Rumah >hujung hadapan web >tutorial css >Apakah maksud pemilih id css3?
Apakah maksud pemilih id css3?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-15 09:45:476147semak imbas
Maksud pemilih id dalam CSS ialah: dapat memilih elemen dengan id dan gaya yang ditetapkan Pemilih id ditakrifkan dengan "#" dan sintaksnya ialah "#id{css style code;}" ;Pemilih "#id" ialah jenis pemilih CSS yang membenarkan gaya ditentukan dengan cara yang bebas daripada elemen dokumen.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah yang dimaksudkan dengan pemilih id css3
Pemilih id boleh menentukan gaya khusus untuk elemen HTML yang ditandakan dengan id tertentu.
Pemilih id ditakrifkan dengan "#". Pemilih #id menetapkan gaya untuk elemen dengan id yang ditentukan
Dua pemilih id berikut, yang pertama boleh mentakrifkan warna elemen sebagai merah dan yang kedua boleh mentakrifkan warna elemen sebagai hijau:
#red {color:red;}
#green {color:green;}Dalam kod HTML berikut, elemen p yang atribut idnya berwarna merah dipaparkan dalam warna merah dan elemen p yang atribut idnya berwarna hijau dipaparkan dalam warna hijau.
<p id="red">这个段落是红色。</p> <p id="green">这个段落是绿色。</p>
Nota: Atribut id hanya boleh muncul sekali bagi setiap dokumen HTML.
#id menentukan elemen dengan id.
Gunakan # untuk memilih elemen dengan ID yang mengandungi nilai tertentu. Nama nilai id mesti segera mengikut #. ID biasanya unik dalam dokumen HTML.
Pemilih ID mungkin sensitif huruf besar. Ini bergantung pada bahasa dokumen. HTML dan XHTML mentakrifkan nilai kelas dan ID sebagai sensitif huruf besar-besaran, jadi kes nilai kelas dan ID mesti sepadan dengan nilai yang sepadan dalam dokumen.
Contoh adalah seperti berikut:
<html>
<head>
<style>
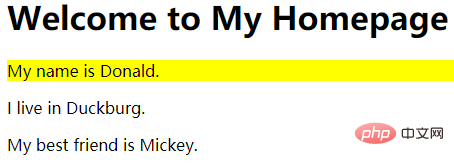
#firstname{
background-color:yellow;
}
</style>
</head>
<body>
<h1>Welcome to My Homepage</h1>
<div class="intro">
<p id="firstname">My name is Donald.</p>
<p id="hometown">I live in Duckburg.</p>
</div>
<p>My best friend is Mickey.</p>
</body>
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Apakah maksud pemilih id css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

