Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah tiga jenis pemilih atribut dalam css3
Apakah tiga jenis pemilih atribut dalam css3
- 青灯夜游asal
- 2021-12-14 18:50:123421semak imbas
Tiga pemilih atribut dalam CSS3: 1. "[Attribute name^=value]", sepadan dengan setiap elemen yang nilai atributnya bermula dengan nilai yang ditentukan 2. "[Attribute name$=value]" , sepadan dengan setiap elemen yang nilai atributnya berakhir dengan nilai yang ditentukan; 3. "[Nama atribut*=nilai]", sepadan dengan setiap elemen yang nilai atributnya mengandungi nilai yang ditentukan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Tiga pemilih atribut dalam css3
| 属性选择器 | 描述 | 示例 | 示例说明 | CSS |
|---|---|---|---|---|
| [attribute^=value] | 匹配属性值以指定值开头的每个元素 | a[src^="https"] | 选择每一个src属性的值以"https"开头的元素 | 3 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素 | a[src$=".pdf"] | 选择每一个src属性的值以".pdf"结尾的元素 | 3 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素 | a[src*="44lan"] | 选择每一个src属性的值包含子字符串"44lan"的元素 | 3 |
[attribute^=value]Pemilih atribut
Pemilih [attribute^=value] sepadan dengan elemen yang nilai atributnya bermula dengan nilai yang ditentukan.
Contoh:
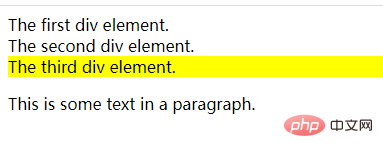
Tetapkan warna latar belakang semua elemen div yang nilai atribut kelasnya bermula dengan "ujian"
<!DOCTYPE html>
<html>
<head>
<style>
div[class^="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>
</html>
<strong>[attribute$=value]</strong>[attribute$=value]Attribute Selector
<!DOCTYPE html>
<html>
<head>
<style>
[class$="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>
</html>
[attribute*=value]Pemilih Atribut
<!DOCTYPE html>
<html>
<head>
<style>
[class*="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</div>
</body>
</html>
(Video pembelajaran perkongsian :tutorial video css
)Atas ialah kandungan terperinci Apakah tiga jenis pemilih atribut dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah maksud fon dalam css3?
- Bagaimana untuk memilih baris genap jadual dalam css3
- Adakah kecerunan baharu kepada css3?
- Bagaimana untuk mencapai pengurangan perkadaran yang sama bagi img dalam css3
- Cara menggunakan css3 untuk mencapai kesan bayangan apabila tetikus melayang
- Apakah pemilih baharu dalam css3?

