CSS로 이미지를 로드할 수 있나요?
- 青灯夜游원래의
- 2022-09-16 18:28:152512검색
css는 이미지를 로드할 수 있습니다. CSS에서는 background-image 또는 배경 속성을 사용하여 이미지를 로드할 수 있습니다. 두 속성 모두 url() 함수와 함께 사용하여 "배경 이미지: url(그림 경로) 구문을 사용하여 요소의 배경 이미지를 설정할 수 있습니다. ;" 또는 "배경 : url(사진 경로);".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 background-image 또는 background 속성을 사용하여 이미지를 로드할 수 있습니다.
background-image 속성은 요소의 배경 이미지를 설정하며, background는 배경 이미지를 포함한 모든 배경 스타일을 하나의 명령문으로 설정할 수 있는 단순화된 속성입니다.
구문:
background-image:url(图片路径); background:url(图片路径);
url() 함수는 URL을 문자열 형식으로 저장하는 단일 매개변수 URL을 허용합니다.
참고:
background-image 또는 배경 속성으로 설정된 배경 이미지는 안쪽 여백과 테두리를 포함하여 요소의 전체 크기를 차지하지만 외부 여백은 제외됩니다. 기본적으로 배경 이미지는 요소의 왼쪽 상단에 배치되며 가로 및 세로로 반복됩니다.
background-image 또는 background 속성은 요소의 배경에 이미지를 설정합니다. background-repeat 속성의 값에 따라 이미지는 무한히 타일링되거나 일부 축(x 또는 y축)을 따라 타일링되거나 전혀 타일링되지 않을 수 있습니다.
초기 배경 이미지(원본 이미지)는 background-position 속성값에 따라 배치됩니다.
팁: 배경 이미지를 사용할 수 없는 경우 배경 색상 스트립을 대신 사용할 수 있도록 사용 가능한 배경 색상을 설정하세요.
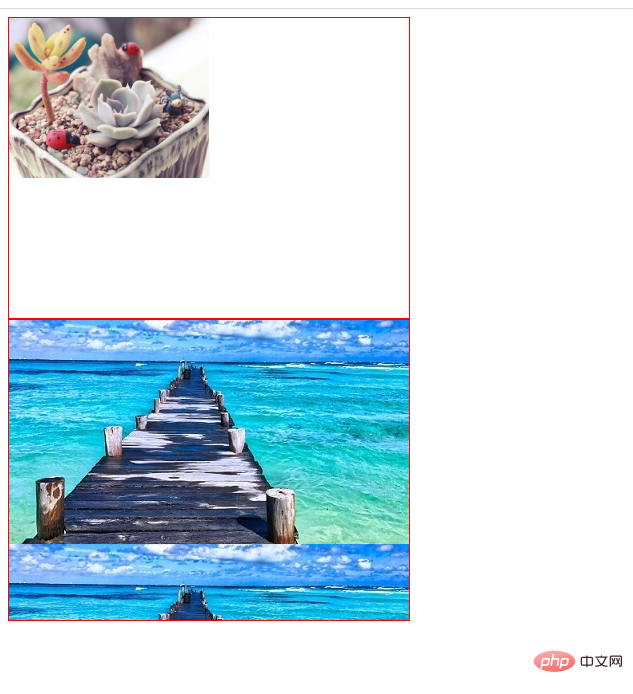
CSS 이미지 로딩 예시
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 400px;
height: 300px;
border: 1px solid red;
}
.img1 {
background-image: url(img/1.jpg);
background-size: 200px;
background-repeat: no-repeat;
}
.img2 {
background-image: url(img/2.jpg);
/* background-size: 200px; */
}
</style>
</head>
<body>
<div class="img1"></div>
<div class="img2"></div>
</body>
</html>
(동영상 공유 학습: css 동영상 튜토리얼, 웹 프론트엔드)
위 내용은 CSS로 이미지를 로드할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

