Tutorial pembangunan PHP asas: menghantar permintaan ke pelayan
1. Hantar permintaan ke pelayan
1. Objek XMLHttpRequest digunakan untuk bertukar-tukar data dengan pelayan.
2 Hantar permintaan ke pelayan
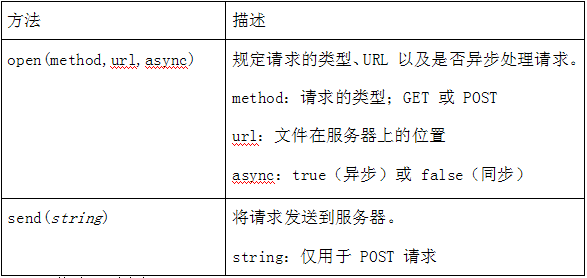
Untuk menghantar permintaan ke pelayan, kami menggunakan open() dan kaedah send():
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();

3 Gunakan GET atau POST
Berbanding dengan POST, GET lebih ringkas dan pantas, dan secara besarnya Ia boleh. digunakan dalam beberapa kes.
Walau bagaimanapun, sila gunakan permintaan POST dalam kes berikut:
Fail cache tidak boleh digunakan (kemas kini fail pelayan atau pangkalan data)
Menghantar sejumlah besar data ke pelayan (POST tiada had data)
Apabila menghantar input pengguna yang mengandungi aksara yang tidak diketahui , POST lebih stabil dan boleh dipercayai daripada GET
Seterusnya, mari gunakan contoh praktikal untuk membantu anda memahami dua permintaan ini
4
- Permintaan GET yang mudah:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","2_2.php",true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>AJAX</h2>
<button type="button" onclick="loadXMLDoc()">请求数据</button>
<div id="myDiv"></div>
</body>
</html>Kod sumber 2_2.php<?php
echo "使用GET方法请求得到的<br/>";
echo date("Y-m-d h:i:s",time());
?> - Jika anda ingin menghantar maklumat melalui kaedah GET, sila tambah maklumat pada URL:
rreee
Kod sumber 2_6.php<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","2_6.php?name=小明",true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>AJAX</h2>
<button type="button" onclick="loadXMLDoc()">请求数据</button>
<div id="myDiv"></div>
</body>
</html>5. Permintaan POST- Kod sumber 2_3.php
<?php $name=$_GET['name']; echo "使用GET方法请求得到的<br/>"; echo "你好".$name."同学"; ?>2_4.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("POST","2_4.php?",true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>AJAX</h2>
<button type="button" onclick="loadXMLDoc()">请求数据</button>
<div id="myDiv"></div>
</body>
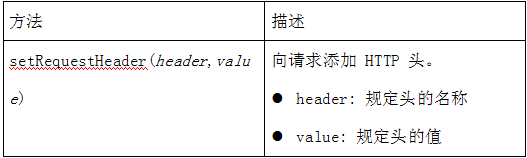
</html> - Jika anda perlu SIARAN data seperti borang HTML, sila gunakan setRequestHeader() untuk menambah pengepala HTTP. Kemudian nyatakan data yang anda ingin hantar dalam kaedah send():
<?php
echo "使用POST方法请求得到的<br/>";
echo date("Y-m-d h:i:s",time());
?>2_8.php<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("POST","2_8.php",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("name=小明&age=22");
}
</script>
</head>
<body>
<h2>AJAX</h2>
<button type="button" onclick="loadXMLDoc()">请求数据</button>
<div id="myDiv"></div>
</body>
</html> 
6. Penjelasan istilah
(1) url - fail pada pelayan
- buka Parameter url kaedah () ialah alamat fail pada pelayan:
Fail boleh menjadi apa-apa jenis fail, seperti .txt dan .xml, atau fail skrip pelayan, seperti .asp dan .php (boleh melaksanakan tugas pada pelayan sebelum menghantar semula tindak balas).
(2) Asynchronous-true/false
AJAX merujuk kepada Asynchronous JavaScript dan XML.
Jika objek XMLHttpRequest hendak digunakan untuk AJAX, parameter async kaedah open()nya mesti ditetapkan kepada benar:
xmlhttp.open("GET","ajax_test.php ",true) ;
Menghantar permintaan tak segerak ialah peningkatan besar untuk pembangun web. Banyak tugas yang dilakukan pada pelayan agak memakan masa. Sebelum AJAX, ini boleh menyebabkan aplikasi hang atau berhenti.
Dengan AJAX, JavaScript tidak perlu menunggu respons daripada pelayan sebaliknya:
Lakukan yang lain. tugasan sementara menunggu respons daripada pelayan
Proses respons apabila respons sudah sedia
(3) Async. =true
Apabila menggunakan async=true, sila nyatakan fungsi yang akan dilaksanakan apabila bertindak balas kepada keadaan sedia dalam acara onreadystatechange:
Kod sumber: 2_9.php
<?php $name=$_POST['name']; $age=$_POST['age']; echo "使用POST方法请求得到的<br/>"; echo "大家好,我叫".$name."今年".$age."岁"; ?>
2_10.txt
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","2_10.txt",true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>AJAX</h2>
<button type="button" onclick="loadXMLDoc()">通过AJAX改变内容</button>
<div id="myDiv"></div>
</body>
</html>
(4) Async=false
Jika anda perlu menggunakan async=false, sila tukar parameter ketiga dalam kaedah open() kepada false:
xmlhttp.open("GET","test1.txt",false);
Kami tidak mengesyorkan menggunakan async=false, tetapi untuk beberapa permintaan kecil, ia juga boleh.
Ingat bahawa JavaScript akan menunggu sehingga respons pelayan sedia sebelum meneruskan pelaksanaan. Jika pelayan sibuk atau lambat, aplikasi akan hang atau berhenti.
Nota: Apabila anda menggunakan async=false, sila jangan tulis fungsi onreadystatechange - cuma letakkan kod selepas pernyataan send():
Kod sumber: 2_11 . php
这是通过AJAX得到的内容!!!
2_10.txt
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","2_10.txt",false);
xmlhttp.send();
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
</script>
</head>
<body>
<h2>AJAX</h2>
<button type="button" onclick="loadXMLDoc()">请求数据</button>
<div id="myDiv"></div>
</body>
</html>
