Ringkasan kandungan AJAX tutorial asas pembangunan PHP
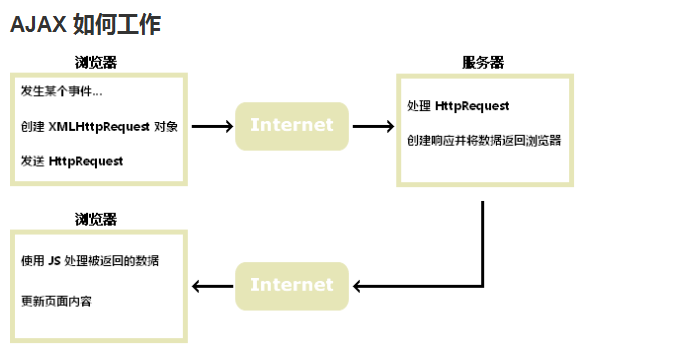
Aliran kerja AJAX adalah seperti berikut:

1 , acara onkeyup, dsb.
Nota:
acara oclick: berlaku apabila objek diklik
acara onkeyup: Berlaku apabila kandungan medan berubah
onkeyup event: Berlaku apabila kekunci papan kekunci dilepaskan
2 Cipta objek XMLHttpRequest
Disebabkan perbezaan dalam versi penyemak imbas, anda perlu buat pertimbangan Konvensional, kod khusus adalah seperti berikut
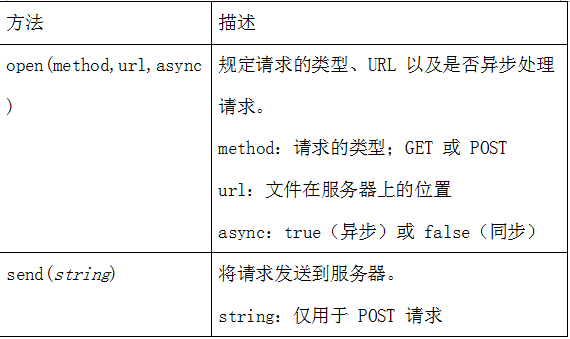
Gunakan kaedah open() dan send() objek XMLHttpRequest untuk menghantar permintaan ke pelayan
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}Nota: Perhatikan format permintaan, format khusus adalah seperti berikut4. Proses HTTPRequest , cipta respons dan kembalikan data kepada penyemak imbas

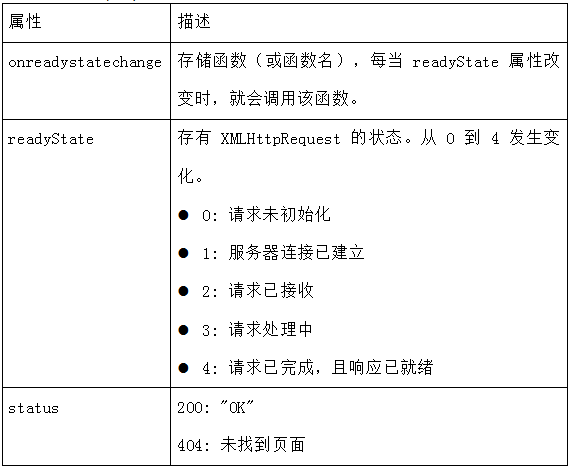
Apabila readyState berubah, acara onreadystatechange akan dicetuskan.
atribut readyState menyimpan maklumat status XMLHttpRequest. Tiga atribut penting objek XMLHttpRequest adalah seperti berikut:
Jika anda ingin mendapatkan respons daripada pelayan, anda boleh menggunakan atribut responseText atau responseXML bagi objek XMLHttpRequest.

Contoh:
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();
5 Gunakan js untuk memproses data yang dikembalikan dan mengemas kini halaman
js mendapat sebahagian daripada kawasan borang melalui id, dan Isi dengan data yang dikembalikan oleh objek XMLHttpRequest.
