Reka letak fleksibel CSS3
Pengenalan kepada sintaks asas reka letak anjal Flex dalam css3:
Bab ini memperkenalkan sintaks asas reka letak anjal Flex Oleh kerana fleksibiliti reka letaknya, ia pasti akan digunakan secara meluas pada masa hadapan.
Kami tidak terobsesi dengan isu keserasian penyemak imbas di sini, tetapi fokus pada sintaks asasnya, kerana isu keserasian bukan sahaja pada asasnya boleh diselesaikan pada masa ini, tetapi juga akan diselesaikan secara semula jadi pada masa hadapan apabila soalan penyemak imbas bertambah baik . Sekarang mari kita ke intinya.
Nota istimewa: Semua gambar di bawah datang daripada dua artikel berikut:
(1) Panduan Lengkap untuk Flexbox.
(2).Panduan Visual untuk CSS3 Flexbox Properties.
1. Apakah itu susun atur elastik Flex:
Flex ialah singkatan bagi Kotak Fleksibel, yang bermaksud susun atur fleksibel.
Kami boleh menentukan mana-mana bekas sebagai susun atur yang fleksibel, iaitu susun atur Flex.
Mari kita lihat contoh kod dahulu:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.php.cn/" />
<title>php中文网</title>
<style type="text/css">
#box {
display:flex;
width:300px;
height:100px;
justify-content:space-between;
align-items:center;
background:#ccc;
}
#box span {
border-radius:50px;
background:green;
width:50px;
height:50px;
}
</style>
</head>
<body>
<div id="box">
<span></span>
<span></span>
</div>
</body>
</html>Kod di atas ialah contoh kod penggunaan reka letak fleksibel yang ringkas.
Untuk menetapkan bekas kepada susun atur fleksibel, anda boleh menggunakan kod berikut:
#box{
display: flex;
}
内联元素也可以设置为弹性布局,代码如下:
#box{
display: inline-flex;
} 2. Konsep susun atur fleksibel:
Elemen yang menggunakan susun atur Flex dipanggil bekas Flex (bekas fleksibel), dirujuk sebagai "bekas" .
Semua elemen anak bekas secara automatik menjadi ahli bekas, dipanggil item Flex (item fleksibel), dirujuk sebagai "item".
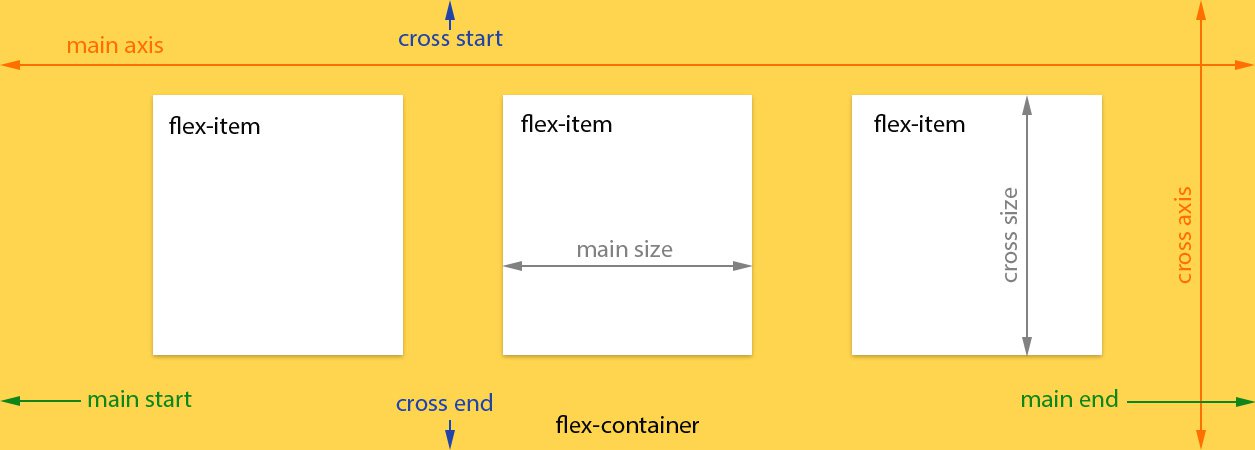
Rajah adalah seperti berikut:
 Berikut ialah pengenalan ringkas kepada gambar rajah:
Berikut ialah pengenalan ringkas kepada gambar rajah:
(1 Paksi utama: paksi utama bekas boleh berskala terutamanya dijalankan sepanjang paksi ini.
Nota istimewa: Ia tidak semestinya mendatar, ia bergantung terutamanya pada atribut "justify-content".
(2). Titik permulaan paksi utama (permulaan utama) dan titik penamat paksi utama (hujung utama): Projek teleskopik diletakkan di dalam bekas teleskopik dari titik permulaan paksi utama (permulaan utama) ke bahagian utama titik akhir paksi (main-start).
(3 Saiz paksi utama: Ruang paksi utama yang diduduki oleh satu item dipanggil saiz paksi utama.
(4 Paksi silang: Serenjang dengan paksi utama dipanggil paksi silang. Arahnya bergantung terutamanya pada arah paksi utama.
(5 Mula silang dan hujung silang: Konfigurasi baris teleskopik bermula dari tepi permulaan paksi silang bekas dan berakhir di tepi hujung paksi silang.
(6 Saiz silang: Ruang paksi silang yang diduduki oleh satu item dipanggil saiz paksi silang.
3.1.Atribut arah lentur:
Atribut ini menentukan arah paksi utama, iaitu arah susunan item.
Struktur tatabahasa:
#box {
flex-direction: row | row-reverse | column | column-reverse;
}Rajah adalah seperti berikut:
 Analisis nilai atribut:
Analisis nilai atribut:
(1).baris (nilai lalai): Paksi utama adalah mendatar dan titik permulaan berada di hujung kiri.
(2).row-reverse: Paksi utama adalah mendatar dan titik permulaan berada di hujung kanan.
(3).lajur: Paksi utama adalah menegak, dan titik permulaan adalah di tepi atas.
(4).lajur-terbalik: Paksi utama adalah menegak, dan titik permulaan adalah di tepi bawah.
3.2 atribut flex-wrap:
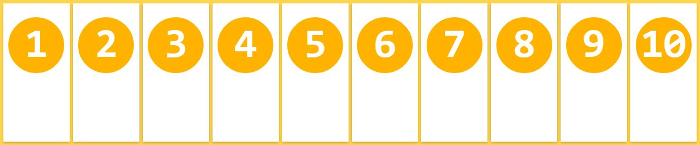
Secara lalai, item disusun pada satu baris ("paksi").
Atribut flex-wrap mentakrifkan cara membalut garisan jika satu paksi tidak boleh muat.
Struktur tatabahasa:
#box{
flex-wrap: nowrap | wrap | wrap-reverse;
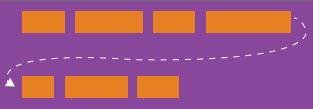
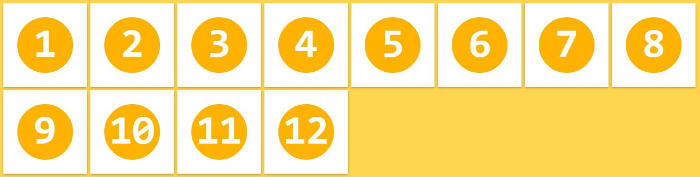
}Rajah adalah seperti berikut:

Analisis nilai atribut:
(1) nowrap (lalai): tidak talian putus.

(2) balut: balut, dengan baris pertama di bahagian atas.

(3) balut-balik: balut, baris pertama di bawah.

3.3 Atribut aliran lentur:
Atribut ini ialah singkatan bagi atribut flex-direction dan atribut flex-wrap baris nowrap.
Struktur sintaks:
#box {
flex-flow: <flex-direction> || <flex-wrap>;
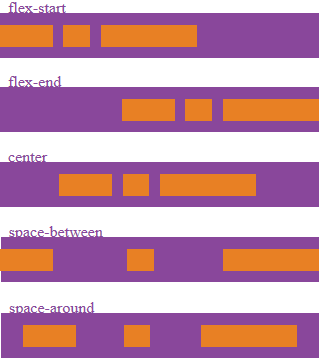
}3.4 atribut justify-content:
Atribut justify-content mentakrifkan penjajaran item pada paksi utama.
Struktur tatabahasa:
#box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}Rajah adalah seperti berikut:
 Analisis parameter:
Analisis parameter:
Ia mungkin mengambil 5 nilai, dan penjajaran khusus berkaitan dengan arah paksi. Berikut mengandaikan bahawa paksi utama adalah dari kiri ke kanan.
(1).flex-start (nilai lalai): dijajar ke kiri
(2).flex-end: dijajarkan ke kanan
(3).tengah: berpusat
(4).ruang -antara : Jajarkan kedua-dua hujung, dengan jarak yang sama antara item.
(5).ruang-sekitar: Ruang pada kedua-dua belah setiap item adalah sama. Oleh itu, ruang antara item adalah dua kali lebih besar daripada ruang antara item dan sempadan.
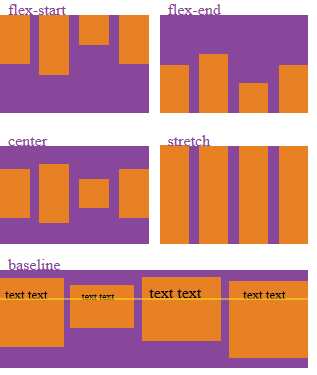
Atribut align-item 3.5:
Atribut ini mentakrifkan cara item dijajarkan pada paksi silang.
Struktur tatabahasa:
#box {
align-items: flex-start | flex-end | center | baseline | stretch;
}Rajah adalah seperti berikut:
 Analisis nilai atribut:
Analisis nilai atribut:
Ia boleh mengambil 5 nilai. Penjajaran khusus adalah berkaitan dengan arah paksi silang Ia diandaikan di bawah bahawa paksi silang adalah dari atas ke bawah.
(1).flex-start: Jajarkan titik permulaan paksi silang.
(2).flex-end: Jajarkan titik akhir paksi silang.
(3).tengah: Jajarkan titik tengah paksi silang.
(4).garis dasar: Penjajaran garis dasar baris pertama teks item.
(5) regangan (nilai lalai): Jika item tidak menetapkan ketinggian atau ditetapkan kepada auto, ia akan menduduki keseluruhan ketinggian bekas.
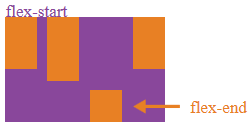
Atribut align-content 3.6:
Atribut ini mentakrifkan penjajaran berbilang paksi. Sifat ini tidak mempunyai kesan jika projek hanya mempunyai satu paksi.
Struktur tatabahasa:
#box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
} Gambar rajah adalah seperti berikut:
 Analisis nilai atribut:
Analisis nilai atribut:
(1).flex-start: Sejajar dengan titik permulaan paksi silang.
(2).flex-end: sejajar dengan titik akhir paksi silang.
(3).tengah: Dijajarkan dengan titik tengah paksi silang.
(4).ruang-antara: Jajar dengan kedua-dua hujung paksi silang, dan selang antara paksi diagihkan sama rata.
(5).ruang-keliling: Selang pada kedua-dua belah setiap paksi adalah sama. Oleh itu, jarak antara paksi adalah dua kali lebih besar daripada jarak antara paksi dan bingkai.
(6).regangan (nilai lalai): Paksi menduduki keseluruhan paksi silang.
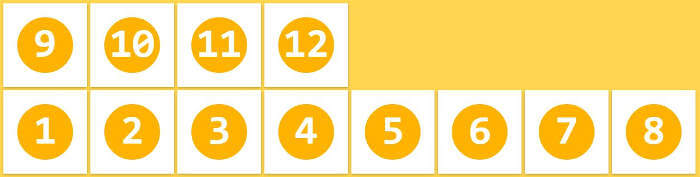
Atribut pesanan 4.1:
Atribut ini mentakrifkan susunan item. Semakin kecil nilai, semakin tinggi kedudukan lalainya ialah 0.
Struktur sintaks:
.item {
order: <integer>;
}Rajah adalah seperti berikut:
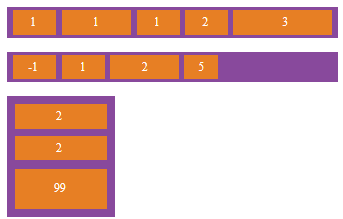
 Atribut 4.2.flex-grow:
Atribut 4.2.flex-grow:
Atribut ini mentakrifkan nisbah pembesaran item dan lalai ialah 0 .
Tetapi jika tiada ruang yang tinggal, ia tidak akan diperbesarkan.
Struktur sintaks:
.item {
flex-grow: <number>; /* default 0 */
}Ilustrasi adalah seperti berikut:
 Jika sifat flex-grow bagi semua item ialah 1, ia akan membahagikan ruang yang tinggal (jika ada) sama rata.
Jika sifat flex-grow bagi semua item ialah 1, ia akan membahagikan ruang yang tinggal (jika ada) sama rata.
Atribut 4.3.flex-shrink:
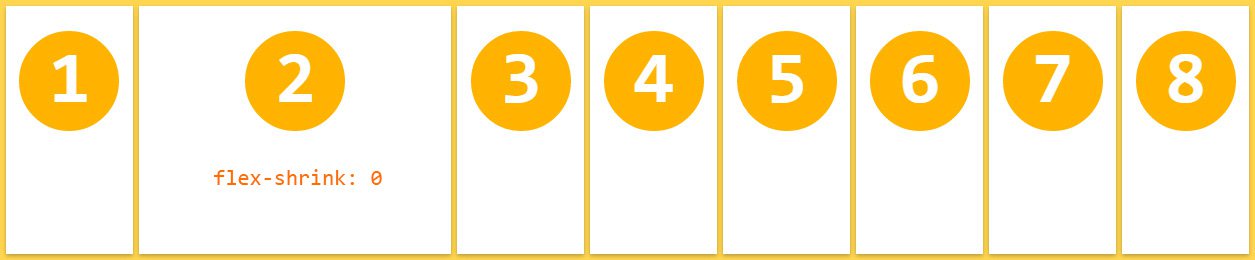
Atribut ini mentakrifkan nisbah pengecutan item, lalai ialah 1, iaitu jika ruang tidak mencukupi, item akan mengecut.
Struktur tatabahasa:
.item {
flex-shrink: <number>; /* default 1 */
}Rajah adalah seperti berikut:
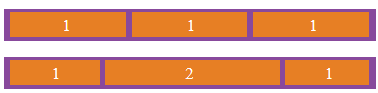
 Jika sifat flex-shrink bagi semua item ialah 1, apabila ruang tidak mencukupi, semuanya akan dikurangkan secara berkadar.
Jika sifat flex-shrink bagi semua item ialah 1, apabila ruang tidak mencukupi, semuanya akan dikurangkan secara berkadar.
Jika atribut flex-shrink bagi satu item ialah 0 dan item lain ialah 1, yang pertama tidak akan mengecut apabila ruang tidak mencukupi.
4.4 atribut flex-basis:
Atribut ini mentakrifkan ruang paksi utama (saiz utama) yang diduduki oleh item sebelum memperuntukkan lebihan ruang.
Berdasarkan atribut ini, penyemak imbas mengira sama ada terdapat ruang tambahan pada paksi utama. Nilai lalainya ialah auto, iaitu saiz asal projek.
Struktur sintaks:
.item {
flex-basis: <length> | auto; /* default auto */
}Atribut 4.5.flex:
Atribut ini ialah singkatan flex-grow, flex-shrink dan flex-basis. Nilai lalai ialah 0 1 auto. Dua sifat terakhir adalah pilihan.
Struktur sintaks:
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}Atribut ini mempunyai dua nilai pintasan: auto (1 1 auto) dan tiada (0 0 auto).
4.6 atribut align-self:
Atribut ini membenarkan satu item dijajarkan secara berbeza daripada item lain dan boleh mengatasi atribut align-item.
Nilai lalai ialah auto, yang bermaksud mewarisi atribut align-item bagi elemen induk. Jika tiada elemen induk, ia sama dengan regangan.
Struktur tatabahasa:
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}Rajah adalah seperti berikut:

Atribut ini mungkin mengambil 6 nilai, kecuali auto, yang lain sama persis dengan atribut align-item.
bahagian seterusnya