CSS 텍스트 앞의 공백 속성은 무엇입니까?
- 青灯夜游원래의
- 2022-09-16 18:45:112268검색
CSS 텍스트 앞의 공백 속성은 다음과 같습니다. 1. 텍스트 요소의 왼쪽 여백을 설정할 수 있는 margin-left 속성은 "텍스트 요소 {margin-left: 여백 값;}"입니다. left 속성은 텍스트 요소의 왼쪽 내부 여백을 설정할 수 있습니다. 구문은 "text element {padding-left: margin value;}"입니다. 3. text-indent 속성은 텍스트의 첫 번째 줄 들여쓰기를 지정할 수 있습니다. 텍스트 블록, 구문 "텍스트 요소 { 텍스트 들여쓰기: 들여쓰기 값;}".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 텍스트 앞에 공백을 구현하는 세 가지 속성이 있습니다:
margin-left
padding-left
text-indent
1, margin-left
margin- 왼쪽 속성은 텍스트 요소의 왼쪽 여백을 설정합니다.
| 값 | 설명 |
|---|---|
| length | 은 고정된 왼쪽 여백을 정의합니다. 기본값은 0입니다. |
| % | 왼쪽 여백을 상위 개체의 전체 너비를 기준으로 한 백분율로 정의합니다. |
예:
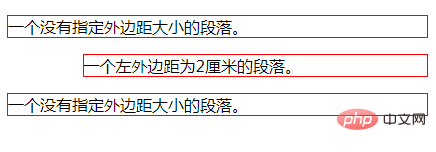
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
margin-left: 2cm;
}
</style>
</head>
<body>
<p>一个没有指定外边距大小的段落。</p>
<p class="ex1">一个左外边距为2厘米的段落。</p>
<p>一个没有指定外边距大小的段落。</p>
</body>
</html>
2, padding-left
padding-left 속성은 텍스트 요소의 왼쪽 내부 여백(패딩)을 설정합니다.
| Value | Description |
|---|---|
| length | 픽셀, 센티미터 등과 같은 특정 단위로 고정된 왼쪽 패딩 값을 지정합니다. 기본값은 0px입니다. |
| % | 왼쪽 여백을 상위 요소의 너비를 기준으로 백분율로 정의합니다. 이 값은 모든 브라우저에서 예상대로 작동하지 않습니다. |
예:
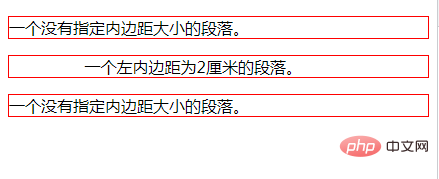
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
padding-left: 2cm;
}
</style>
</head>
<body>
<p>一个没有指定内边距大小的段落。</p>
<p class="ex1">一个左内边距为2厘米的段落。</p>
<p>一个没有指定内边距大小的段落。</p>
</body>
</html>
3, text-indent
text-indent 속성은 텍스트 블록에서 텍스트의 첫 번째 줄 들여쓰기를 지정합니다.
참고: 음수 값이 허용됩니다. 값이 음수이면 첫 번째 줄을 왼쪽으로 들여씁니다.
| 값 | 설명 |
|---|---|
| length | 은 고정 들여쓰기를 정의합니다. 기본값: 0. |
| % | 상위 요소 너비의 백분율을 기준으로 들여쓰기를 정의합니다. |
예:
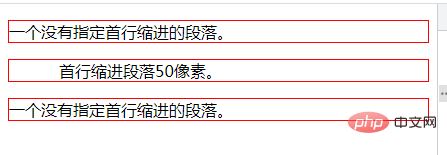
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
text-indent:50px;
}
</style>
</head>
<body>
<p>一个没有指定首行缩进的段落。</p>
<p class="ex1">首行缩进段落50像素。</p>
<p>一个没有指定首行缩进的段落。</p>
</body>
</html>
(학습 동영상 공유: css 동영상 튜토리얼, 웹 프론트엔드)
위 내용은 CSS 텍스트 앞의 공백 속성은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

