HTML5 멋진 카메라(HTML5 웹캠) 카메라 기능 구현을 기반으로 한 코드 code_html5 튜토리얼 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:50:421723검색

WebRTC는 내년에 가장 주목받는 HTML5 표준이 될 것입니다. Mozilla는 카메라, 마이크 또는 가속도계와 같은 하드웨어를 제어하는 데 도움이 되는 API 세트를 개발했습니다. 다른 플러그인에 의존하지 않고도 필요한 기본 하드웨어 장치를 호출할 수 있습니다.
오늘 기사에서는 Wolfram Hempel이 개발한 Photobooth.js를 소개하겠습니다. 이 클래스 라이브러리를 사용하면 카메라 기능을 빠르게 호출할 수 있고, 웹사이트에 카메라 기능을 쉽게 추가할 수 있습니다. 그리고 이 기능을 이용하면 사용자들의 사진을 빠르게 찍을 수 있다는 점이 참 대단하지 않나요?
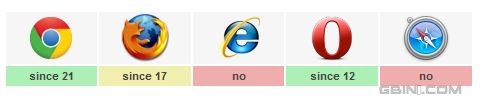
주요 기능:- 명암 설정 색상 설정 밝기 설정 색조 설정 사진 버튼은 최신 크롬, 파이어폭스, 오페라 등을 지원하며 기타 브라우저는 jQuery 플러그인 방식과 자바스크립트 코드 방식을 지원합니다

Chrome을 사용하여 온라인 데모를 연 후 다음과 같이 브라우저가 카메라를 호출할 수 있도록 허용하세요.

코드 복사
코드는 다음과 같습니다.$(' #webcam' ).photobooth().on("image",function( event, dataUrl ){
$('.nopic').hide();
$( "#pictures" ).prepend( '');
});
위 코드는 생성된 이미지 데이터를 id=picture인 태그에 전달합니다. 구체적인 지침은 관련 API를 참조하세요.
소스코드 다운로드
저희가 제공하는 온라인 데모와 데모가 마음에 드셨으면 좋겠습니다. 질문이 있으시면 메시지를 남겨주세요. 감사합니다!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

