Pemilih kelas pseudo dinamik
Pemilih kelas pseudo dinamik ialah jenis pemilih kelas pseudo Sintaksnya adalah seperti berikut:
E: pseudo-class {property:value}dengan E ialah elemen dalam HTML, kelas pseudo ialah nama pemilih kelas pseudo CSS. , dan harta ialah atribut CSS, nilai ialah nilai atribut CSS.
Kelas pseudo dinamik tidak wujud dalam HTML dan hanya boleh ditunjukkan apabila pengguna berinteraksi dengan tapak web. Terdapat dua jenis kelas pseudo dinamik Yang pertama ialah kelas pseudo utama yang sering dilihat dalam pautan, dan satu lagi kelas pseudo tingkah laku pengguna.
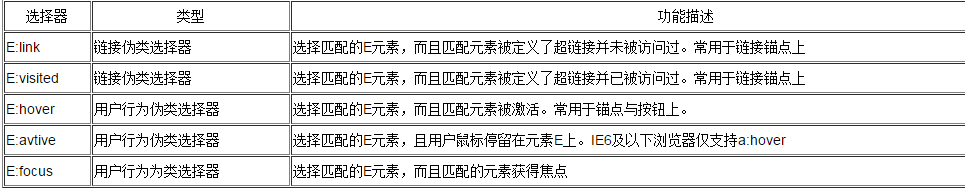
Sintaks terperinci yang disokongnya adalah seperti berikut:

Selain E:active dan E:focus yang memerlukan IE8 dan ke atas, pseudo-dinamik lain pilihan kelas Semua pelayar menyokongnya.
Gunakan kod berikut untuk menguji pemilih kelas pseudo dinamik untuk mencapai kesan butang apabila ia dipilih dan diklik:
<!DOCTYPE HTML>
<HTML lang="en-US">
<HEAD>
<META charset="UTF-8">
<TITLE>使用动态伪类选择器美化按钮</TITLE>
<STYLE type="text/css">
.download-info {
text-align: center;
}
/*默认状态下的按钮效果*/
.btn {
background-color: #0074cc;
*background-color: #0055cc;
/*CSS渐变制作背景图片*/
background-image: -ms-linear-gradient(top, #0088cc, #0055cc);
background-image: -webkit-gradient(linear, 0, 0, 0 100%, from(#0088cc), to(#0055cc));
background-image: -webkit-linear-gradient(top, #0088cc, #0055cc);
background-image: -o-linear-gradient(top, #0088cc, #0055cc);
background-image: -moz-linear-gradient(top, #0088cc, #0055cc);
background-image: linear-gradient(top, #0088cc, #0055cc);
background-repeat: repeat-x;
display: inline-block;
*display: inline;
border: 1px solid #cccccc;
*border: 0;
border-color: #ccc;
/*CSS3的色彩模块*/
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
border-radius: 6px;
color: #ffffff;
cursor: pointer;
font-size: 20px;
font-weight: normal;
filter: progid:dximagetransform.microsoft.gradient(startColorstr='#0088cc', endColorstr='#0055cc', GradientType=0);
filter: progid:dximagetransform.microsoft.gradient(enabled=false);
line-height: normal;
padding: 14px, 24px;
/*CSS3文字阴影特性*/
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
text-decoration: none;
vertical-align: middle;
*zoom: 1;
}
/*悬浮状态下按钮效果*/
.btn:hover {
background-position: 0 -15px;
background-color: #0055cc;
*background-color: #004ab3;
color: #ffffff;
text-shadow: 0, -1px 0 rgba(0, 0, 0, 0.25);
/*CSS3动画效果*/
-webkit-transition: background-position 0.1s linear;
-moz-transition: background-position 0.1s lineaar;
-ms-transition: background-position 0.1s linear;
-0-transition: background-position 0.1s linear;
transition: background-position 0.1s linear;
}
/*点击时按钮效果*/
.btn:active {
background-color: #0055cc;
*background-color: #004ab3;
background-color: #004099 ;
background-image: none;
outline: 0;
/*CSS3盒子阴影特性*/
box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15), 0 1px 2px rgba(0, 0, 0, 0.15);
color: rgba(255, 255, 255, 0.75);
}
/*获得焦点按钮效果*/
.btn: focus {
outline: thin dotted #333;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
</STYLE>
</HEAD>
<BODY>
<div class="download-info">
<a hred="#" class="btn">View project on GitHub</a>
</div>
</BODY>
</HTML>Kesan paparan adalah seperti berikut (menggunakan .btn gaya lalai):

Kesan apabila kursor diletakkan pada butang (gaya apabila menggunakan .btn:hover):

Kesan apabila butang diklik (menggunakan gaya yang sepadan dengan .btn:active):

Prinsipnya cinta dan benci (LoVe/ HAte):
Tetapan kelas pseudo anchor mesti mematuhi prinsip "cinta-benci" LoVe/HAte, iaitu link-visited-hover-active. L-V-H-A), dan dalam IE6, IE7, IE8 a :hover, a:active, a:visited tidak mengira kekhususannya mengikut algoritma yang diterangkan dalam spesifikasi
Sebaliknya, mereka memutuskan pengisytiharan yang mana dalam peraturan ditetapkan untuk digunakan berdasarkan status sebenar pautan.
:visited :hover :kelas pseudo aktif bagi elemen A dalam IE6 IE7(Q) IE8(Q) tidak mengira kesesuaian mengikut algoritma yang diperlukan oleh spesifikasi
