여러 가지 위치 정보 확인 방법: IP 주소, GPS, Wi-Fi, GSM/CDMA
위치 정보 획득 프로세스 :
사용자가 위치 정보를 획득하는 데 필요한 웹 애플리케이션을 엽니다.
2. 애플리케이션이 브라우저에 지리적 위치를 요청하면 브라우저는 사용자에게 지리적 위치를 공유할지 묻는 쿼리를 표시합니다.
3. 사용자가 허용한다고 가정하면 브라우저는 기기에서 관련 정보를 쿼리합니다.
4. 브라우저는 신뢰할 수 있는 위치 서버에 관련 정보를 보내고 서버는 특정 지리적 위치를 반환합니다.
HTML5 지리적 위치 구현:
1. 사용자의 지리적 위치를 얻기 위한 브라우저 기반(백엔드 지원 없음) 기술 구현
2. 지리적 위치(정확도는 기기에 따라 최대 10m)
3. 사용자의 지리적 위치를 지속적으로 추적합니다.
4. Google 지도 또는 Baidu 지도와 상호작용하여 위치 정보를 제공합니다.
Geolocation API 사용자를 연결하는 데 사용됩니다. 현재 지리적 위치 정보는 사용자 개인 정보 보호 및 보안 문제와 관련된 신뢰할 수 있는 사이트와 공유됩니다. 따라서 사이트에서 사용자의 현재 지리적 위치를 가져와야 하는 경우 브라우저는 사용자에게 "허용" 또는 "" 메시지를 표시합니다. 부인하다".
먼저 어떤 브라우저가 Geolocation API를 지원하는지 확인하세요.
IE9.0, FF3.5, Safari5.0, Chrome5.0, Opera10.6, IPhone3.0, Android2.0
Navigator에 Geolocation API가 있습니다. 객체에는 3가지 메소드만 포함됩니다:
1. getCurrentPosition //현재 위치
2. watchPosition //위치 모니터링
3.clearWatch //모니터링 지우기
navigator.geolocation.getCurrentPosition( …, function(error){
switch(error . code){
case error.TIMEOUT :
alert( " 연결 시간이 초과되었습니다. 다시 시도해 주세요." )
break
case error.PERMISSION_DENIED :
alert( " 거부했습니다. 위치 공유 서비스 사용, 쿼리가 취소되었습니다." );
break;
case error.POSITION_UNAVAILABLE :
alert( ", 죄송합니다. 해당 행성에서 위치 서비스를 일시적으로 사용할 수 없습니다." );
break;
}
});
watchPosition은 ClearWatch와 결합된 트래커와 같습니다.
watchPosition과clearWatch는 setInterval 및clearInterval과 약간 유사하게 작동합니다.
var watchPositionId = navigator.geolocation.watchPosition(success_callback, error_callback, options);
navigator.geolocation.clearWatch(watchPositionId );
HTML 5는 지리적 위치와 같은 일련의 API를 제공합니다. 사용자는 LBS 지리 애플리케이션을 만드는 것이 편리합니다. 먼저 HTML 5를 지원하는 브라우저에서는 API가 활성화되면 사용자에게 API 사용에 동의하는지 묻는 메시지가 표시됩니다. 그렇지 않으면 활성화되지 않습니다. 안전을 보장하기 위해.
1. 브라우저가 LBS API를 지원하는지 확인하려면 켜세요
function isGeolocationAPIAvailable()
{
var location = "아니요, 이 브라우저에서는 위치정보를 지원하지 않습니다."
if (window.navigator. geolocation) {
location = "예, 이 브라우저는 Geolocation을 지원합니다."
alert(location)
}
2. 사용자의 지리적 위치를 가져옵니다. getCurrentPosition을 사용하세요.
nav = window.navigator; }
if (nav != null) {
var geoloc = nav.geolocation;
if (geoloc != null) {
geoloc.getCurrentPosition(successCallback) ;
}
else {
alert("Geolocation API는 해당 브라우저에서 지원되지 않습니다.")
}
}
else {
alert("Navigator를 찾을 수 없습니다. ");
}
}
지리적 위치를 성공적으로 가져오면 반환된 결과를 처리하기 위한 콜백 메서드가 생성됩니다.
}
function SuccessCallback(position)
{
setLocation(position.coords.latitude, "latitude"); setLocation(position.coords.longitude, "longitude") ;
}
1 watchPosition 예제는 다음과 같습니다.
function listeningForPositionUpdates() {
if (nav == null) {
nav = window.navigator;
}
if (nav != null ) {
var geoloc = nav.geolocation;
if (geoloc != null) {
watchID = geoloc.watchPosition(successCallback);
} else {
alert(" Geolocation API는 브라우저에서 지원되지 않습니다.");
}
} else {
alert("네비게이터를 찾을 수 없습니다.");
}
}
그런 다음 성공 콜백에서 표시할 최신 지리적 위치를 설정할 수 있습니다.
function SuccessCallback(position){
setText(position.coords.latitude, "latitude"); setText(position.coords.longitude, "longitude"); >}
function clearWatch(watchID) {
window.navigator.geolocation.clearWatch(watchID)
}
4. 예외 처리 방법 예외가 발생하면 이를 포착할 수 있습니다.
geoloc.getCurrentPosition(successCallback, errorCallback)
}
function errorCallback(error) {
var message = "";
switch (error.code) {
case error.PERMISSION_DENIED:
message = "이 웹사이트에는 다음 작업에 대한 권한이 없습니다. "
"Geolocation API"를 사용하세요.
break;
case error.POSITION_UNAVAILABLE:
message = "현재 위치를 확인할 수 없습니다.";
break;
case error .PERMISSION_DENIED_TIMEOUT:
message = "지정된 제한 시간 내에 현재 위치를 확인할 수 없습니다"
".";
break;
}
if (message == "") {
var strErrorCode = error.code.toString();
message = " 알 수 없는 오류(코드: " strErrorCode ")로 인해 "
"위치를 확인할 수 없습니다.";
alert(message);
}
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(showMyPosition,showError );
}
else
{
alert("아니요, Geolocation API는 다음과 같습니다. 이 브라우저에서는 지원되지 않습니다.");
}
}
function showMyPosition(position)
{
varordinates=position.coords.latitude "," position.coords.longitude;
var map_url="http://maps.googleapis.com/maps/api/staticmap?center="
좌표 "&zoom=14&size=300x300&sensor=false"
document.getElementById("googlemap") .innerHTML="
}
function showError(error)
{
switch(error.code)
{
case error.PERMISSION_DENIED:
alert("이 웹사이트는 Geolocation API를 사용할 권한이 없습니다.")
break;
case error.POSITION_UNAVAILABLE:
alert("현재 위치를 사용할 수 없습니다. 결정됨.")
break;
case error.TIMEOUT:
alert("현재 위치를 결정할 수 없습니다.") 지정된 시간 초과 기간 내에 위치를 결정할 수 없습니다.")
break;
case error.UNKNOWN_ERROR:
alert("알 수 없는 오류로 인해 위치를 확인할 수 없습니다.")
break
}
}
 cdn.bin是一个什么样的文件Feb 19, 2024 pm 02:53 PM
cdn.bin是一个什么样的文件Feb 19, 2024 pm 02:53 PMcdn.bin是一种文件格式,通常与内容分发网络(CDN)有关。CDN是一种网络架构,旨在提高用户对Web内容的访问速度和性能。它使用位于全球各地的服务器节点来缓存和分发网站的静态内容,以减少用户从源服务器获取内容的时间和距离。cdn.bin文件是CDN服务器上存储的二进制文件。它可以包含各种静态资源,例如HTML文件、JavaScript文件、样式表、图片
 抖音ip属地怎么关闭Feb 07, 2024 pm 01:20 PM
抖音ip属地怎么关闭Feb 07, 2024 pm 01:20 PM抖音是一款备受欢迎的短视频社交平台,用户量已经突破了数十亿。在抖音上,用户不仅可以分享自己的生活点滴,还可以观看他人的短视频。并且在互动评论中还能展示自己的所在的IP省份,不过很多用户不希望暴露自己的位置信息。那么抖音ip属地怎么关闭呢?还不清楚的小伙伴也别着急,接下来小编为大家带来了关闭ip属地的具体步骤,希望能够帮助到大家。抖音ip属地怎么关闭1、首先打开设置,在设置里点击“安全与隐私”。2、点击“权限管理”。3、选择“抖音”应用。4、点击“定位”。5、将权限改为“禁止”状态即可。
 win10教育版激活错误 0×c004f074怎么解决Feb 07, 2024 pm 10:54 PM
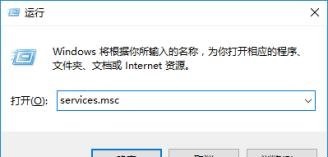
win10教育版激活错误 0×c004f074怎么解决Feb 07, 2024 pm 10:54 PM用户在启用他们的电脑系统时,遇到了激活失败且显示错误代码0xc004f074的情况,本文将详细阐述Win10激活失败且获取到错误代码0xc004f074的解决方法。win10教育版激活错误0×c004f074怎么解决1、首先按下Win+R键,调出运行对话框,随后输入services.msc并敲击回车键,以此来打开标准服务对话框。2、用户需找到名称为"SoftwareProtection"的服务,确认该服务状态是否处于启动状态。3、然后将启动类型调整至“自动”选项,接着单击“启动”功能按钮,最后点
 使用PHP和XML来处理和显示地理位置和地图数据Aug 01, 2023 am 08:37 AM
使用PHP和XML来处理和显示地理位置和地图数据Aug 01, 2023 am 08:37 AM使用PHP和XML来处理和显示地理位置和地图数据概述:在开发Web应用程序时,处理和显示地理位置和地图数据是一个常见的需求。PHP是一种流行的服务器端编程语言,可以与XML格式的数据进行交互。本文将介绍如何使用PHP和XML来处理和显示地理位置和地图数据,并提供一些示例代码。1.准备工作:在开始之前,需要确保服务器上已安装了PHP和相关的扩展,如Simple
 Ubuntu如何配置软件镜像源?Feb 19, 2024 am 11:15 AM
Ubuntu如何配置软件镜像源?Feb 19, 2024 am 11:15 AM配置软件镜像源在Ubuntu中是提高下载速度和获取软件更新的有效方法。以下是配置的步骤:打开终端:在Ubuntu桌面上,按下Ctrl+Alt+T组合键可以打开终端。备份原有的软件源配置文件(可选):如果你想保留原有的软件源配置备份,可以执行以下命令备份/etc/apt/sources.list文件:sudocp/etc/apt/sources.list/etc/apt/sources.list.backup编辑软件源配置文件:使用文本编辑器(如nano或vi)打开软件源配置文件:sudonano
 UniApp实现地理位置选择与地址搜索的实现指南Jul 04, 2023 pm 12:40 PM
UniApp实现地理位置选择与地址搜索的实现指南Jul 04, 2023 pm 12:40 PMUniApp是一个基于Vue.js开发的跨平台开发框架,它的特点是一次编写,多端运行,可以同时开发iOS、Android、H5等多个平台的应用。在许多地理位置相关的应用中,地理位置选择和地址搜索是非常重要的功能。本文将带领大家通过UniApp实现地理位置选择与地址搜索的实现指南,并提供相关的代码示例。地理位置选择地理位置选择是指用户通过选择地图上
 抹茶交易所是哪个国家的?抹茶交易所总部在哪里?Jan 31, 2024 am 08:27 AM
抹茶交易所是哪个国家的?抹茶交易所总部在哪里?Jan 31, 2024 am 08:27 AM抹茶交易所是一家全球领先的加密货币交易平台,被誉为是“新一代全球数字资产交易平台”的代表。它的交易市场包括比特币、以太坊、莱特币等数字货币,其交易所的总部在哪里?它是哪个国家的?抹茶交易所总部在哪里?抹茶交易所总部位于法属波利尼西亚的帕皮提市,是一家全球性的加密货币交易平台。帕皮提市是法属波利尼西亚的一个城市,以其壮丽的自然风光和迷人的海滩而闻名。抹茶交易所在该地的设立,为公司在加密货币市场上的竞争力和发展前景带来了巨大的提升。帕皮提市的美丽景色以及法属波利尼西亚政府的支持,使得抹
 ccmac版本语言包?Feb 19, 2024 am 10:21 AM
ccmac版本语言包?Feb 19, 2024 am 10:21 AM导读:很多朋友问到关于ccmac版本语言包的相关问题,本文本站就来为大家做个详细解答,供大家参考,希望对大家有所帮助!一起来看看吧!苹果cctalk缓存的课如何导入本地在电脑网页端登录cctalk的官网后,打开所需下载的课程页面,在软件安装完成的情况下,你会看到右下方出现两个下载图标。点击其中一个图标,即可跳转至下载页面。在点击后,软件将自动获取该视频的m3u8下载地址。可以。首先打开ipad并登录自己的账号。其次打开ipad上cctalk缓存点击复制。最后将ipad上cctalk缓存能导出即可


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

Dreamweaver Mac版
시각적 웹 개발 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.






