Javascript의 배열은 강력한 기능을 제공합니다:
생성 시 길이를 지정할 수 없지만 동적으로 길이를 변경합니다. 일반 배열로 읽거나 스택으로 사용할 수 있습니다. 배열에 있는 각 요소의 값은 물론 유형까지 변경할 수 있습니다.실제로는 객체입니다. 예를 들어 다음과 같은 배열을 만들 수 있습니다.
var array = new Array(10);
Javascript 배열의 강력함과 전능함은 우리에게 편리함을 가져다줍니다. 그러나 일반적으로:
만능인은 다양한 환경에서 사용될 수 있지만 모든 환경에 적합하지는 않습니다.
TypedArray는 Javascript에서 배열이 수행하는 "너무 많은 작업" 문제를 정확하게 해결하기 위해 등장했습니다.

TypedArray는 버퍼에서 바이너리 데이터를 읽을 수 있는 일반적인 고정 길이 버퍼 유형입니다.
Javascript가 바이너리 데이터를 처리하는 문제를 해결하기 위해 WEBGL 사양에 도입되었습니다.
TypedArray는 대부분의 최신 브라우저에서 지원됩니다. 예를 들어 다음 방법을 사용하여 TypedArray를 생성할 수 있습니다.
// 8바이트 ArrayBuffer 생성
var b = new ArrayBuffer(8);
// b에 대한 참조를 생성합니다. 유형은 Int32, 시작 위치는 0, 끝 위치는 버퍼의 끝
var v1 = new Int32Array(b);
// b에 대한 참조 생성, 유형은 Uint8, 시작 위치 2이고 끝 위치는 버퍼의 끝입니다
var v2 = new Uint8Array(b, 2);
// b에 대한 참조 생성, 유형은 Int16, 시작 위치는 2, 전체 길이는 2
var v3 = new Int16Array(b, 2 , 2);
그러면 버퍼링되고 생성된 참조 레이아웃은 다음과 같습니다.
| 变量 | 索引 | |||||||
|---|---|---|---|---|---|---|---|---|
| 字节数 | ||||||||
| b = | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 索引数 | ||||||||
| v1 = | 0 | 1 | ||||||
| v2 = | 0 | 1 | 2 | 3 | 4 | 5 | ||
| v3 = | 0 | 1 | ||||||
이는 Int32 유형의 v1 배열의 0번째 요소가 ArrayBuffer 유형의 b의 0-3바이트라는 의미입니다. 건축자
위에서는 ArrayBuffer를 통해 TypedArray를 생성했지만 실제로 TypedArray는 인스턴스를 생성하기 위해 3개의 생성자를 제공합니다.
TypedArray(unsigned long length)
새 TypedArray를 생성합니다. 길이는 고정 길이입니다.
TypedArray(TypedArray array)
TypedArray(type[] array)
새 TypedArray를 생성합니다. 각 요소는 배열에 따라 초기화되고 그에 따라 요소의 유형이 변환됩니다.
TypedArray(ArrayBuffer 버퍼, 선택적 unsigned long byteOffset, 선택적 unsigned long length)
버퍼에 대한 참조로 새 TypedArray를 생성합니다. byteOffset은 시작 오프셋이고 length는 길이입니다.
따라서 일반적으로 다음과 같은 방법으로 TypedArray를 만듭니다.
var array = new Uint8Array(10);
또는:
var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10 ]);
데이터 운영
TypedArray는 데이터 작업을 위한 setter, getter, set 및 하위 배열의 네 가지 메서드를 제공합니다.
지정된 인덱스에 있는 요소를 반환합니다.
setter void set(부호 없는 긴 인덱스, 유형 값)지정된 인덱스의 요소를 지정된 값으로 설정합니다.
void set(TypedArray 배열, 선택적 부호 없는 긴 오프셋) void set(type[] 배열, 선택적 부호 없는 긴 오프셋)배열에 따라 값을 설정하며, offset은 오프셋 위치입니다.
TypedArray 하위 배열(긴 시작, 선택적인 긴 끝)시작 비트가 시작이고 끝 비트가 종료인 새 TypedArray를 반환합니다.
예를 들어 요소를 읽으려면 :
을 사용할 수 있습니다. var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]) 경고(배열[4]);설정 요소를 사용할 수 있습니다 :
var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]) Alert(array[4]); //5array[4] = 12;alert(array[ 4]); //12을 사용하여 사본 받기:
var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]) var array2 = array.subarray(0);유형
| 类型 | 大小 | 描述 | Web IDL类型 | C 类型 |
|---|---|---|---|---|
Int8Array |
1 | 8位有符号整数 | byte |
signed char |
Uint8Array |
1 | 8位无符号整数 | octet |
unsigned char |
Uint8ClampedArray |
1 | 8位无符号整数 (clamped) | octet |
unsigned char |
Int16Array |
2 | 16位有符号整数 | short |
short |
Uint16Array |
2 | 16位无符号整数 | unsigned short |
unsigned short |
Int32Array |
4 | 32位有符号整数 | long |
int |
Uint32Array |
4 | 32位无符号整数 | unsigned long |
unsigned int |
Float32Array |
4 | 32位IEEE浮点数 | unrestricted float |
float |
Float64Array |
8 | 64位IEEE浮点数 | unrestricted double |
double |
Int8Array바이트부호 있는 문자Uint8Array옥텟부호 없는 문자Uint8ClampedArray옥텟부호 없는 문자Int16Array짧게짧게Uint16Array부호 없는 짧은부호 없는 짧은Int32Array긴정수Uint32Array부호 없는 긴부호 없는 정수Float32Array무제한 부동 소수점부동Float64Array무제한 이중더블캔버스를 가지고 놀아보신 분들이라면 익숙하실 겁니다.
ImageData에 이미지 데이터를 저장하는 데 사용되는 배열이 Uint8ClampedArray 유형이기 때문입니다.
예:
var context = document.createElement("canvas").getContext("2d");var imageData = context.createImageData(100, 100);console.log(imageData.data); FireBug에서로 표시되는 :
TypedArray를 사용하는 이유Uint8ClampedArray { 0=0, 1=0, 2=0, 기타...}
우리는 Javascript의 숫자가 64비트 부동 소수점 숫자라는 것을 알고 있습니다. 바이너리 이미지(이미지의 각 픽셀은 8비트 부호 없는 정수로 저장됨)의 경우 해당 데이터를 Javascript 배열에서 사용하려는 경우 이미지 메모리의 8배를 사용하여 데이터를 저장하는 것과 같습니다. 이것은 분명히 비과학적인 이미지입니다. TypedArray를 사용하면 원래 메모리의 1/8만 사용하여 이미지 데이터를 저장할 수 있습니다.
또는 WebSocket의 경우 base64를 사용하여 전송하는 것도 비용이 많이 드는 방법이며, 바이너리 전송으로 전환하는 것이 더 나은 방법일 수 있습니다.
물론 TypedArray에는 더 나은 성능과 같은 더 많은 이점이 있습니다. 아래에서는 이를 확인하기 위해 몇 가지 작은 테스트를 수행합니다.
테스트에 참여한 브라우저는 :
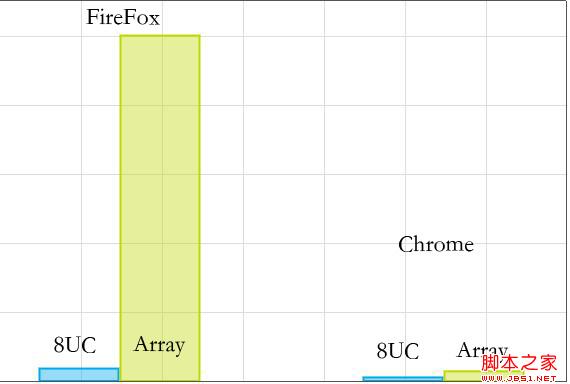
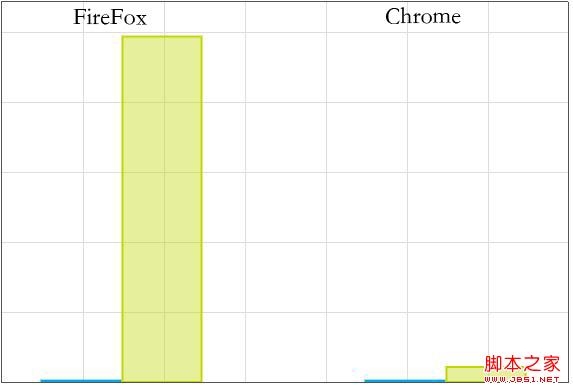
테스트1: 순차 읽기 속도 읽기FireFox 17.0.1 및 Chrome 23.0.1271.97m
var timeArray1 = [];
var timeArray2 = [];
function check1(){
var array = new Uint8ClampedArray(5000000);
for(var i = array.length; i- -;){
array[i] = Math.floor(Math.random() * 100);
}
var temp;
var time1 = (new Date()). getTime( );
for(var i = array.length; i--;){
temp = array[i];
}
var time2 = (new Date()).getTime () ;
console.log(time2 - time1);
timeArray1.push(time2 - time1);
}
function check2(){
var array2 = new Array(5000000) ;
for(var i = array2.length; i--;){
array2[i] = Math.floor(Math.random() * 100);
}
var temp;
var time3 = (new Date()).getTime();
for(var i = array2.length; i--;){
temp = array2[i];
}
var time4 = (new Date()).getTime();
console.log(time4 - time3);
timeArray2.push(time4 - time3);
}
함수 타이머( __fun, __time, __callback){
var now = 0;
function start(){
var timeout = setTimeout(function(){
if(now !== __time){
이제
__fun();
start();
}else{
if(timeArray1.length && timeArray2.length){
console.log("timeArray1 == " timeArray1 " ,average == "average(timeArray1));
console.log("timeArray2 == "timeArray2",average == "average(timeArray2));
}
__callback && __callback();
}
}, 100);
}
start();
}
functionaverage(__array){
var total = 0;
for(var i = __array .length; i--;){
total = __array[i];
}
return (total / __array.length);
}
timer(check1, 10, 함수( ){
타이머(check2, 10);
});

Uint8ClampedArray의 읽기 속도가 Array보다 확실히 빠른 것을 볼 수 있습니다(바가 길수록 시간이 더 많이 걸립니다).
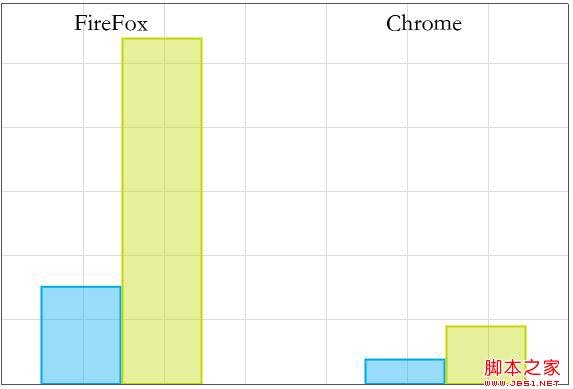
테스트2: 무작위 읽기//……
function check1(){
var array = new Uint8ClampedArray(5000000);
for(var i = array.length; i--;){
array[i] = Math.floor(Math.random() * 100);
}
var temp;
var time1 = (new Date()).getTime();
for (var i = array.length; i--;){
temp = array[Math.floor(Math.random() * 5000000)];
}
var time2 = (new Date() ).getTime();
console.log(time2 - time1);
timeArray1.push(time2 - time1);
}
function check2(){
var array2 = 새 배열 (5000000);
for(var i = array2.length; i--;){
array2[i] = Math.floor(Math.random() * 100);
}
var temp;
var time3 = (new Date()).getTime();
for(var i = array2.length; i--;){
temp = array2[Math.floor(Math .random() * 5000000)];
}
var time4 = (new Date()).getTime();
console.log(time4 - time3);
timeArray2.push(time4 - 시간3);
}
//……

随即读取中Uint8ClampedArray를 사용하여 Array를 변경할 수 있습니다.
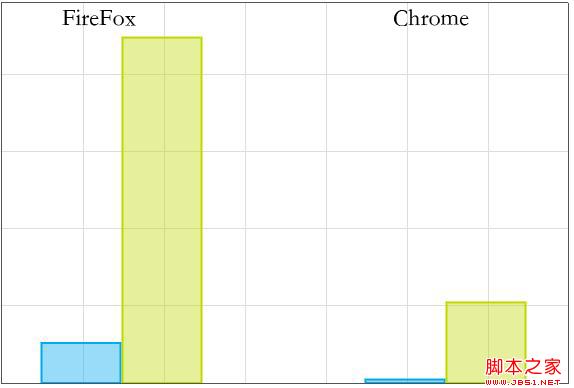
테스트3:顺序写入//……
function check1(){
var array = new Uint8ClampedArray(5000000);
var time1 = (new Date()).getTime();
for(var i = array.length; i--;){
array[i] = Math.floor(Math.random() * 100);
}
var time2 = (new Date()).getTime ();
console.log(time2 - time1);
timeArray1.push(time2 - time1);
}
function check2(){
var array2 = new Array(5000000) ;
var time3 = (new Date()).getTime();
for(var i = array2.length; i--;){
array2[i] = Math.floor(Math. 무작위() * 100);
}
var time4 = (new Date()).getTime();
console.log(time4 - time3);
timeArray2.push(time4 - time3 );
}
//……


//……
기능 확인1 (){
var array = new Uint8ClampedArray(5000000);
for(var i = array.length; i--;){
array[i] = Math.floor(Math.random() * 100);
}
var temp;
var array2 = new Uint8ClampedArray(5000000);
var time1 = (new Date()).getTime();
array2.set( array);
var time2 = (new Date()).getTime();
console.log(time2 - time1);
timeArray2.push(time2 - time1);
}
function check2(){
var array = new Array(5000000);
for(var i = array.length; i--;){
array[i] = Math.floor(Math. 무작위() * 100);
}
var temp;
var array2 = new Uint8ClampedArray(5000000);
var time1 = (new Date()).getTime();
array2 .set(array);
var time2 = (new Date()).getTime();
console.log(time2 - time1);
timeArray2.push(time2 - time1);
}
//…
 H5 코드 예제 : 실제 응용 프로그램 및 튜토리얼Apr 25, 2025 am 12:10 AM
H5 코드 예제 : 실제 응용 프로그램 및 튜토리얼Apr 25, 2025 am 12:10 AMH5는 다양한 새로운 기능과 기능을 제공하여 프론트 엔드 개발 기능을 크게 향상시킵니다. 1. 멀티미디어 지원 : 미디어를 포함하고 요소를 포함하여 플러그인이 필요하지 않습니다. 2. 캔버스 : 요소를 사용하여 2D 그래픽 및 애니메이션을 동적으로 렌더링합니다. 3. 로컬 스토리지 : LocalStorage 및 SessionStorage를 통해 지속적인 데이터 저장을 구현하여 사용자 경험을 향상시킵니다.
 H5와 HTML5 사이의 연결 : 유사성과 차이Apr 24, 2025 am 12:01 AM
H5와 HTML5 사이의 연결 : 유사성과 차이Apr 24, 2025 am 12:01 AMH5 및 HTML5는 다른 개념입니다. HTML5는 새로운 요소 및 API를 포함하는 HTML의 버전입니다. H5는 HTML5를 기반으로 한 모바일 애플리케이션 개발 프레임 워크입니다. HTML5는 브라우저를 통해 코드를 구문 분석하고 렌더링하는 반면 H5 응용 프로그램은 컨테이너를 실행하고 JavaScript를 통해 기본 코드와 상호 작용해야합니다.
 H5 코드의 빌딩 블록 : 주요 요소 및 그 목적Apr 23, 2025 am 12:09 AM
H5 코드의 빌딩 블록 : 주요 요소 및 그 목적Apr 23, 2025 am 12:09 AMHTML5의 주요 요소에는 최신 웹 페이지를 작성하는 데 사용되는 ,,,,, 등이 포함됩니다. 1. 헤드 컨텐츠 정의, 2. 링크를 탐색하는 데 사용됩니다. 3. 독립 기사의 내용을 나타내고, 4. 페이지 내용을 구성하고, 5. 사이드 바 컨텐츠 표시, 6. 바닥 글을 정의하면, 이러한 요소는 웹 페이지의 구조와 기능을 향상시킵니다.
 HTML5 및 H5 : 일반적인 사용법 이해Apr 22, 2025 am 12:01 AM
HTML5 및 H5 : 일반적인 사용법 이해Apr 22, 2025 am 12:01 AMHTML5와 H5 사이에는 차이가 없으며, 이는 HTML5의 약어입니다. 1.HTML5는 HTML의 다섯 번째 버전으로 웹 페이지의 멀티미디어 및 대화식 기능을 향상시킵니다. 2.H5는 종종 HTML5 기반 모바일 웹 페이지 또는 응용 프로그램을 참조하는 데 사용되며 다양한 모바일 장치에 적합합니다.
 HTML5 : 현대 웹의 빌딩 블록 (H5)Apr 21, 2025 am 12:05 AM
HTML5 : 현대 웹의 빌딩 블록 (H5)Apr 21, 2025 am 12:05 AMHTML5는 W3C에 의해 표준화 된 하이퍼 텍스트 마크 업 언어의 최신 버전입니다. HTML5는 새로운 시맨틱 태그, 멀티미디어 지원 및 양식 향상을 도입하여 웹 구조, 사용자 경험 및 SEO 효과를 개선합니다. HTML5는 웹 페이지 구조를 더 명확하게하고 SEO 효과를 더 좋게하기 위해, 등 등과 같은 새로운 시맨틱 태그를 소개합니다. HTML5는 멀티미디어 요소를 지원하며 타사 플러그인이 필요하지 않으므로 사용자 경험을 향상시키고 속도를로드합니다. HTML5는 양식 함수를 향상시키고 사용자 경험을 향상시키고 양식 검증 효율성을 향상시키는 새로운 입력 유형을 도입합니다.
 H5 코드 : 깨끗하고 효율적인 html5 작성Apr 20, 2025 am 12:06 AM
H5 코드 : 깨끗하고 효율적인 html5 작성Apr 20, 2025 am 12:06 AM깨끗하고 효율적인 HTML5 코드를 작성하는 방법은 무엇입니까? 답은 태그, 구조화 된 코드, 성능 최적화 및 일반적인 실수를 피함으로써 일반적인 실수를 피하는 것입니다. 1. 코드 가독성 및 SEO 효과를 향상시키기 위해 시맨틱 태그 등을 사용하십시오. 2. 적절한 계약과 의견을 사용하여 코드를 구성하고 읽을 수 있도록하십시오. 3. CDN 및 압축 코드를 사용하여 불필요한 태그를 줄임으로써 성능을 최적화합니다. 4. 태그가 닫히지 않은 것과 같은 일반적인 실수를 피하고 코드의 유효성을 확인하십시오.
 H5 : 웹에서 사용자 경험을 향상시키는 방법Apr 19, 2025 am 12:08 AM
H5 : 웹에서 사용자 경험을 향상시키는 방법Apr 19, 2025 am 12:08 AMH5는 멀티미디어 지원, 오프라인 스토리지 및 성능 최적화로 웹 사용자 경험을 향상시킵니다. 1) 멀티미디어 지원 : H5 및 요소는 개발을 단순화하고 사용자 경험을 향상시킵니다. 2) 오프라인 스토리지 : WebStorage 및 IndexedDB는 오프라인으로 사용하여 경험을 향상시킵니다. 3) 성능 최적화 : 웹 워즈 및 요소는 성능을 최적화하여 대역폭 소비를 줄입니다.
 H5 코드 해체 : 태그, 요소 및 속성Apr 18, 2025 am 12:06 AM
H5 코드 해체 : 태그, 요소 및 속성Apr 18, 2025 am 12:06 AMHTML5 코드는 태그, 요소 및 속성으로 구성됩니다. 1. 태그는 컨텐츠 유형을 정의하고 다음과 같은 각도 브래킷으로 둘러싸여 있습니다. 2. 요소는 컨텐츠와 같은 시작 태그, 내용 및 엔드 태그로 구성됩니다. 3. 속성 시작 태그에서 키 값 쌍을 정의하고 기능을 향상시킵니다. 웹 구조를 구축하기위한 기본 단위입니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는






