CSS를 사용하여 삼각형 만들기 CSS3를 사용하여 3D 사면체 원리 및 코드 만들기(html5 연습)_html5 튜토리얼 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:50:281600검색
오늘 CSS3를 사용하여 3D 사면체를 만드는 방법에 대한 기사를 읽었는데 꽤 좋다고 생각해서 공유했습니다.
가장 먼저 공유하고 싶은 것은 div CSS를 사용하여 삼각형을 만드는 방법입니다. 여기에는 관련 코드를 먼저 붙여넣은 다음 원리를 설명하겠습니다.
html:
코드 복사
코드는 다음과 같습니다.css >:
코드 복사코드는 다음과 같습니다.
작동 효과
:
원리 분석
:
html 코드에서는 두 개의 div를 컨테이너 개체로 정의합니다. 내부 div는 삼각형을 생성하는 데 사용됩니다. CSS 코드에서는 내부 div의 너비와 높이를 설정하지 않고 테두리 세 변(위, 아래, 왼쪽)의 너비만 설정했습니다. 세 변에 서로 다른 색상을 부여하면 세 개의 서로 다른 삼각형이 됩니다.
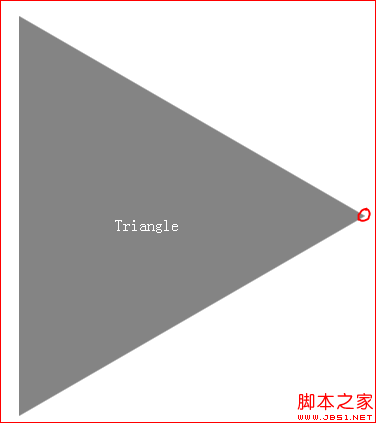
이때 간단하게 윗면과 아랫면의 색상을 투명색으로 설정하기만 하면 정삼각형이 나타납니다.
코드 복사
 코드는 다음과 같습니다.
코드는 다음과 같습니다.#pyramid > 첫째 자식 {
border-color: 투명 투명 투명 rgba(50, 50, 50, 0.6)
}
렌더링:
중; them, red 원 안에 표시된 곳이 내부 div의 위치입니다. 그는 너비가 0이고 높이가 0인 보이지 않는 물체이지만 실제로 존재합니다. 다음으로 다룰 내용은 3D 사면체 구현 방법과 애니메이션 제작 방법에 대한 것입니다. 먼저 해당 코드를 붙여넣으세요.
html: 코드 복사
코드는 다음과 같습니다.

< ;div id ="피라미드">
div>< ;/div> 🎜>
코드는 다음과 같습니다.
现은 开始是代码的讲解.
html代码와 之前的差不多, 就是多了3个div, 分别是多了3个div,分别是体另외삼면.
css代码中,我们使用 #피라미드 > div:nth-child(n) 寻找到삼면체면, 设置border 4个边的颜color, 将他们分别定义成三角shape.일반적으로 변환 X, 회전 Y, 변환 X, 변환 Y 및 변환 Z 방법, 3维공중의 속도, 朝向와 位置.这里涉及到很多数science Knowledge识,大家需要去补充关知识。
communication过上述设置, 4면체형상형성.接下来就是为其添加动画效果。 유용한 응용 프로그램은 就是애니메이션과 키프레임입니다.了。
本文到此为止,大家可以把html and css代码粘贴는 一起,查看最终效果。
代码里容,大家可以给我留言。
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

