HTML5 음성 검색(타오바오 스토어 음성 검색)_html5 튜토리얼 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:50:332194검색
Html5는 음성 검색을 지원하지만 안타깝게도 웹킷 코어가 있는 브라우저에서만 사용할 수 있습니다. 사용법은 매우 간단합니다. x-webkit-speech 속성을 입력에 추가하기만 하면 됩니다. 예는 다음과 같습니다.
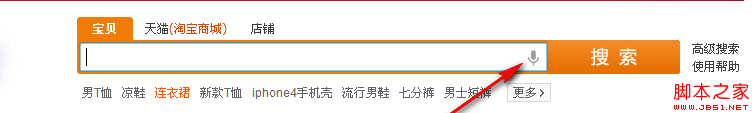
이렇게 하면 입력 상자 오른쪽에 "작은 마이크"가 나타나며 이를 클릭하면 메시지가 표시됩니다.
이때 타오바오 매장에서 음성 검색 등 그냥 말하고 인식하세요.

음성 입력의 기타 속성: lang은 언어 유형입니다
입력 상자에서 음성의 언어 유형을 제어할 수 있습니다(예:
). 현재 알려진 것은 onwebkitspeechchange입니다. 이름에서 알 수 있듯이 음성이 변경될 때 발생하는 이벤트입니다. 일반적으로 이렇게 말하면 자동으로 검색됩니다.
x-webkit-grammar: 음성 검색을 위한 속성은 아니지만, 입력 문법을 제어할 수 있습니다. 예를 들어 검색창을 만들 때
< /body>
음성 입력 내용을 검색 내용과 최대한 가깝게 만들고 "的" 등 중복되는 문자를 삭제하세요.
작은 예제를 만들어 테스트해 보겠습니다:코드 복사
코드는 다음과 같습니다. :< /body>
效果如下:
<img src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201301/2013010310294631.png" class="lazy" alt="">성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

