Rumah >hujung hadapan web >tutorial css >Cara menggunakan css3 untuk mencapai kesan bayangan apabila tetikus melayang
Cara menggunakan css3 untuk mencapai kesan bayangan apabila tetikus melayang
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-14 18:26:396367semak imbas
Dalam CSS, anda boleh menggunakan pemilih ":hover" dan atribut "box-shadow" untuk mencapai kesan bayang-bayang apabila tetikus melayang Sintaks ialah "element:hover{box-shadow: horizontal kedudukan bayang bayang menegak Lokasi;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menggunakan css3 untuk mencapai kesan bayang apabila tetikus melayang
Dalam css, jika anda ingin mencapai kesan bayang apabila tetikus sedang melayang, Ini boleh dicapai menggunakan pemilih ":hover" dan atribut "bayang-kotak".
Atribut bayang kotak boleh menetapkan satu atau lebih kotak bayang lungsur turun.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:200px;
height:200px;
background-color:pink;
}
div:hover{
box-shadow: 10px 5px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
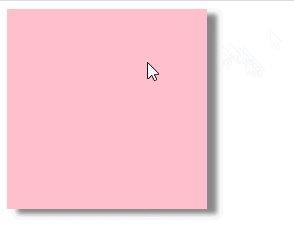
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Cara menggunakan css3 untuk mencapai kesan bayangan apabila tetikus melayang. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

