html5_html5 튜토리얼 기술을 사용하여 터치스크린 웹사이트를 구축할 때 웹사이트 크기에 대한 논의
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:50:271285검색
이 글은 두 부분으로 나누어져 있습니다. 첫 번째 부분은 크로스 플랫폼 웹사이트의 타당성을 논의하고, 두 번째 부분은 뷰포트 설정 방법을 논의합니다.
크로스 플랫폼 웹사이트를 개발 중이신가요?
라벨의 너비와 높이를 조정하여 다양한 크기의 다양성을 실현할 수 있습니다! ?
라벨 너비와 높이를 조정할 수 있다는 것은 사실입니다. 그러나 PC 측의 많은 기존 웹사이트는 여전히 고정된 너비를 가지고 있습니다. (Taobao는 1000px 너비를 사용하고, Sohu는 950px를 사용합니다...) 웹 사이트를 너비와 높이에 맞게 조정하는 것은 어떨까요? 브라우저에서 레이블 너비를 임의로 늘리도록 허용하면 매우 좋지 않은 경험이 발생하기 때문입니다. 브라우저가 100px로 확대될 때 왼쪽 열이 국수 모양으로 바뀌는 것을 원하지 않습니다. 지나치게 확장하면 귀하의 웹 사이트는 초등학생의 줄이 그어진 공책처럼 보입니다. 따라서 크로스 플랫폼을 달성하기 위해 레이블 적응에 의존하는 것은 비현실적이며 사용자 경험을 희생하게 됩니다. 너비와 높이를 수정해야 하는 경우가 많습니다.
HTML5 장치 감지를 활용하여 반응형 웹사이트를 구축하세요!
우리는 HTML5 장치 감지를 사용하여 현재 장치가 휴대폰인지 태블릿인지 확인하고 그에 따라 해당 CSS를 로드합니다. 예: 기기가 태블릿인 것으로 감지되면 가로로 3개의 열을 표시할 수 있습니다. 휴대폰인 경우에는 1개의 열만 표시합니다. 이는 쉽지만 구현하기가 매우 복잡합니다. 다양한 장치에 대한 여러 템플릿 세트를 개발해야 할 뿐만 아니라 이미지 크기도 처리해야 합니다. 이와 관련하여 Boston Globe가 HTML5를 사용하여 반응형 디자인을 구현하는 방법을 살펴볼 수 있습니다.
일반적으로 크로스 플랫폼 웹사이트를 구현하는 것은 비용이 너무 많이 들고 대부분의 웹사이트에 너무 많은 제한 사항이 있습니다. 실현 가능 여부는 웹사이트의 실제 상황에 따라 다릅니다.
뷰포트 및 웹사이트 크기
모바일 브라우저는 페이지를 가상 "창"(뷰포트)에 배치합니다. 일반적으로 이 가상 "창"(뷰포트)은 화면보다 넓으므로 각 웹페이지를 작은 창에 압축할 필요가 없습니다. 이로 인해 모바일 브라우저에 최적화되지 않은 웹페이지의 레이아웃이 손상됩니다.) 사용자는 웹페이지의 다른 부분을 보기 위해 이동 및 확대/축소할 수 있습니다. 모바일 브라우저에는 뷰포트 메타 태그가 도입되어 웹 개발자가 뷰포트의 크기와 확대/축소를 제어할 수 있게 되었습니다.
기본 개념
(1) CSS 픽셀 및 장치 픽셀
CSS 픽셀: 브라우저에서 사용하는 추상 단위로 주로 웹페이지에 콘텐츠를 그리는 데 사용됩니다.
장치 픽셀: 디스플레이 화면의 가장 작은 물리적 단위로, 각 dp에는 고유한 색상과 밝기가 포함되어 있습니다.
모바일 화면에서 CSS 픽셀이 차지하는 위치는 고정되어 있지 않으며 많은 속성에 따라 달라집니다. 분석 및 요약을 통해 다음과 같은 공식을 생각해낼 수 있습니다. 1 CSS 픽셀 = (devicePixelRatio)^2 장치 픽셀(^2는 정사각형을 의미합니다. devicePixelRatio가 무엇인지는 나중에 설명하겠습니다).
(2) PPI/DPI
PPI(DPI라고도 함)는 인치당 픽셀 수를 나타냅니다. 값이 높을수록 디스플레이에서 이미지를 표시할 수 있는 밀도가 높아집니다. (참고: 여기서 픽셀은 장치 픽셀을 나타냅니다.) PPI가 무엇을 의미하는지 이해하면 PPI의 계산 방법을 쉽게 이해할 수 있습니다. 먼저 휴대폰 화면의 대각선 대응 픽셀을 계산한 다음 대각선(무엇이 무엇인지)을 계산해야 합니다. 우리는 일반적으로 휴대폰 화면 크기를 휴대폰 화면 대각선의 길이라고 부릅니다. PPI를 얻을 수 있습니다. 정확한 계산을 위해서는 아래 그림을 참고하시기 바랍니다. 더 흥미로운 점은 이 공식을 바탕으로 계산한 아이폰4의 PPI가 330으로, 애플이 공식 발표한 326보다 조금 높다는 점이다.

마찬가지로 480*800, 3.7인치 해상도의 HTC G7을 예로 들면 계산된 PPI는 252입니다.
(3) 밀도가 비율을 결정합니다
우리는 PPI를 계산하여 휴대폰 장치가 어느 밀도 범위에 속하는지 확인합니다. 밀도 범위가 다르면 기본 스케일링 비율도 달라지는데 이는 매우 중요한 개념이기 때문입니다.

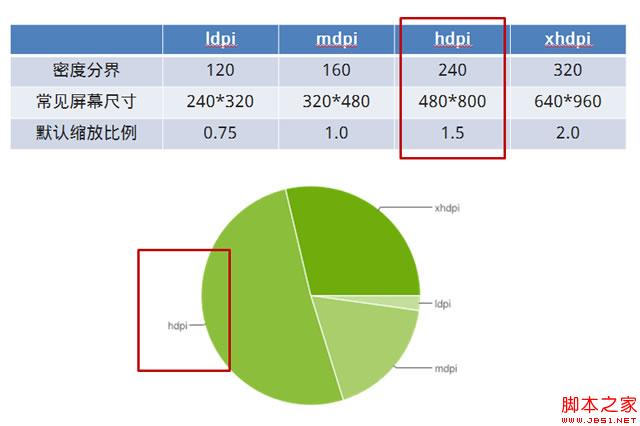
위 사진에서 볼 수 있듯이 PPI가 120~160 사이인 휴대폰은 저밀도 휴대폰, 160~240은 중밀도 휴대폰, 240~320은 고밀도 휴대폰으로 분류됩니다. 밀도 휴대폰, 320 이상은 초고밀도 휴대폰으로 분류됩니다(애플은 레티나라는 멋진 이름을 붙였습니다).
이러한 밀도는 특정 스케일링 값에 해당합니다. 우리에게 가장 친숙한 iPhone 4 또는 4s의 PPI는 초고밀도 휴대폰인 326입니다. 너비가 320px인 페이지를 작성하여 iPhone에 표시해 보면 실제로는 너비가 전체 너비인 것을 알 수 있습니다. 기본적으로 페이지가 2배로 확대되어 640px이 되는데, iPhone 4나 4s의 너비는 정확히 640px이기 때문입니다.
사진에서 고밀도 카테고리는 안드로이드 휴대폰 통계자료이기 때문에 동그라미로 표시해 놓았습니다. 국내 안드로이드 휴대폰 시장에서는 고용량 기기가 압도적인 시장점유율을 차지하고 있습니다. 중요한 포인트입니다. 이는 Android 웹앱을 만들 때 주의해야 할 핵심 포인트이기도 합니다.
뷰포트 사용법
뷰포트에는 다음과 같이 총 5개의 속성이 있습니다.
content="
height = [ pixel_value |device-height] ,
width = [ pixel_value |device-width ] ,
초기 스케일 = float_value , 최소 스케일 = float_value ,
user-scalable =[yes | no] ,
target-densitydpi = [ dpi_value | | 중간-dpi | 낮은-dpi] " />
이러한 속성 중에서 target-densitydpi에 중점을 둡니다. 이 속성은 장치의 기본 크기 조정을 변경할 수 있습니다. Medium-dpi는 target-densitydpi의 기본값입니다. target-densitydpi=device-dpi를 정의하면 장치는 실제 dpi에 따라 페이지를 렌더링합니다. 예를 들어, 320*480 사진을 iPhone 4에 배치하면 기본적으로 화면을 가득 채웁니다. 그러나 target-densitydpi=device-dpi가 정의되면 사진은 화면의 1/4(절반)만 차지합니다. . 1의 제곱), iPhone 4의 해상도가 640*960이기 때문입니다.
솔루션
(1) 단순하고 투박한
320px 너비의 디자인 시안대로 페이지를 생성하고 별도의 설정을 하지 않으면 기본적으로 휴대폰 화면과 동일한 너비로 페이지가 자동으로 조정됩니다. target-densitydpi 및 다양한 밀도는 다양한 크기 조정 비율에 해당하며, 모두 모바일 장치에서 자동으로 수행됩니다. 따라서 이 솔루션은 간단하고 조잡하며 효과적입니다. 하지만 고밀도, 초고밀도 모바일 기기의 경우 페이지(특히 사진)가 왜곡되며, 밀도가 높을수록 왜곡이 심해지는 치명적인 단점이 있습니다.
(2) 완전 완벽
이 솔루션에서는 target-densitydpi=device-dpi를 사용하여 모바일 장치가 실제 픽셀 수에 따라 렌더링되도록 합니다. 전문 용어로 1 CSS 픽셀 = 1 장치 픽셀입니다. 예를 들어 640*960 iPhone의 경우 640*960 페이지를 만들 수 있으며 iPhone에 표시될 때 스크롤 막대가 없습니다. 물론, 다른 장치의 경우에도 다양한 크기의 페이지를 생성해야 하므로 이 솔루션에서는 반응형 페이지를 생성하기 위해 미디어 쿼리를 사용하는 경우가 많습니다. 이 솔루션은 특정 해상도에서 완벽하게 렌더링할 수 있지만, 호환해야 하는 해상도가 다양할수록 각 해상도에 대해 별도의 코드를 작성해야 하므로 비용이 더 높아집니다. 다음은 간단한 예입니다.
< 메타 이름="viewport"content="target-densitydpi =device-dpi, width=device-width " />
#header {
배경:url(medium-density-image.png) ;
}
@media screen and (- webkit -device-pixel-ratio:1.5) {
/* 고밀도 화면용 CSS */
#header { background:url (high- Density-image .png);}
}
@media screen and (- webkit -device-pixel-ratio:0.75) {
/* 저밀도 화면용 CSS */
#header { 배경: URL(저밀도-이미지.png);}

(3) 합리적인 타협
대부분의 Android 기기는 고밀도이고 일부는 중간 밀도라는 점을 고려하여 절충 솔루션을 채택할 수 있습니다. 480px 너비의 디자인 초안을 복원하지만 페이지는 320px 너비로 만들어집니다(배경 크기를 사용하여 이미지 줄이기) ) 그런 다음 비율에 따라 페이지 크기가 자동으로 조정되도록 합니다. 이런 식으로 저밀도 휴대폰에는 스크롤 막대가 있고(기본적으로 더 이상 이런 종류의 휴대폰을 사용하는 사람은 없습니다), 중밀도 휴대폰은 약간의 트래픽을 낭비하고, 고밀도 휴대폰은 완벽하게 표시되며, 초고밀도 휴대폰은 고밀도 휴대폰은 약간의 왜곡이 있습니다(초고밀도 안드로이드 휴대폰은 거의 없습니다). 이 솔루션의 장점은 매우 분명합니다. 단 하나의 디자인 초안 세트와 하나의 코드 세트만 필요합니다(이것은 Android 휴대폰의 상황에 대해서만 논의한 것입니다).

