CSS3에서 레이스 테두리를 구현하는 방법
- 青灯夜游원래의
- 2022-09-16 19:11:312118검색
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다.
css border-image 속성
border-image 속성은 이미지를 사용하여 테두리를 만들 수 있습니다. 즉, 테두리에 배경 이미지를 추가할 수 있습니다. 맞습니다. 일반적인 작은 테두리에 그림을 추가할 수도 있습니다.
border-image는 약어 속성입니다.
border-image-source: 테두리를 그리는 데 사용할 이미지의 위치를 지정하는 데 사용됩니다.
border-image-slice: 이미지 테두리가 오프셋됩니다. 안쪽
border-image-width: 이미지 테두리의 너비
border-image-outset: 테두리 외부에 그려지는 border-image-area의 양을 지정하는 데 사용됩니다.
border-image- 반복: 테두리를 반복할지, 늘일지, 둥글게 할지 여부를 이미지를 설정하는 데 사용됩니다.
생략된 값은 기본값으로 설정됩니다.
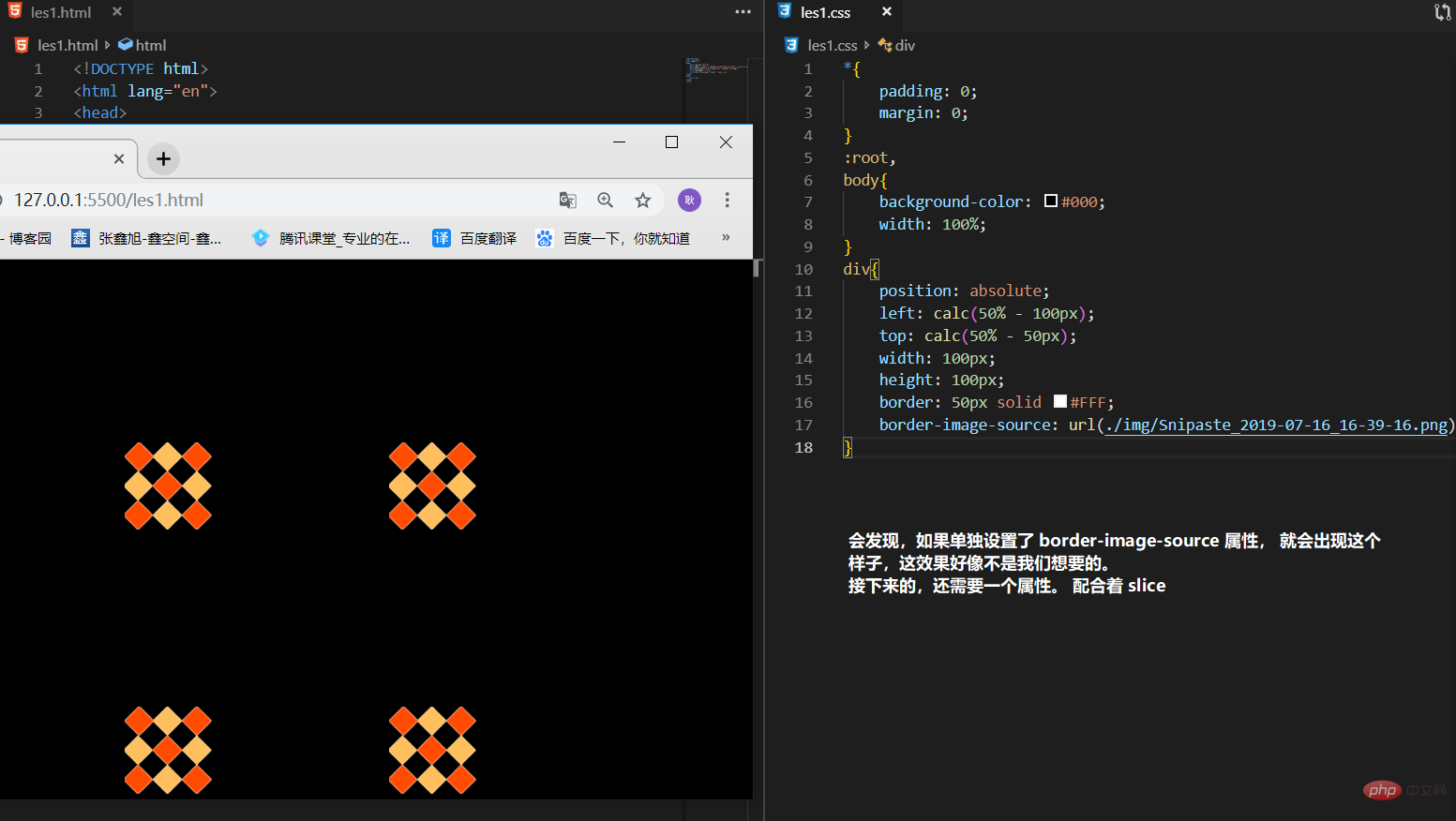
1. border-image-source: url()
테두리 이미지의 경로를 설정하세요

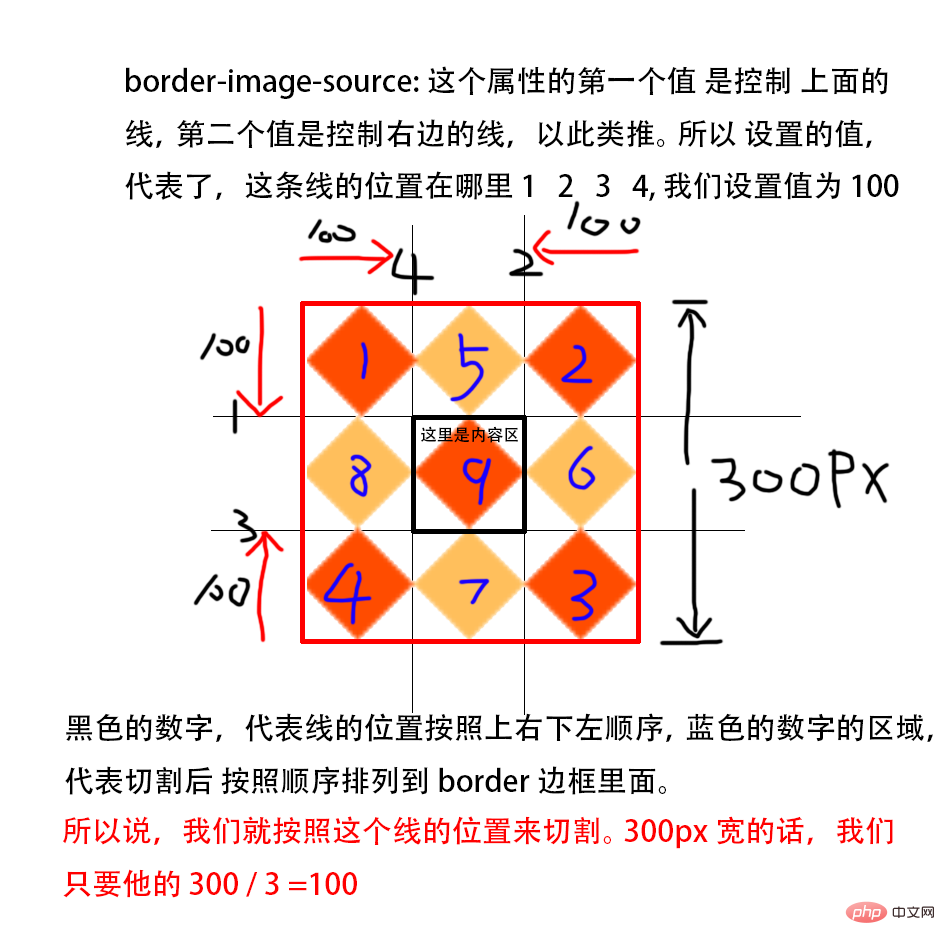
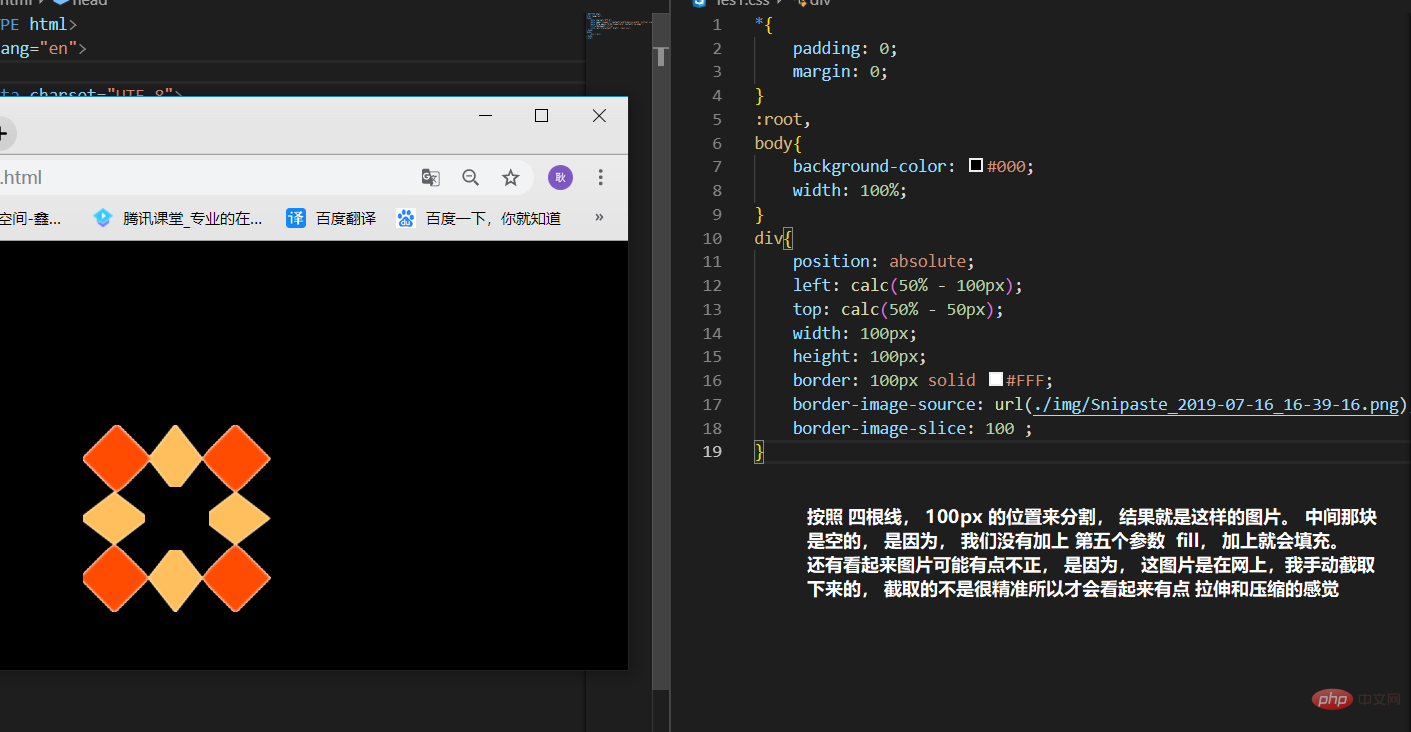
2. border-image-slice: 100 100 100 100 fill
시작하려면 이미지를 4개 위치(위, 오른쪽, 아래, 왼쪽의 순서에 따라)로 분할합니다.
5개의 매개변수를 입력할 수 있습니다. 처음 1~4개의 매개변수는 선의 위치에 따라 구분되며, 값 설정은 의 약어와 동일합니다. 다른 값은 위쪽과 아래쪽, 왼쪽과 오른쪽의 두 가지 값이 제공되며 1개의 값을 제공하면 4줄의 위치가 설정됩니다. 숫자와 백분율만 입력할 수 있으며, px는 추가할 수 없습니다. 100은 100px입니다
자세한 설명은 아래 그림을 참조하세요. 조금 지저분해 보일 수 있지만 잘 보시면 이해하실 수 있습니다. 파란색 숫자 9는 콘텐츠 영역입니다. 다섯 번째 매개변수를 채우지 않으면 공백으로 표시됩니다.


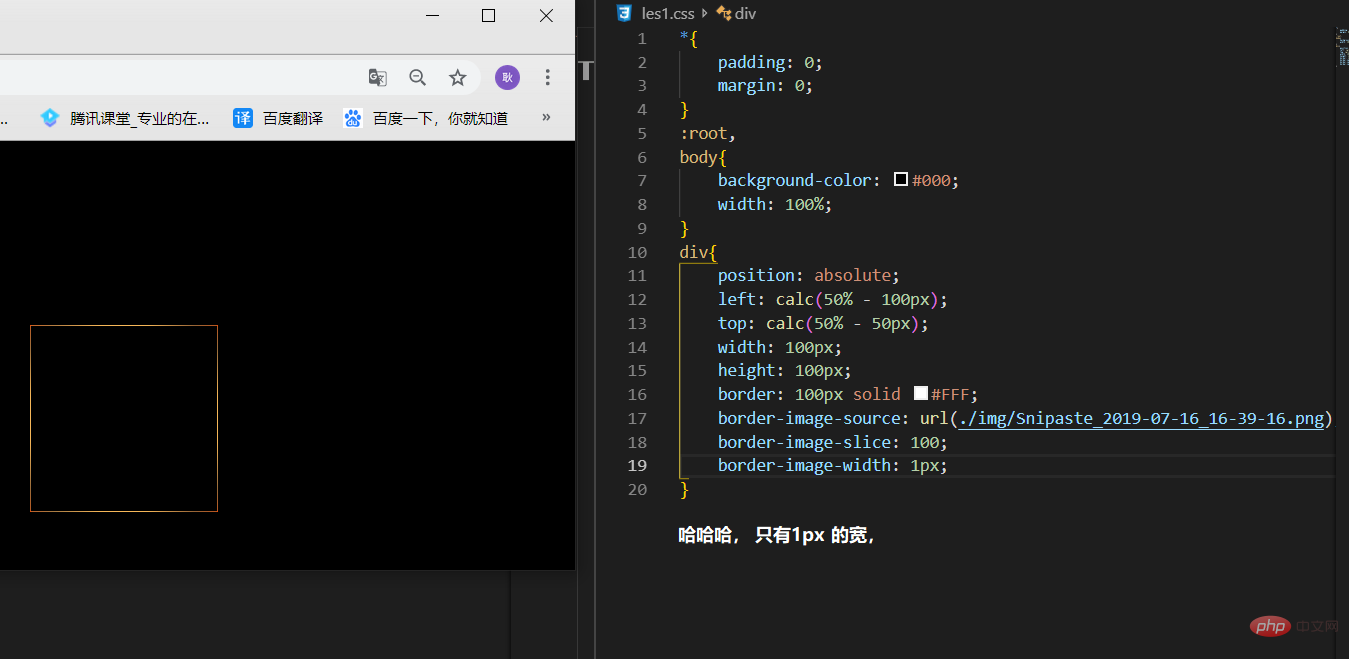
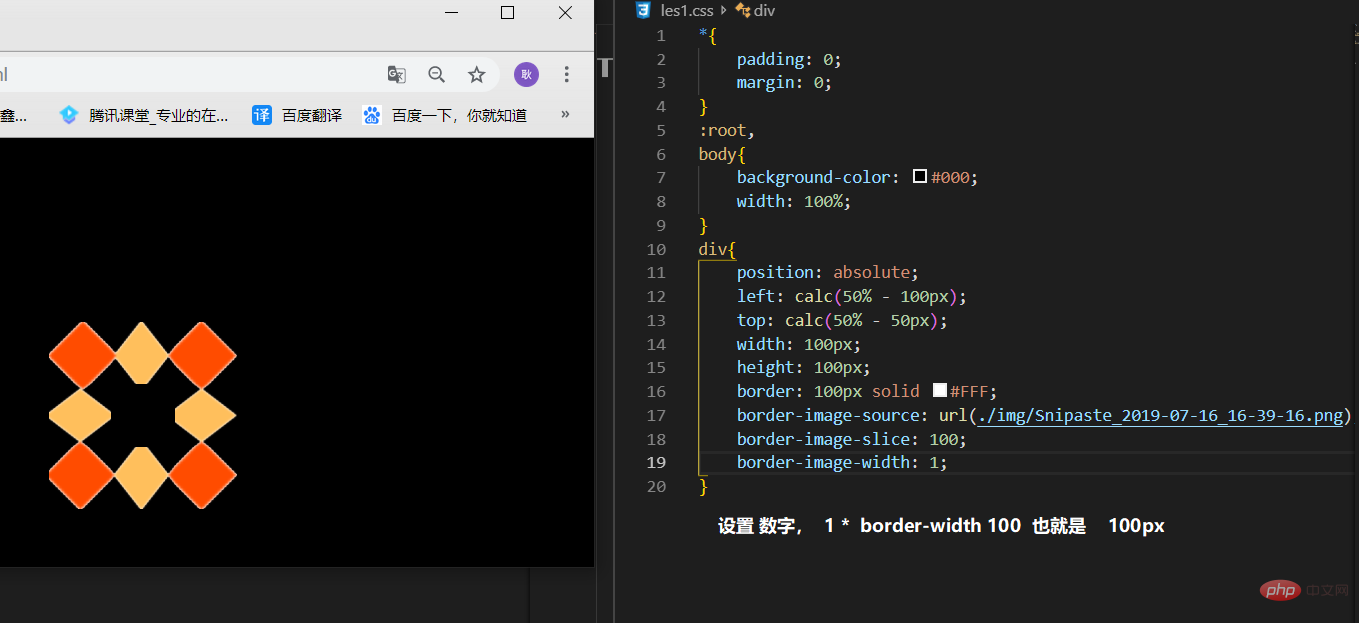
3. border-image-width: 1
테두리 이미지의 너비를 설정합니다. 숫자를 설정할 수 있으며, 숫자는 몇 번인지를 의미합니다. 1이면 1*border-width이며, auto도 설정할 수 있다. auto의 계산 방법은 border-image-slice의 값을 가져와서 px를 추가하는 것입니다. border-image-slice의 값이 100이면 이를 가져와 px를 추가하여 100px를 얻습니다.


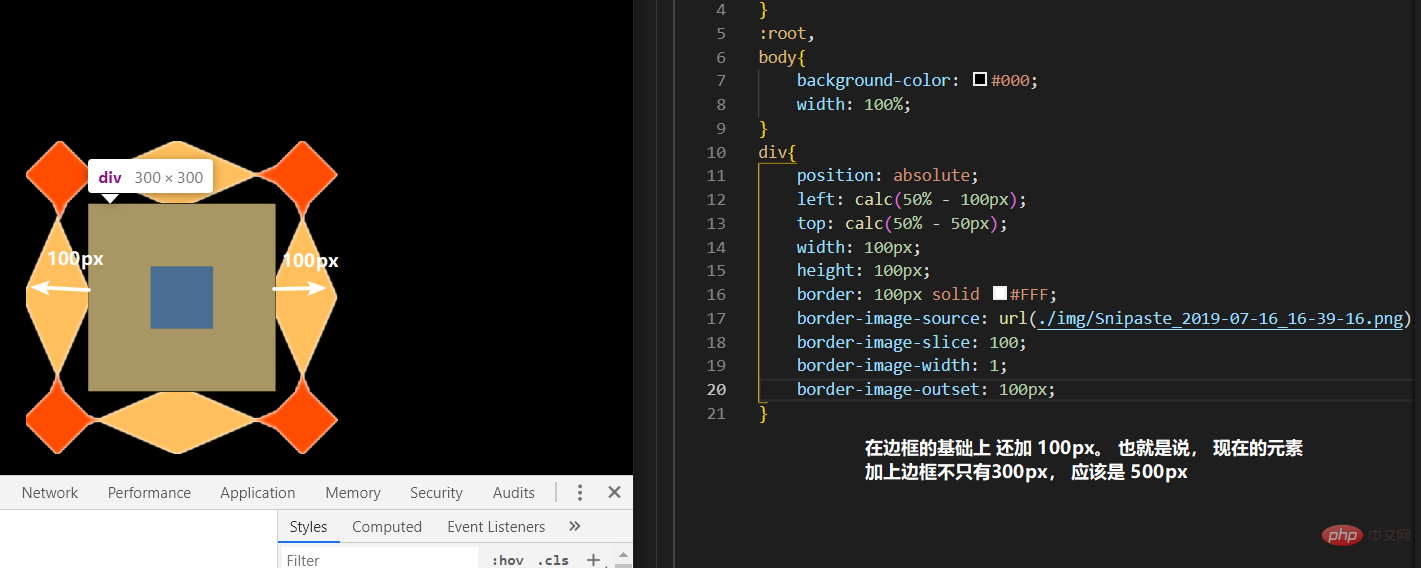
4.border-image-outset: 100px 100px 100px 100px
원래 상단 오른쪽 하단 왼쪽은 100px씩 확장되어 축약 가능합니다. 숫자를 설정할 수도 있으며 숫자에도 동일하게 적용됩니다. 여러 번 의미합니다. 1은 1회를 나타냅니다. 즉, 1* border-width(100) = 100px1* border-width(100) = 100px

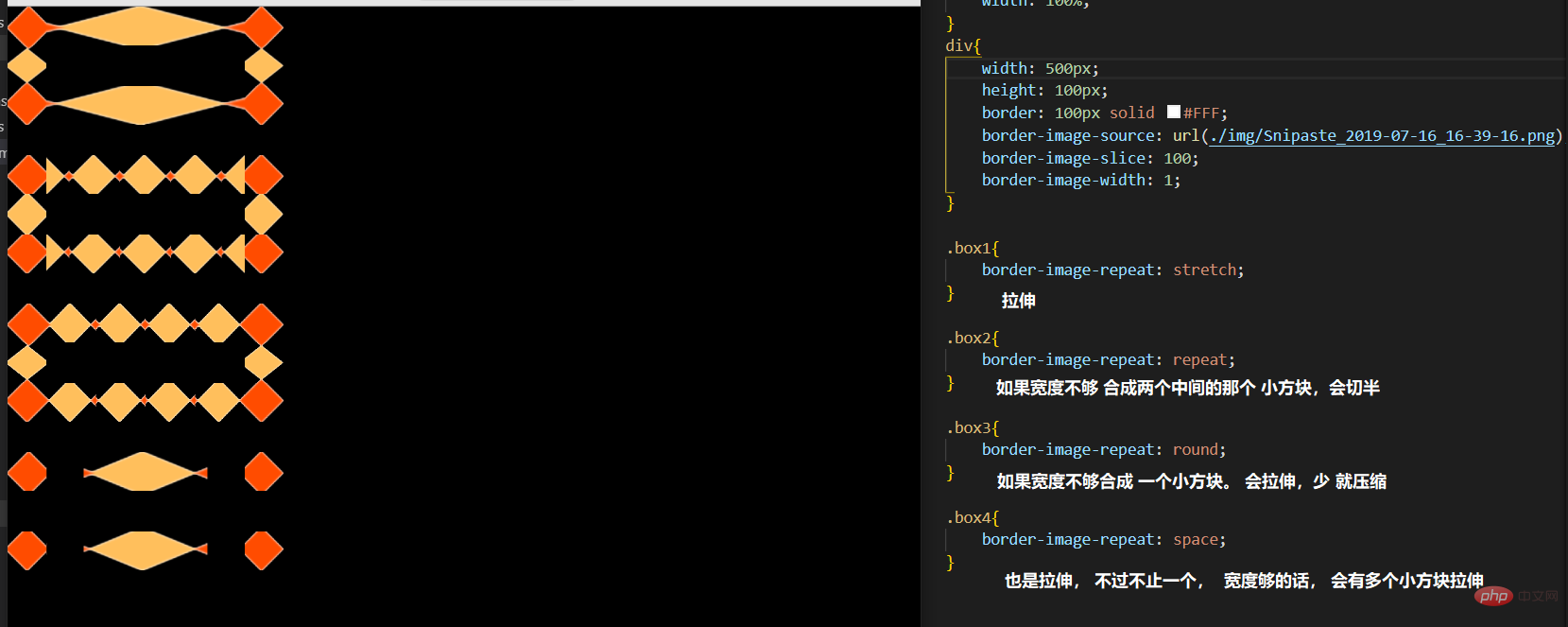
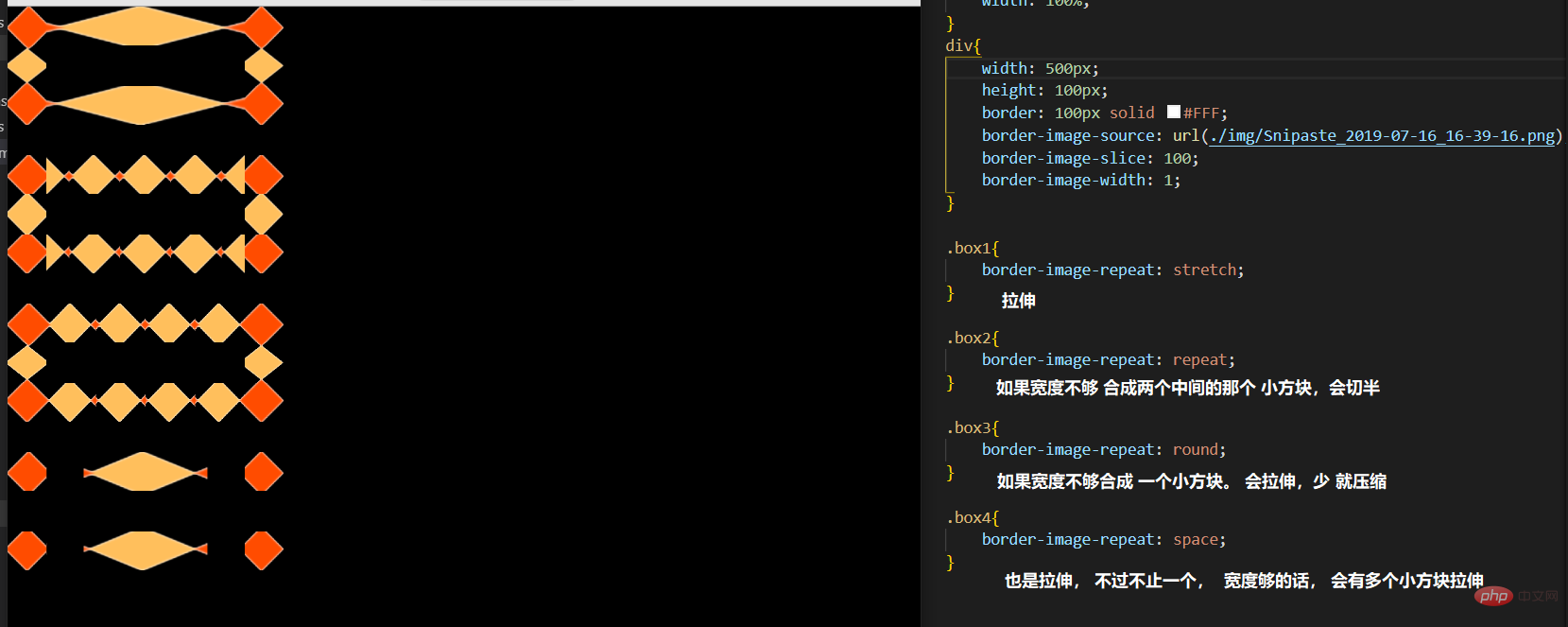
5、border-image-repeat:
参数:stretch repeat round space

5, border-image-repeat: 
매개변수: stretch 반복 둥근 공간타일링 방법. 두 개의 매개변수, 하나의 매개변수를 채울 수 있으며 이는 네 방향에서 동일한 타일링을 나타냅니다. 두 개의 매개변수 중 첫 번째 값은 가로 방향을 나타내고 두 번째 값은 세로 방향을 나타냅니다.
border-image: url(./img/Snipaste_2019-07-16_16-39-16.png) 100 space; /* 简写: 三个参数 source slice repeat */🎜 (학습 영상 공유: 🎜css 영상 튜토리얼🎜, 🎜웹 프론트엔드🎜)🎜
위 내용은 CSS3에서 레이스 테두리를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

