Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menetapkan bayangan dalam fon css3
Bagaimana untuk menetapkan bayangan dalam fon css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-15 10:43:254635semak imbas
Dalam CSS, anda boleh menggunakan atribut "text-shadow" untuk menetapkan bayang untuk fon Atribut ini digunakan untuk menetapkan kesan bayang untuk teks. Nilai atribut boleh menetapkan bayang mendatar dan menegak , jarak kabur dan warna bayang teks Sintaks Ia ialah "elemen {text-shadow: horizontal shadow vertical shadow blur color;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan bayang fon css3
Dalam css, jika anda ingin menetapkan bayang fon, anda boleh menggunakan atribut teks-bayangan. Sintaks
adalah seperti berikut:
text-shadow: h-shadow v-shadow blur color;
Sifat bayang teks menambah satu atau lebih bayang pada teks. Sifat ini ialah senarai warna yang dipisahkan koma, setiap lorek ditentukan dengan dua atau tiga nilai panjang dan nilai warna pilihan. Panjang yang ditinggalkan ialah 0.
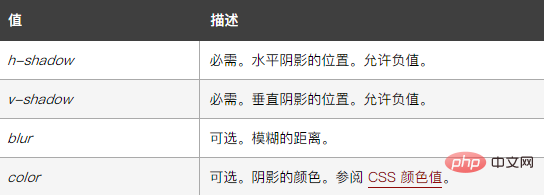
Nilai atribut adalah seperti berikut:

Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.wenben{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<h1>这是没有阴影的文本样式</h1>
<h1 class="wenben">这是有阴影的文本样式</h1>
</body>
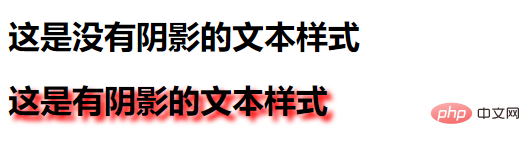
</html>Hasil output:

(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan bayangan dalam fon css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

