Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah kecerunan baharu kepada css3?
Adakah kecerunan baharu kepada css3?
- 青灯夜游asal
- 2021-12-14 17:49:591587semak imbas
Kecerunan ialah jenis imej baharu dalam CSS3, digunakan untuk menggantikan imej. CSS3 mentakrifkan dua jenis kecerunan: 1. Kecerunan linear, ditakrifkan menggunakan fungsi "linear-gradient()" 2. Kecerunan jejari, ditakrifkan menggunakan fungsi "radial-gradient()".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Sebagai atribut baharu CSS3, kecerunan juga mempunyai potensi yang tidak berkesudahan.
1. Pengenalan
Gradien ialah jenis imej baharu dalam CSS3, yang digunakan untuk menggantikan imej ialah:
- Kelajuan naikkan pemuatan halaman Kelajuan, kurangkan penggunaan lebar jalur;
lebih fleksibel.
CSS3 mentakrifkan dua jenis kecerunan:
Kecerunan Linear - Bawah/Atas/Kiri /Ke arah kanan/menjuru
Kecerunan Jejari (Kecerunan Jejari) - ditakrifkan oleh pusatnya
2. Kecerunan Linear
Malah, penggunaan kecerunan adalah perkara biasa , seperti bar navigasi:
background-image: linear-gradient(90deg,#0af,#0085ff)
Jelas sekali, ini kelihatan lebih baik daripada latar belakang warna pepejal.
Sudah tentu, kadangkala kita tidak memerlukan kesan peralihan:
background-image: linear-gradient(90deg,blue 100px,#FFF 100px,#FFF 200px,red 200px);
Untuk kecerunan linear, sebagai tambahan kepada kecerunan linear, terdapat juga kecerunan-linear berulang:
$c1: #fff; $c2: #DF5646; $c3: #1C78A4; background-image: repeating-linear-gradient(45deg, $c1, $c1 10px, $c2 10px, $c2 40px, $c1 40px, $c1 50px, $c3 50px, $c3 80px);
Dapat dilihat bahawa kecerunan tidak semudah itu.
Mesti ada yang bertanya, apakah helah lain yang boleh dimainkan? Pertama sekali, kita perlu memahami bahawa kecerunan adalah sejenis gambar, kemudian fikirkan apakah sifat CSS lain yang digunakan dengan gambar?
$color: #122556; background-image: linear-gradient(45deg, $color 25%, transparent 25%, transparent 75%, $color 75%), linear-gradient(-45deg, $color 25%, transparent 25%, transparent 75%, $color 75%); background-size: 30px 30px;
Melalui contoh ini, idea menggunakan kecerunan menjadi lebih terbuka. Walau bagaimanapun, terdapat satu lagi perkara yang perlu diperhatikan di sini:
- Apabila anda mengisytiharkan berbilang kecerunan, yang diisytiharkan dahulu lebih dekat dengan pengguna. (Di sini kita perlu mempertimbangkan isu penutup, secara amnya menggunakan lutsinar); >Kecerunan jejari ditakrifkan oleh pusatnya.
@mixin menuaction($color) {
background: linear-gradient($color 100%, transparent 100%) no-repeat center bottom / 100% 10%;
&:hover {
background-size: 100% 100%;
color: #fff;
}
}
| nilai | Penerangan | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| bentuk | Menentukan jenis bulatan: elips (lalai): Menentukan kecerunan jejari elips. bulatan: Tentukan kecerunan jejari bulatan |
||||||||||
| saiz | Tentukan saiz kecerunan, nilai yang mungkin: background-image: radial-gradient(shape size at position, start-color, ..., last-color);sudut terjauh (lalai): Tentukan panjang jejari kecerunan jejari dari pusat bulatan ke sudut paling jauh dari pusat bulatan
sisi paling dekat: Tentukan panjang jejari kecerunan jejari dari tengah bulatan ke sisi yang paling hampir dengan pusat <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, yellow, green); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(circle, red, yellow, green); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
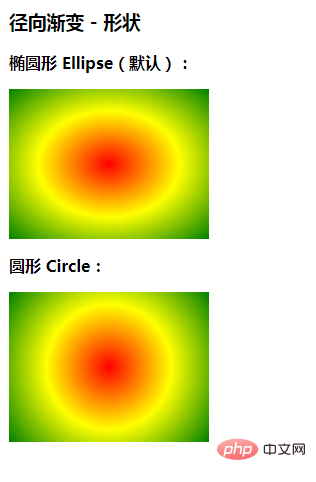
<h3>径向渐变 - 形状</h3>
<p><strong>椭圆形 Ellipse(默认):</strong></p>
<div id="grad1"></div>
<p><strong>圆形 Circle:</strong></p>
<div id="grad2"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>sudut paling dekat: Tentukan panjang jejari jejari kecerunan dari pusat bulatan ke sudut yang paling hampir dengan pusat
|
||||||||||
| kedudukan | Tentukan kedudukan kecerunan. Nilai yang mungkin: tengah (lalai): Tetapkan nilai ordinat tengah pusat bulatan kecerunan jejari. nbsp;html>
<meta>
<style>
div {
width: 300px;
height: 120px;
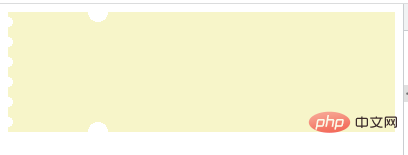
background: radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat,
radial-gradient(#fff 0, #fff 10px, rgb(247, 245, 201) 10px) no-repeat,
radial-gradient(#fff 0, #fff 10px, rgb(247, 245, 201) 10px) no-repeat,
linear-gradient(90deg, transparent 10px, rgb(247, 245, 201) 10px);
background-size: 20px 20px, 20px 20px, 20px 20px, 20px 20px, 20px 20px, 20px 20px, 60px 60px, 60px 60px, 100% 100%;
background-position: -10px 0, -10px 20px, -10px 40px, -10px 60px, -10px 80px, -10px 100px, 60px -30px, 60px 90px, left center;
}
</style>
<div></div>
atas: Tetapkan bahagian atas kepada nilai ordinat pusat bulatan kecerunan jejari.
|
||||||||||
| warna mula, ..., warna terakhir | digunakan untuk menentukan warna permulaan dan akhir kecerunan . |
Atas ialah kandungan terperinci Adakah kecerunan baharu kepada css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


 sisi terjauh: Tentukan panjang jejari kecerunan jejari dari pusat bulatan ke sisi paling jauh dari pusat bulatan
sisi terjauh: Tentukan panjang jejari kecerunan jejari dari pusat bulatan ke sisi paling jauh dari pusat bulatan bawah: Tetapkan bahagian bawah kepada nilai ordinat pusat bulatan kecerunan jejari.
bawah: Tetapkan bahagian bawah kepada nilai ordinat pusat bulatan kecerunan jejari.