소개:
최근 회사 프로젝트에 대한 요구 사항이 있습니다. Weibo 클라이언트에서 h5 페이지의 버튼은 네이티브와 상호 작용하여 카메라를 호출하고 QR 코드를 스캔하고 구문 분석할 수 있습니다. Weibo 클라이언트가 아닌 경우(WeChat 또는 Safari와 같은 기본 브라우저)에서 시스템의 사진 또는 사진 업로드 버튼을 호출하고 사진을 찍거나 사진을 업로드하여 QR 코드를 구문 분석합니다.
두 번째 해결 방법은 프런트엔드 js에서 QR 코드를 구문 분석해야 합니다. 이는 타사 구문 분석 라이브러리 jsqrcode에 의존합니다. 이 라이브러리는 이미 브라우저 측에서 카메라를 호출하는 작업을 지원하지만 getUserMedia라는 속성에 의존합니다. 모바일 브라우저는 이 속성을 잘 지원하지 않으므로 이미지를 업로드해야만 QR 코드를 간접적으로 구문 분석할 수 있습니다.
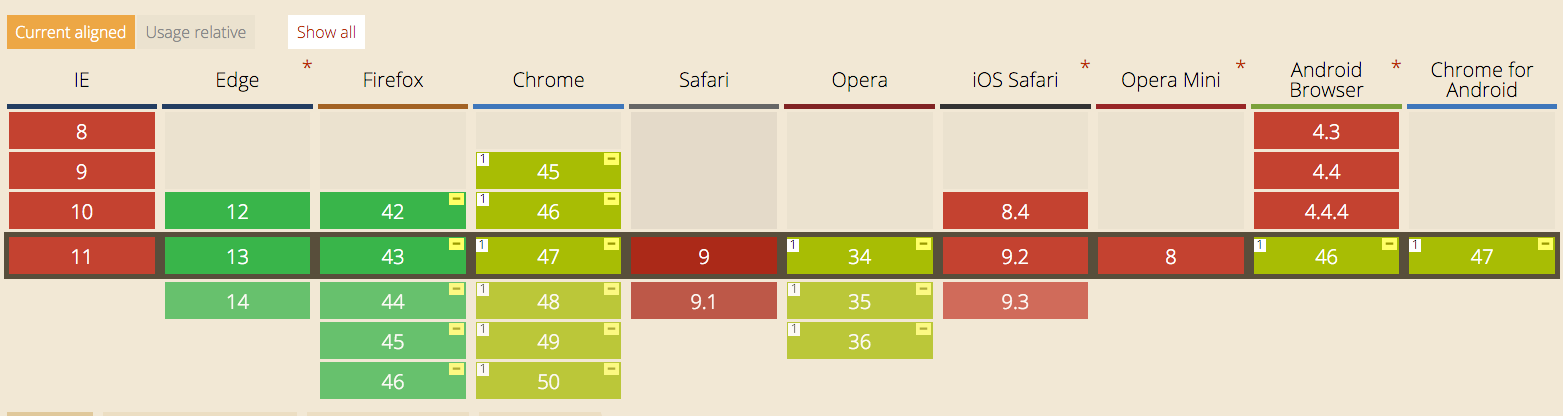
GetUserMedia 속성 호환 브라우저 목록:

먼저 QR코드 파싱에 이렇게 훌륭한 코드를 제공해 주신 jsqrcode 개발자님께 감사의 말씀을 전하고 싶습니다. 덕분에 작업량이 많이 줄었습니다. jsqrcode 주소: 나를 클릭하세요
내 코드 라이브러리 주소: 나를 클릭하세요
1. 해결된 문제:
1. 클라이언트는 카메라를 호출하여 QR 코드를 스캔하고 분석합니다.
2. QR 코드를 스캔하여 기본 브라우저와 WeChat 클라이언트에서 분석할 수 있습니다.
2. >웹측이나 h5측에서 QR코드를 스캔하는 작업을 직접 완료할 수 있습니다.
3.단점:
그림이 선명하지 않아 파싱에 실패하기 쉽습니다. 사진을 스캔하려면 렌즈가 QR 코드에서 떨어져 있어야 합니다(매우 가까운 거리). 기본 통화 카메라 분석에 비해 1~2초 지연이 발생합니다.
참고:
이 플러그인은 zepto.js 또는 jQuery.js와 함께 사용해야 합니다.
사용 지침:
1 . 사용해야 하는 곳 페이지는
플러그인은 을 사용해야 하기 때문에 html 구조에는 고정된 표시 스타일이 있습니다. 웹 페이지에서 버튼 스타일을 사용자 정의하려면 다음 샘플 코드 구조에 따라 코드를 중첩할 수 있습니다.
그런 다음 입력의 CSS를 설정합니다. 버튼을 숨기려면 버튼을 숨깁니다. 예를 들어 Selector 속성을 사용합니다
여기서는 class="qr 스타일만 정의하면 됩니다. -btn"을 필요에 따라 선택합니다.
})
주요 코드 분석
(function($) {
var Qrcode = function(tempBtn) {
//이 개체는 Weibo 도메인에서만 구문 분석을 지원합니다. 즉, Weibo 아래 페이지에만 해당되는 것이 아닙니다. domain.두 번째 솔루션은 QR 코드를 구문 분석하는 데 사용할 수 있습니다.
if (window.WeiboJSBridge) {
$(tempBtn).on('click', this.weiBoBridge)
} else {
$( tempBtn).on('change', this.getImgFile);
}
};
Qrcode.prototype = {
weiBoBridge: function() {
WeiboJSBridge.invoke( 'scanQRCode' , null, function(params) {
//QR 코드 스캔 결과 가져오기
location.href=params.result;
})
},
getImgFile : function() {
var _this_ = this;
var imgFile = $(this)[0].files;
var oFile = imgFile[0]
var oFReader = new FileReader() ;
var rFilter = /^(?:image/bmp|image/cis-cod|image/gif|image/ief|image/jpeg|image/jpeg|image/jpeg|image/pipeg|image/png| image/svg xml|image /tiff|image/x-cmu-raster|image/x-cmx|image/x-icon|image/x-portable-anymap|image/x-portable-bitmap|image/x-portable -graymap|이미지/x -portable-pixmap|이미지/x-rgb|이미지/x-xbitmap|이미지/x-xpixmap|이미지/x-xwindowdump)$/i
if (imgFile.length === 0) {
return;
}
if (!rFilter.test(oFile.type)) {
alert("올바른 이미지 형식을 선택하세요!")
return; >}
/ 이미지를 성공적으로 읽은 후 실행되는 코드
oFReader.onload = function(oFREvent) {
qrcode.decode(oFREvent.target.result)
qrcode.callback = function(data ) {
//QR 코드 스캔 결과 가져오기
location.href = data;
}
oFReader.readAsDataURL(oFile)},
destory: function() {
$(tempBtn).off('click');
}
}
//초기화
Qrcode.init = function(tempBtn) {
var _this_ = this;
var inputDom;
tempBtn.each(function() {
new _this_($(this));
}); node-type=qr-btn] ').on('click', function() {
$(this).find('[node-type=jsbridge]')[0].click();
});
};
window.Qrcode = Qrcode;
})(window.Zepto ? Zepto : jQuery)
>
1. 전화 이전 페이지
2. 전화 접속 후의 페이지

 HTML의 H5 태그는 무엇입니까?May 09, 2025 am 12:11 AM
HTML의 H5 태그는 무엇입니까?May 09, 2025 am 12:11 AMHTML의 H5 태그는 작은 타이틀 또는 하위 타이틀을 태그하는 데 사용되는 5 레벨 타이틀입니다. 1) H5 태그는 컨텐츠 계층을 개선하고 가독성과 SEO를 개선하는 데 도움이됩니다. 2) CSS와 결합하여 스타일을 사용자 정의하여 시각적 효과를 향상시킬 수 있습니다. 3) 학대를 피하고 논리적 컨텐츠 구조를 보장하기 위해 H5 태그를 합리적으로 사용하십시오.
 H5 코드 : 웹 구조에 대한 초보자 안내서May 08, 2025 am 12:15 AM
H5 코드 : 웹 구조에 대한 초보자 안내서May 08, 2025 am 12:15 AMHTML5에서 웹 사이트를 구축하는 방법에는 다음이 포함됩니다. 1. 의미 태그를 사용하여 웹 페이지 구조를 정의하는 등; 2. 멀티미디어 컨텐츠, 사용 및 태그를 포함; 3. 양식 검증 및 로컬 스토리지와 같은 고급 기능을 적용하십시오. 이 단계를 통해 명확한 구조와 풍부한 기능을 갖춘 최신 웹 페이지를 만들 수 있습니다.
 H5 코드 구조 : 가독성을위한 컨텐츠 구성May 07, 2025 am 12:06 AM
H5 코드 구조 : 가독성을위한 컨텐츠 구성May 07, 2025 am 12:06 AM합리적인 H5 코드 구조를 사용하면 페이지가 많은 컨텐츠 중에서 눈에 띄게 나타납니다. 1) 구조를 명확하게하기 위해 컨텐츠를 구성하려면 시맨틱 레이블 등을 사용하십시오. 2) Flexbox 또는 그리드와 같은 CSS 레이아웃을 통해 다른 장치에 대한 페이지의 렌더링 효과를 제어하십시오. 3) 반응 형 디자인을 구현하여 페이지가 다른 화면 크기에 맞게 조정되도록하십시오.
 H5 대 구형 HTML 버전 : 비교May 06, 2025 am 12:09 AM
H5 대 구형 HTML 버전 : 비교May 06, 2025 am 12:09 AMHTML5 (H5)와 이전 버전의 HTML의 주요 차이점은 다음과 같습니다. 1) H5는 시맨틱 태그를 소개하고, 2) 멀티미디어 컨텐츠를 지원하며 3) 오프라인 스토리지 기능을 제공합니다. H5는 새로운 태그 및 API (예 : 및 태그)를 통해 웹 페이지의 기능과 표현성을 향상시켜 사용자 경험 및 SEO 효과를 향상 시키지만 호환성 문제에주의를 기울여야합니다.
 H5 vs. HTML5 : 용어와 관계를 명확하게합니다May 05, 2025 am 12:02 AM
H5 vs. HTML5 : 용어와 관계를 명확하게합니다May 05, 2025 am 12:02 AMH5和HTML5的区别在于:1)HTML5是网页标准,定义结构和内容;2)H5是基于HTML5的移动网页应用,适用于快速开发和营销。
 HTML5 기능 : H5의 핵심May 04, 2025 am 12:05 AM
HTML5 기능 : H5의 핵심May 04, 2025 am 12:05 AMHTML5의 핵심 기능에는 시맨틱 태그, 멀티미디어 지원, 양식 향상, 오프라인 스토리지 및 로컬 스토리지가 포함됩니다. 1. 코드 가독성 및 SEO 효과 향상과 같은 시맨틱 태그. 2. 멀티미디어 지원은 미디어 컨텐츠 및 태그를 포함하는 프로세스를 단순화합니다. 3. 양식 향상은 새로운 입력 유형 및 검증 특성을 도입하여 양식 개발을 단순화합니다. 4. 오프라인 스토리지 및 로컬 스토리지는 ApplicationCache 및 LocalStorage를 통해 웹 페이지 성능 및 사용자 경험을 향상시킵니다.
 H5 : 최신 버전의 HTML 탐색May 03, 2025 am 12:14 AM
H5 : 최신 버전의 HTML 탐색May 03, 2025 am 12:14 AMhtml5isamajorrevisionof thehtml thatrevolutions webdevelopments and capabilitiess.1) itenhancescodereadabilitys 및 and .2) html5enablestriCher, Interactive Experiences, Withoutplugs를 허용합니다
 기본 이외 : H5 코드의 고급 기술May 02, 2025 am 12:03 AM
기본 이외 : H5 코드의 고급 기술May 02, 2025 am 12:03 AMH5에 대한 고급 팁에는 다음이 포함됩니다. 1. 복잡한 그래픽 사용, 2. 웹 워크를 사용하여 성능 향상, 3. WebStorage, 4. 응답 디자인 구현, 5. WebRTC를 사용하여 실시간 커뮤니케이션을 달성하기 위해, 6. 성능 최적화 및 모범 사례를 수행하십시오. 이 팁은 개발자가보다 역동적이고 대화식 및 효율적인 웹 응용 프로그램을 구축 할 수 있도록 도와줍니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

드림위버 CS6
시각적 웹 개발 도구





