HTML5 메타 태그의 일부 응용 프로그램을 설명하는 예 _html5 튜토리얼 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:46:071977검색
HTML 4.01과 HTML 5 간의 메타 태그 사용의 주요 차이점:
HTML 5에서는 구성표 속성이 더 이상 지원되지 않습니다.
HTML 5에는 문자 세트 정의를 더 쉽게 해주는 새로운 charset 속성이 있습니다.
HTML 4.01에서는 다음과 같이 작성해야 합니다.
- <메타 http-equiv="content-type " 콘텐츠="text/html; charset=ISO-8859-1">
HTML 5에서는 이것으로 충분합니다:
- <메타 문자 집합="ISO-8859-1 ">
예
검색 엔진용 키워드 정의:
- <메타 이름="키워드" 콘텐츠="HTML, CSS, XML, XHTML, JavaScript" />
페이지 설명 정의:
- <메타 이름="설명" 콘텐츠="무료 웹 기술 튜토리얼." />
최신 버전의 정의 페이지:
- <메타 이름="개정" 내용="David, 2008/8/8/" />
5초마다 페이지 새로고침:
- <메타 http-equiv="새로 고침" 내용="5" />
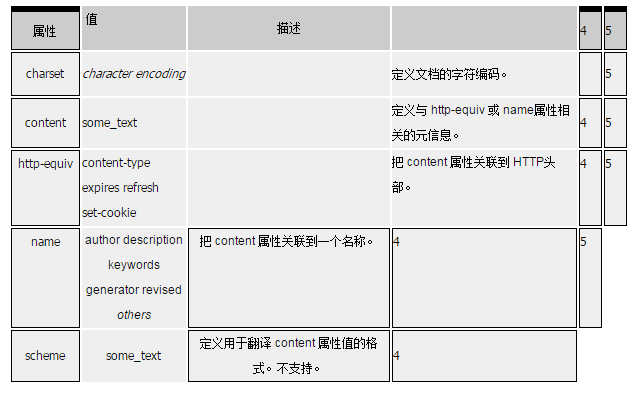
속성
표준 속성
class, contenteditable, contextmenu, dir, draggable, id, irrelevant, lang, ref, Registrationmark, tabindex, template, title 전체 설명을 보려면 HTML 5의 표준 속성을 방문하세요.
이벤트 속성
onabort, onbeforeunload, onblur, onchange, onclick, oncontextmenu, ondblclick, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onerror, onfocus, onkeydown, onkeypress, onkeyup, onload, onmessage, onmousedown, onmousemove, onmouseover , onmouseout, onmouseup, onmousewheel, onresize, onscroll, onselect, onsubmit, onunload 전체 설명을 보려면 HTML 5의 이벤트 속성을 방문하세요.
예시
문서 설명
- <html>
- <머리>
- <메타 http-equiv=" 콘텐츠 유형" 콘텐츠="text/html; charset=gb2312" />
- <메타 이름="저자" 콘텐츠="w3school.com.cn">
- <메타 이름="수정됨" 내용="David Yang,8/1/07">
- <메타 이름="생성기" 콘텐츠="Dreamweaver 8.0en">
- 머리>
- <몸>
- <p>이 문서의 메타 속성은 작성자와 편집 소프트웨어를 식별합니다. p>
- 몸>
- html>
Meta 요소의 정보는 HTML 문서를 설명합니다.
문서 키워드
- <html>
- <머리>
- <메타 http-equiv=" 콘텐츠 유형" 콘텐츠="text/html; charset=gb2312" />
- <메타 이름="설명" 콘텐츠="HTML 예시">
- <메타 이름="키워드" 콘텐츠="HTML, DHTML, CSS, XML, XHTML, JavaScript, VBScript">
- 머리>
- <몸>
- <p>本文档的 meta 属性描述了该文档和它的关键词。 p>
- 몸>
- html>
Meta 元素中的信息可以描述文档的关键词.
무거운 결정
- <html>
- <머리>
- <메타 http-equiv=" 콘텐츠 유형" 콘텐츠="text/html; charset=gb2312" />
- <메타 http-equiv=" 새로 고침" 콘텐츠="5;url=http://www.w3school.com.cn">
- 머리>
- <몸>
- <피>
- 对不起。我们已经搬家了。您的 URL 是 <a href="http://www.w3school.com.cn"> http://www.w3school.com.cn 아>
- 피>
- <p>您将재 5 秒内被중고정向到새로운지역址。p>
- <p>如果超过 5 秒后您仍然看到本消息,请点击上面적적链接。p>
- 몸>
- html>
这个例子演示: 에서 网址已经变更的情况下,将用户到另外一个地址。
移动前端开发中添加一些webkit专属的HTML5 홈페이지来。本文整理一些常用的meta标签。
- >
- <머리>
- <메타 문자 집합='utf- 8'>
- " X-ua 호환 "
- 콘텐츠 = " IE = Edge, Chrome = 1 "/& gt; 🎜> <메타
- 이름="설명"
- 내용="150자 이내"/> <메타
- 이름="키워드"
- 콘텐츠=""/> <메타
- 이름="저자"
- 내용="이름, email@gmail.com"/> <메타
- 이름="로봇"
- 콘텐츠="index,follow"/>
- <메타 이름="뷰포트" 콘텐츠="초기 규모=1, 최대 규모=3, 최소 규모=1, 사용자 확장 가능=아니요 ">
- <메타 이름="apple- mobile-web-app-title" 콘텐츠="제목">
- <메타 이름="apple- mobile-web-app-capable" 콘텐츠="예"/>
- <메타 이름="apple- itunes-app" 콘텐츠="app-id=myAppStoreID, 제휴-데이터=myAffiliateData, app-argument=myURL">
- <메타 이름="apple- mobile-web-app-status-bar-style" content="black"/>
- <메타 이름="형식- 감지" 콘텐츠="telphone=no, email=no"/>
- <메타 이름="렌더러" 콘텐츠="웹킷">
- " 캐시 제어" 콘텐츠="no-siteapp" /> ;
- <메타 이름="HandheldFriendly" 콘텐츠="참">
- 메타 이름="MobileOptimized" 콘텐츠="320">
- 메타 이름="화면- 방향" 내용="인물">
- 메타 이름="x5- 방향" 내용="인물">
- 메타 이름="full- 화면" 콘텐츠="예">
- <메타 이름="x5- 전체 화면" 콘텐츠="참">
- <메타 이름="browsermode" 콘텐츠="응용 프로그램">
- <메타 이름="x5- 페이지 모드" 콘텐츠="앱">
- <메타 이름="msapplication- 탭 강조 표시" 콘텐츠="아니요">
- <링크 rel="apple- touch-icon-precomposed" href="/apple-touch-icon-57x57-precomposed.png"/>
- <링크 rel="apple- 터치 아이콘 사전 구성" 크기="114x114" href="/apple-touch-icon-114x114-precomposed.png"/>
- <링크 rel="apple- touch-startup-image" 크기="768x1004" href="/splash-screen-768x1004.png"/>
- <링크 rel="apple- touch-startup-image" 크기="1536x2008" href="/splash-screen-1536x2008.png"/>
- <링크 rel="apple- touch-startup-image" 크기="1024x748" href="/Default-Portrait-1024x748.png"/>
- <링크 rel="apple- touch-startup-image" 크기="2048x1496" href="/splash-screen-2048x1496.png"/>
- <링크 rel="apple- touch-startup-image" href="/splash-screen-320x480.png"/> ;
- <링크 rel="apple- touch-startup-image" 크기="640x960" href="/splash-screen-640x960.png"/>
- <링크 rel="apple- touch-startup-image" 크기="640x1136" href="/splash-screen-640x1136.png"/>
- <메타 이름="msapplication- TileColor" 내용="#000"/>
- <메타 이름="msapplication- TileImage" content="icon.png"/>
- <링크 rel="대체" 유형="application/rss xml" 제목="RSS" href="/rss.xml"/ >
- <링크 rel="바로가기 아이콘 " 유형="이미지/ico" href="/favicon.ico"/>
- <메타 속성="og: 유형" 콘텐츠="유형" />
- <메타 속성="og: url" 콘텐츠="URL 주소" />
- <메타 속성="og: 제목" 내용="제목" />
- <메타 속성="og: 이미지" 콘텐츠="이미지" />
- <메타 속성="og: 설명" 콘텐츠="설명" />
- <제목>제목제목>
- 머리>

