일반적으로 사용되는 HTML5 패턴 요약(pattern)_html5 튜토리얼 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:46:211808검색
최근 모바일 페이지 작업을 하다가 숫자입력 키보드에 문제가 생겼습니다. 기존 접근 방식은 type="tel"을 전면적으로 사용하는 것이었지만, 항상 지우공게에 영문자가 들어가는 느낌이 들었습니다. 전화번호 키보드가 너무 방해가 되었어요. 그래서 다른 구현 솔루션을 시도해보고 싶었지만 최종 결론은 실망스러웠습니다. 그러나 나는 또한 패턴 속성에 대해 더 많은 것을 배울 기회를 얻었습니다.
type="tel"과 type="number"의 차이점
여기서는 제가 처음 겪었던 초기 문제에 대해 설명하고 싶습니다. 사실 전화번호나 전화번호 모두 완벽하지 않습니다.
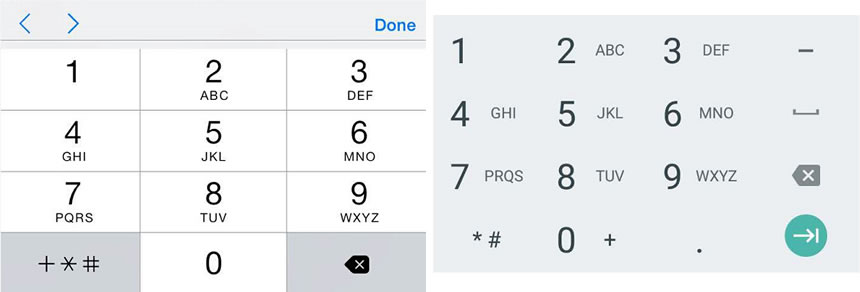
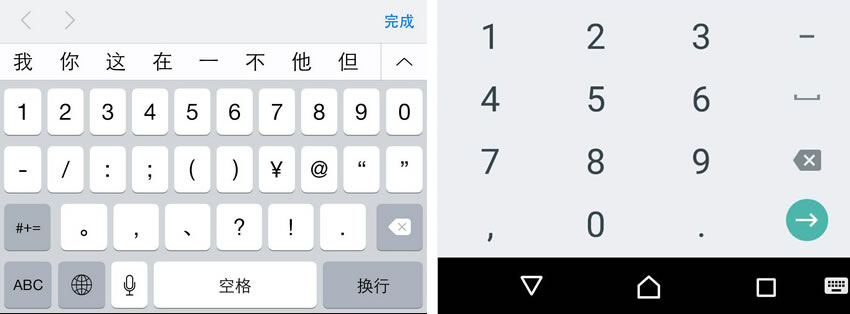
type="tel"
장점은 iOS와 안드로이드의 키보드 성능이 비슷하다는 점
단점은 강박장애가 없는데도 글자가 너무 중복된다는 점이다. 
유형="번호"
안드로이드에서 구현된 실제 숫자 키보드가 장점
단점 1: iOS에는 9각형 그리드 키보드가 없어 입력이 불편함
단점 2: 이전 버전의 안드로이드(X5 커널 포함) WeChat) 아주 쓸모없는 작은 꼬리가 있는데 다행히 Android 4.4.4 이후에는 제거되었습니다. 

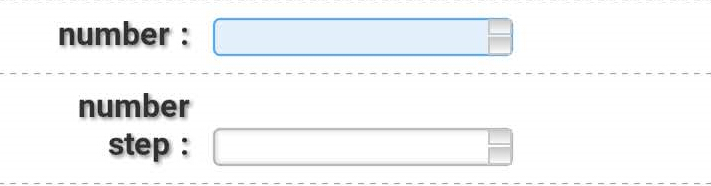
그러나 두 번째 단점으로 웹킷의 비공개 의사 요소를 사용하여 문제를 해결할 수 있습니다.
- 입력[유형=번호]::-webkit-inner-spin-button,
- 입력[유형=번호]::-webkit-outer-spin-button {
- -webkit-appearance: 없음
- 등장 : 없음
- 여백: 0
- }
패턴 속성
양식에 입력된 내용을 확인하는 데 패턴이 사용됩니다. 일반적으로 HTML5의 유형 속성(예: 이메일, 전화번호, 데이터 클래스, URL 등)에는 패턴 추가 후 자체적으로 간단한 데이터 형식 확인 기능이 있습니다. , 프런트 엔드 부분 검증이 더 간단하고 효율적입니다.
분명히 패턴의 속성값은 정규식을 사용해야 합니다.
예
간단한 디지털 인증
숫자 확인에는 두 가지가 있습니다.
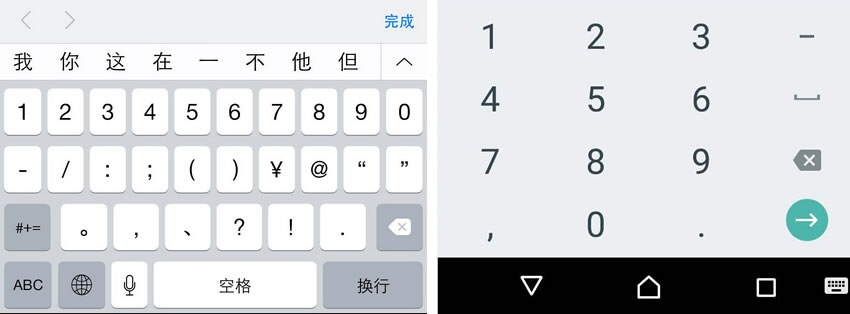
- <입력 유형="숫자" 패턴="d">
- <입력 유형="숫자" 패턴="[0-9]*">

양식 유효성 검사의 경우 이 두 정규 표현식은 동일한 효과를 가지지만 성능은 매우 다릅니다.
iOS에서는 [0-9]*만 9자리 숫자 키보드를 활성화할 수 있으며, d는 유효하지 않습니다.
Android 4.4 이하(X5 커널 포함), 둘 다 숫자 키보드를 활성화할 수 있습니다.
Android 4.4 .4 위에서는 type 속성만 인식합니다. 즉, 위 코드에서 type="number"를 type="text"로 변경하면 9칸 숫자 키보드 대신 전체 키보드가 나타납니다.
자주 사용되는 정규식
패턴의 사용법은 동일합니다. 여기서는 자세히 설명하지 않겠습니다. 일반적으로 사용되는 몇 가지 규칙만 나열하겠습니다.
신용카드 [0-9]{13,16}
UnionPay 카드 ^62[0-5]d{13,16}$
비자: ^4[0-9]{12}( ? :[0-9]{3})?$
마스터카드: ^5[1-5][0-9]{14}$
QQ 번호: [1-9][0-9] { 4,14}
휴대폰 번호: ^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18 [0 |1|2|3|5|6|7|8|9])d{8}$
신분증: ^([0-9]){7,18}(x|X)? $
비밀번호: ^[a-zA-Z]w{5,17}$ 문자로 시작하고 길이는 6~18자이며 문자, 숫자, 밑줄만 포함할 수 있습니다.
강력한 비밀번호: ^ (?=.* d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$ 대문자와 소문자의 조합과 숫자를 포함합니다. 길이는 8-10
한자 7자 또는 문자 14자: ^[u4e00-u9fa5]{1,7}$|^[dA-Za-z_]{1,14}$
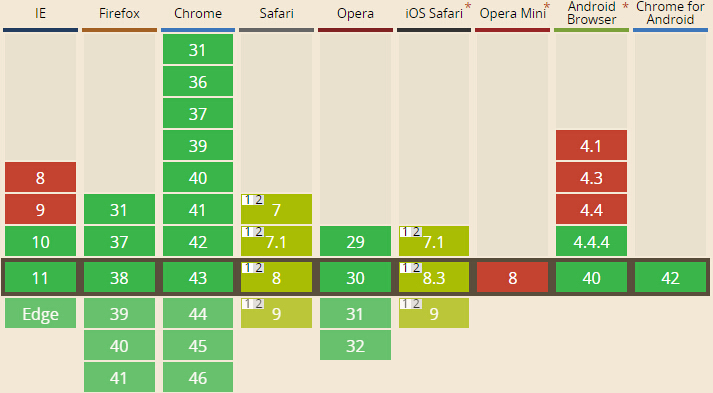
브라우저 지원
안타깝게도 패턴에 대한 브라우저 지원이 좋지 않습니다. 
하지만 글 초반에 언급한 것처럼 숫자 키보드만 바꾸면 iOS, Android 모두 문제가 없습니다.

