css3 radial-gradient() radial gradient
Kecerunan Jejari: Buat kecerunan bulat dari titik permulaan ke warna titik akhir dari dalam ke luar. (Tarik dari tengah ke luar).
Penjelasan terperinci tentang kecerunan jejari () jejari css3:
Kecerunan termasuk kecerunan jejari dan kecerunan linear Untuk kecerunan linear, sila rujuk bab "Penjelasan terperinci tentang kecerunan linear-linear bagi css3". .
Begitu juga, sesetengah penyemak imbas pernah mempunyai sintaks yang lebih lama, yang tidak akan saya perkenalkan di sini. Apa yang saya perkenalkan ialah sintaks terkini untuk kecerunan jejari.
Kita boleh mendapatkan beberapa petunjuk tentang kecerunan ini daripada nama kecerunan, iaitu kesan kecerunan dari pusat bulatan di sepanjang jejari.
Struktur tatabahasa:
radial-gradient( [ circle || <length> ] [ at <position> ]? ,
| [ ellipse || [<length> | <percentage> ]{2}] [ at <position> ]? ,
| [ [ circle | ellipse ] || <extent-keyword> ] [ at <position> ]? ,
| at <position> ,
<color-stop> [ , <color-stop> ]+ ) Analisis parameter:
(1).bulatan: Menentukan bahawa kecerunan jejari menjadi bulatan.
(2).elips: Menentukan bahawa kecerunan jejari menjadi elips.
(3).pada <kedudukan>: Menentukan kedudukan koordinat pusat bulatan.
(4).<extent-keyword>: Kata kunci yang menentukan saiz jejari kecerunan cermin (sudah tentu anda juga boleh menggunakan piksel atau peratusan, tetapi kecerunan jejari bulat tidak boleh menggunakan peratusan): sisi paling hampir, sudut paling hampir , sisi terjauh, sudut terjauh, kandungan dan penutup tidak akan diperkenalkan di sini buat masa ini, tetapi akan diperkenalkan secara terperinci kemudian.
(5).<color-stop>: Menentukan warna permulaan dan akhir.
Contoh kod:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
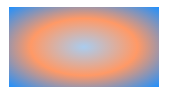
background:radial-gradient(#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
Jika kedudukan pusat bulatan tidak dinyatakan, nilainya ialah pusat.
Selain menggunakan peratusan dan piksel, terdapat juga beberapa kata kunci untuk kedudukan tengah bulatan iaitu kiri, atas, bawah dan kanan.
Contoh kod adalah seperti berikut:
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
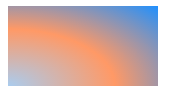
background:radial-gradient(at left bottom,#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
Kod di atas menentukan koordinat bawah kiri pusat kecerunan jejari, iaitu pusat bulatan berada di sudut kiri bawah segi empat tepat.
Kami juga boleh menyatakan secara eksplisit bentuk kecerunan jejari Contoh kod adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:radial-gradient(circle ,#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
Kod di atas boleh menentukan bentuk bagi. kecerunan jejari sebagai bentuk bulatan.
Kami juga boleh menentukan saiz jejari kecerunan jejari Contoh kod adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.closest-side{
background:radial-gradient(closest-side,#ace, #f96, #1E90FF);
}
.closest-corner{
background:radial-gradient(closest-corner,#ace, #f96, #1E90FF);
}
.farthest-side{
background:radial-gradient(farthest-side,#ace, #f96, #1E90FF);
}
.farthest-corner{
background:radial-gradient(farthest-corner,#ace, #f96, #1E90FF);
}
.contain{
background:-webkit-radial-gradient(contain,#ace, #f96, #1E90FF);
}
.cover{
background:-webkit-radial-gradient(cover,#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="closest-side"></div>
<div class="closest-corner"></div>
<div class="farthest-side"></div>
<div class="farthest-corner"></div>
<div class="contain"></div>
<div class="cover"></div>
</body>
</html>
Nota istimewa: pada masa ini mengandungi dan penutup perlu menambah awalan penyemak imbas masing-masing. Ini hanya serasi dengan Google Chrome.
Yang berikut memperkenalkan maksud kata kunci:
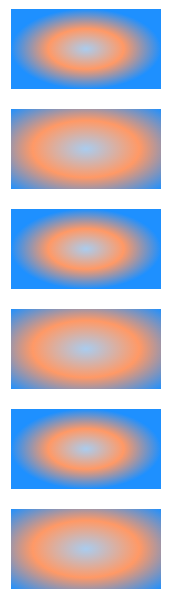
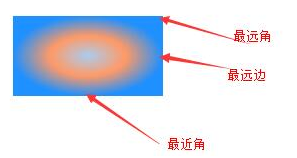
(1).sisi paling dekat: Nyatakan panjang jejari kecerunan jejari dari tengah bulatan ke sisi yang paling hampir dengan pusat bulatan.
(2).sudut paling hampir: Tentukan panjang jejari kecerunan jejari dari pusat bulatan ke sudut paling hampir dengan pusat bulatan.
(3).sisi paling jauh: Nyatakan panjang jejari kecerunan jejari dari tengah bulatan ke sisi paling jauh dari pusat bulatan.
(4).sudut paling jauh: Tentukan panjang jejari kecerunan jejari dari tengah bulatan ke sudut paling jauh dari pusat bulatan.
(5).mengandungi: Mengandungi, menyatakan panjang jejari kecerunan jejari dari pusat bulatan ke titik paling hampir dengan pusat bulatan. Serupa dengan bahagian paling dekat.
(6).penutup: Tutup, nyatakan panjang jejari kecerunan jejari dari pusat bulatan ke titik paling jauh dari pusat bulatan. Serupa dengan sudut terjauh.
Gambar adalah seperti berikut:
 Saya percaya ia tidak perlu diperkatakan, ia mudah difahami melalui gambar ini.
Saya percaya ia tidak perlu diperkatakan, ia mudah difahami melalui gambar ini.
Sudah tentu kita juga boleh menggunakan panjang jejari tersuai bagi kecerunan jejari Contoh kod adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.circle{
background:radial-gradient(circle 100px,#ace, #f96, #1E90FF);
}
.ellipse{
background:radial-gradient(ellipse 100px 50px,#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="circle"></div>
<div class="ellipse"></div>
</body>
</html>
Kod di atas mempertimbangkan untuk menetapkan saiz jejari. kecerunan jejari , ambil perhatian bahawa bulatan hanya memerlukan satu parameter, dan elips memerlukan dua.
Sama seperti kecerunan linear, kita juga boleh menentukan kawasan kecerunan Prinsipnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:250px;
height:250px;
}
.circle{
background:radial-gradient(circle,#ace 30%, #f96 80%);
}
</style>
</head>
<body>
<div class="circle"></div>
</body>
</html>
Di atas. kod menetapkan Kawasan kecerunan adalah antara 30% dan 80% daripada garisan kecerunan, dan selebihnya adalah warna pepejal.
