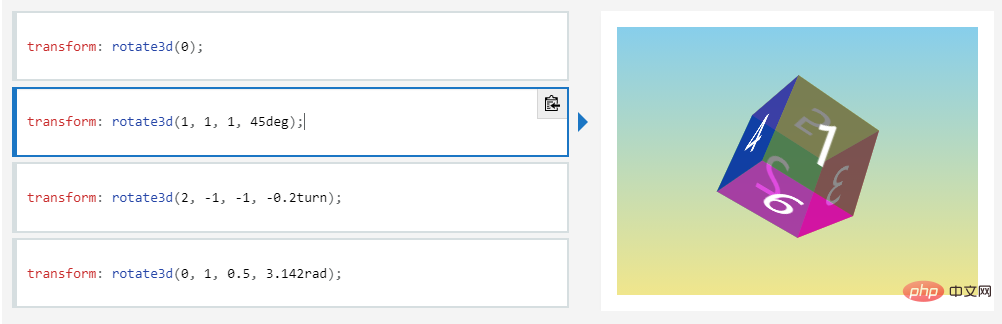
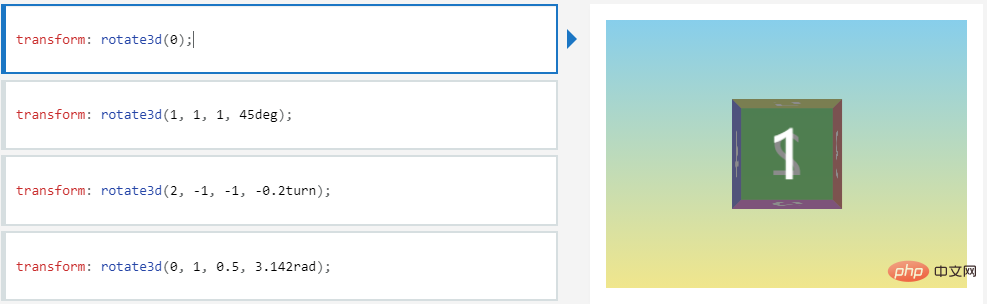
Pada masa yang sama, atribut transform perlu digunakan dengan fungsi lain Apabila atribut transform digunakan dengan fungsi rotate(), putaran 2D elemen ditakrifkan apabila atribut transform digunakan dengan fungsi rotate3d(), putaran 3D elemen ditakrifkan.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
border:1px solid #000;
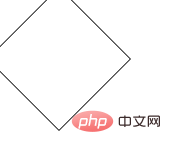
transform:rotate(45deg);
}
</style>
</head>
<body>
<div></div>
</body>
</html>Hasil keluaran:




(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah kod untuk atribut css3 untuk mengawal putaran?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

