Tutorial Asas Pembangunan PHP: Pengenalan kepada AJAX
1. Apakah itu AJAX
AJAX = Asynchronous JavaScript dan XML.
AJAX ialah teknologi untuk mencipta halaman web yang pantas dan dinamik.
AJAX membenarkan halaman web dikemas kini secara tidak segerak dengan menukar sejumlah kecil data dengan pelayan di latar belakang. Ini bermakna bahagian halaman web boleh dikemas kini tanpa memuatkan semula keseluruhan halaman.
Untuk halaman web tradisional (tidak menggunakan AJAX), jika kandungan perlu dikemas kini, keseluruhan halaman web mesti dimuat semula.
Terdapat banyak kes aplikasi menggunakan AJAX: Sina Weibo, Peta Google, Kaixin.com, dsb.
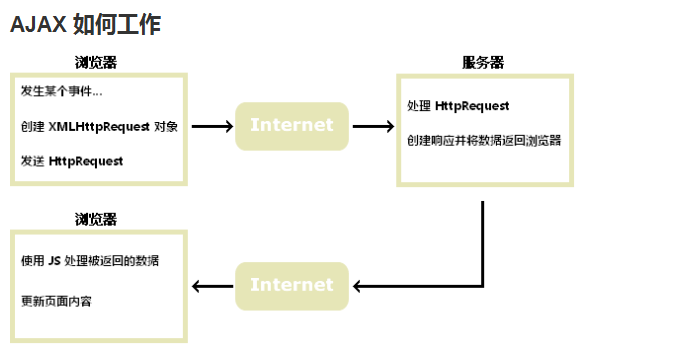
2 Cara AJAX berfungsi

3. AJAX adalah berdasarkan piawaian Internet
AJAX adalah berdasarkan piawaian Internet dan menggunakan gabungan teknologi berikut:
objek XMLHttpRequest (data tak segerak tukar dengan pelayan)
JavaScript/DOM (paparkan/dapatkan maklumat)
CSS (set gaya data)
-
XML (format yang biasa digunakan untuk pemindahan data)
Nota: Aplikasi AJAX adalah pelayar dan platform bebas
4. Kebangkitan AJAX
Pada tahun 2005, Google menjadikan AJAX popular melalui Google Suggestnya.
Google Suggest menggunakan AJAX untuk mencipta antara muka web yang sangat dinamik: apabila anda memasukkan kata kunci dalam kotak carian Google, JavaScript akan menghantar aksara ini ke pelayan, dan kemudian pelayan akan mengembalikan senarai cadangan carian .
bahagian seterusnya