Harta fungsi peralihan masa peralihan CSS3
3. fungsi pemasaan peralihan:
Sintaks:
fungsi pemasa peralihan: mudah masuk | -bezier(<nombor>, <nombor>, <nombor>) [, mudah |. ease-in-out | ;, <nombor>, <nombor>, <nombor>)]*
Nilai:
masa peralihan- The nilai fungsi membolehkan anda menukar kadar transformasi nilai atribut mengikut kemajuan masa Fungsi pemasaan peralihan mempunyai 6 nilai yang mungkin:
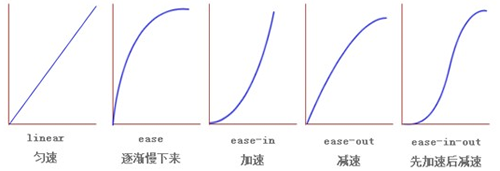
1. nilai lalai, fungsi ease adalah bersamaan dengan lengkung Bezier (0.25, 0.1, 0.25, 1.0).
2 linear: (kelajuan seragam), fungsi linear bersamaan dengan lengkung Bezier (0.0, 0.0, 1.0,. 1.0).
3. mudah masuk: (pecutan), fungsi mudah masuk bersamaan dengan lengkung Bezier (0.42, 0, 1.0, 1.0).
4. (penyahpecutan), ease- Fungsi keluar bersamaan dengan keluk Bezier (0, 0, 0.58, 1.0).
5 ease-in-out: (mecut dan kemudian nyahpecutan), ease-in -fungsi keluar adalah bersamaan dengan keluk Bezier (0.42, 0, 0.58, 1.0)
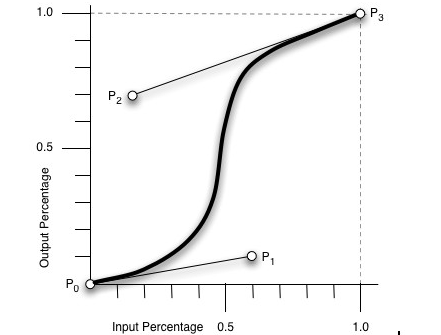
6. Empat nilai (x1, y1, x2, y2) adalah khusus untuk titik P1 dan P2 pada lengkung. Semua nilai mesti berada dalam julat [0, 1], jika tidak, nilai tersebut akan menjadi tidak sah.
Bezier kubik untuk mengira nilai atribut dalam proses "penukaran" melalui lengkung Bezier, seperti yang ditunjukkan dalam lengkung berikut, dengan menukar koordinat P1 (x1, y1) dan P2 (x2, y2 ) Peratusan Output keseluruhan proses boleh diubah. Nilai lalai awal adalah lalai.

Gambar rajah skematik beberapa sifat lain:

Contoh kod:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.php.cn/" />
<title>php中文网</title>
<style>
#thediv{
width:100px;
height:100px;
background:blue;
transition-property:width,height;
-moz-transition-property:width,height;
-webkit-transition-property:width,height;
-o-transition-property:width,height;
transition-duration:2s,6s;
-moz-transition-duration:2s,6s;
-webkit-transition-duration:2s,6s;
-o-transition-duration:2s,6s;
transition-timing-function:ease-in,linear;
-moz-transition-timing-function:ease-in,linear;
-webkit-transition-timing-function:ease-in,linear;
-o-transition-timing-function:ease-in,linear;
}
#thediv:hover{
width:500px;
height:200px;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>