CSS에서 길이를 설정하는 단위는 무엇입니까?
- 青灯夜游원래의
- 2022-09-21 17:02:574878검색
CSS 길이 단위는 다음과 같습니다. 1. em, 상대적 글꼴 길이 단위, 해당 단위 길이는 요소 텍스트의 세로 길이를 기준으로 결정됩니다. 2. rem, 상대적 글꼴 길이 단위, 루트 요소에만 상대적입니다. 길이를 결정하는 html 요소의 글꼴 크기입니다. 3. 상위 요소 너비 또는 글꼴 크기의 백분율을 기준으로 합니다. 4. 모니터 화면 해상도를 기준으로 합니다. 6. , vh는 브라우저 창의 높이를 기준으로 하며, 7. ch는 사용된 글꼴의 숫자 0의 높이를 기준으로 합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 스타일은 선택기, 속성, 값의 세 부분으로 구성됩니다(예: p{width: 100px;}). 특정 속성 값을 설정할 때 해당 값에 해당하는 단위가 포함될 수 있습니다. CSS는 다양한 길이 단위를 지원하며 유형에 따라 절대 길이 단위(예: 인치, 센티미터, 포인트)와 상대 길이 단위(예: 백분율)의 두 가지 범주로 나눌 수 있습니다.
1. 상대 길이 단위
상대 길이 단위는 이 단위가 고정된 값을 가지지 않으며 그 값이 다른 요소 속성(예: 브라우저 창 크기, 상위 요소), 상대 길이 단위는 반응형 레이아웃에 적합합니다.
다음 표에는 CSS에서 지원되는 상대 길이 단위가 나열되어 있습니다.
| Unit | Description | Example |
|---|---|---|
| em |
상대 글꼴 길이 단위, 해당 단위 길이는 요소의 텍스트를 기반으로 합니다. 세로 길이에 따라 결정됩니다. 자체 글꼴 크기(글꼴 크기) 속성 값을 기준으로 설정되지 않은 경우 상위 요소의 글꼴 크기 속성 값을 상속받습니다. 1em은 글꼴 크기 값과 동일합니다. 예를 들어, 글꼴 크기의 값은 16px입니다. 그러면 1em은 16px이고 2em은 32px |
p{line-height:2em;} |
| rem |
입니다. 길이 단위는 루트 요소, 즉 길이를 결정하는 html 요소의 글꼴 크기에만 관련됩니다. 루트 요소의 글꼴 크기 속성에 상대적인 크기 |
p{font-size: 1.2rem과 동일합니다. ;} |
| ex | 영문 소문자의 높이를 기준으로 0의 높이를 알 수 없는 경우 0.5em을 사용하여 | p{line-height: 3ch} |
| vw | relative로 계산 브라우저 창 너비에 대한 1vw = 창 너비의 1% | p{ 글꼴 크기: 5vw;} |
| vh | 브라우저 창 높이를 기준으로, 1vh = 창 너비의 1% height | p{font-size: 5vh;} |
| vmin | vw 및 vh | p{font-size: 5vmin;} |
| vmax | vw의 작은 값은 더 큰 값에 상대적입니다. vh의 값 | p{font-size: 5vmax;} |
| % | 상위 요소의 너비 또는 글꼴 크기의 백분율 | div{width: 55%} |
| [예] 다음은 상대 길이 단위의 사용을 보여주기 위해 포괄적인 예를 사용합니다. | <!DOCTYPE html>
<html>
<head>
<title>CSS中的单位</title>
<style>
.box{
width: 60vw;
height: 88vh;
border: 1ex solid black;
font-size: 16px;
}
.info{
font-size: 2em;
}
.ex > span{
font-size: 3ex;
}
.ch > span{
font-size: 4ch;
}
</style>
</head>
<body>
<div class="box">
这是 16px 的字体
<p class="info">这是 2em 的字体</p>
<p class="ex">
x:<span>这是 3ex 的字体</span>
</p>
<p class="ch">
0:<span>这是 4ch 的字体</span>
</p>
</div>
</body>
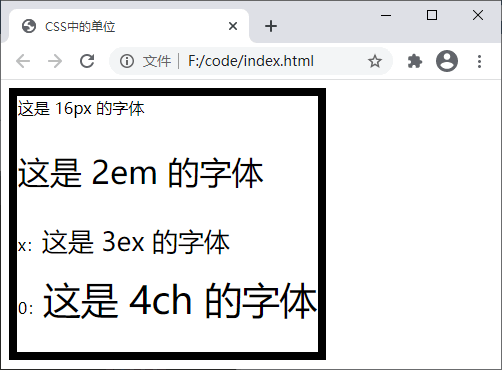
</html> | 실행 결과는 아래와 같습니다.
 절대 길이 단위는 실제 물리적 크기를 나타냅니다. . 크기는 고정되어 있으며 다른 요소의 크기 변경으로 인해 변경되지 않습니다. 다음 표에는 CSS에서 지원되는 절대 길이 단위가 나열되어 있습니다.
절대 길이 단위는 실제 물리적 크기를 나타냅니다. . 크기는 고정되어 있으며 다른 요소의 크기 변경으로 인해 변경되지 않습니다. 다음 표에는 CSS에서 지원되는 절대 길이 단위가 나열되어 있습니다.
단위
설명 예| cm | cm | p{font-size: 0.5cm;} |
|---|---|---|
| mm | mm | p{글꼴 크기: 5mm;} |
| in | 인치(1in = 96px = 2.54cm) | p{글꼴 크기: 1in;} |
| px | 픽셀 , 모니터 화면 해상도에 비례 | (1px = 1/96in) |
| p{font-size: 16px;} | ptpoint는 특수 인쇄 단위 "point" "라고도 합니다. "point" (1pt = 1/72in) | p{font-size: 16pt;} |
| pc | pica, 중국어는 "pica"라고 할 수 있으며 인쇄 업계에서 글꼴 크기를 설명하는 데 사용됩니다. 우리나라의 신4호 서체(1pc = 12pt) | p{font-size: 5pc;} |
| 의 크기와 동일합니다. 【예】다음은 절대 길이의 사용을 보여주기 위해 포괄적인 예를 사용합니다. 단위 : | <!DOCTYPE html>
<html>
<head>
<title>CSS中的单位</title>
<style>
.box{
width: 4in;
height: 4.5cm;
border: 2mm solid black;
font-size: 16px;
}
.pt{
font-size: 2pt;
}
.pc{
font-size: 3pc;
}
</style>
</head>
<body>
<div class="box">
这是 16px 的字体
<p class="pt">这是 2pt 的字体</p>
<p class="pc">这是 3pc 的字体</p>
</div>
</body>
</html> | 실행 결과는 아래 그림과 같습니다.
웹 프론트엔드
)위 내용은 CSS에서 길이를 설정하는 단위는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

