Tutorial asas pembangunan PHP pada acara readystatechange
1. acara onreadystatechange
Apabila permintaan dihantar ke pelayan, kami perlu melaksanakan beberapa tugas berasaskan respons.
Apabila readyState berubah, acara onreadystatechange akan dicetuskan.
atribut readyState menyimpan maklumat status XMLHttpRequest.
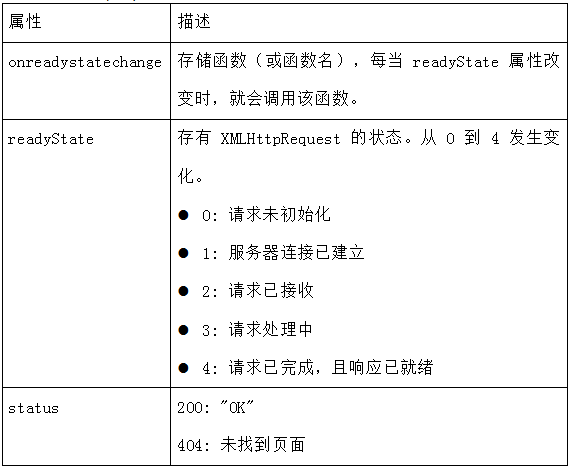
Berikut ialah tiga sifat penting objek XMLHttpRequest:

Dalam acara onreadystatechange, kami menentukan tugas yang perlu dilakukan apabila respons pelayan sedia untuk diproses.
Apabila readyState bersamaan dengan 4 dan statusnya ialah 200, ini bermakna respons sudah sedia
Nota: Acara onreadystatechange dicetuskan 5 kali (0 - 4), sepadan dengan setiap perubahan daripada readyState.
2. Gunakan fungsi Panggilan Balik
Fungsi panggil balik ialah fungsi yang dihantar ke fungsi lain dalam bentuk parameter.
Jika anda mempunyai berbilang tugas AJAX di tapak anda, anda harus menulis fungsi standard untuk mencipta objek XMLHttpRequest dan memanggil fungsi itu untuk setiap tugas AJAX.
Panggilan fungsi ini harus mengandungi URL dan tugas yang perlu dilakukan apabila peristiwa onreadystatechange berlaku (setiap panggilan mungkin berbeza):
Yang berikut menunjukkan halaman dengan dua tugas AJAX:
Kod 5_1.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
var xmlhttp;
//标准函数
function loadXMLDoc(url,cfunc)
{
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=cfunc;
xmlhttp.open("GET",url,true);
xmlhttp.send();
}
function myFunction1()
{
loadXMLDoc("5_2.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv1").innerHTML=xmlhttp.responseText;
}
});
}
function myFunction2()
{
loadXMLDoc("5_3.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv2").innerHTML=xmlhttp.responseText;
}
});
}
</script>
</head>
<body>
<!-- 按下按钮,调用myFunction1() -->
<div id="myDiv1"><h2>Let AJAX change this text</h2></div>
<button type="button" onclick="myFunction1()">NO:1 通过 AJAX 改变内容</button>
<hr/>
<!-- 按下按钮,调用myFunction2() -->
<div id="myDiv2"><h2>Let AJAX change this text</h2></div>
<button type="button" onclick="myFunction2()">NO:2通过 AJAX 改变内容</button>
</body>
</html>Kod 5_2.txt
AJAX is not a programming language. It is just a technique for creating better and more interactive web applications.
Kod 5_3.txt
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
