CSS 스타일의 calc는 무엇을 의미합니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-09-14 16:37:277692검색
CSS에서 calc는 계산을 의미하며, calc는 요소의 길이를 지정하는 데 사용되는 함수로 이해될 수 있으며 지정된 단위 값을 사용하여 길이 값을 계산할 수 있습니다. 구문은 "요소 {길이 속성: 계산(표현식)}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 스타일의 calc는 무엇을 의미하나요? 문자 그대로 calc()를 함수 함수로 이해할 수 있습니다. 실제로 calc는 영어단어calculate
의 약어로 CSS3의 새로운 기능으로 요소의 길이를 지정하는데 사용됩니다.예를 들어 calc()를 사용하여 요소의 테두리, 여백, 패딩, 글꼴 크기 및 너비 속성에 대한 동적 값을 설정할 수 있습니다. 값을 얻기 위해 표현식을 사용하기 때문에 이를 동적 값이라고 부르는 이유는 무엇입니까? 하지만 calc()의 가장 큰 장점은 calc()를 통해 요소의 너비를 계산할 수 있다는 점이다.
calc()는 무엇을 할 수 있나요?calc()를 사용하면 "width:calc(50% + 2em)"와 같은 백분율, em, px 및 rem 단위 값을 사용하여 div 요소의 너비 또는 높이를 계산할 수 있습니다. DIV 요소의 너비 값을 고려해야 하며 이 성가신 작업을 브라우저에 맡겨 계산해야 합니다.
calc() 구문calc() 구문은 매우 간단합니다. 마치 우리가 어렸을 때 덧셈(+), 뺄셈(-), 곱셈(*), 나눗셈(/)을 배웠듯이, 수학적 표현식을 사용하여 다음을 나타냅니다.
.elm {
width: calc(expression);
} 여기서 "expression"은 길이를 계산하는 데 사용되는 표현식입니다.
calc() 연산 규칙calc()는 일반적인 수학 연산 규칙을 사용하지만 더 스마트한 기능도 제공합니다.
"+", "-", "*" 및 "/" 사용 네 가지 산술 연산; 퍼센트, px, em, rem 등과 같은 단위를 사용할 수 있습니다. 계산을 위해 다양한 단위를 혼합할 수 있습니다. 표현식에 "+"와 "-"가 있는 경우 앞에 공백이 있어야 합니다. 예를 들어, "widht: calc(12%+5em)"는 공백 없이 쓰는 것은 잘못된 것입니다. 표현식에 "*"와 "/"가 있는 경우 앞뒤에 공백이 있으면 안 됩니다. , 하지만 공백을 두는 것이 좋습니다. 사용 시 브라우저 접두사도 추가해야 합니다 .elm {
/*Firefox*/
-moz-calc(expression);
/*chrome safari*/
-webkit-calc(expression);
/*Standard */
calc();
}위의 이해를 통해 모든 사람이 더 이상 calc()에 익숙하지 않지만 실제 응용 프로그램에 대해 아직 많이 알지 못할 수 있으므로 모두가 나를 따라올 것입니다. 함께 시작하고 사례를 통해 그에 대해 알아보세요. 먼저 가장 일반적으로 사용되는 예 중 하나를 살펴보겠습니다. <div class="demo">
<div class="box"></div>
</div>위의 구조는 매우 간단합니다. 즉, div.demo 요소에 div.box 요소가 포함되어 있습니다. 다음으로 변경 사항을 단계별로 살펴보겠습니다.
1단계: 일반 스타일 추가: .demo {
width: 300px;
background: #60f;
}
.box {
width: 100%;
background: #f60;
height: 50px;
} 이때 효과는 매우 간단합니다. 즉, 아래와 같이 div.box가 div.demo를 완전히 덮습니다.

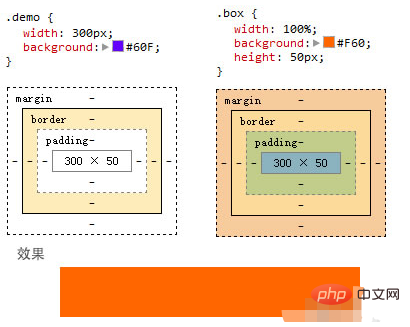
이 단계는 매우 까다롭습니다. div.box에 10px 패딩을 추가하고 동시에 5px 테두리를 추가합니다.
.demo {
width: 300px;
background: #60f;
}
.box {
width: 100%;
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
}문제를 더 잘 설명하기 위해 패딩을 추가했습니다. on div.demo: 3px 0;.demo {
width: 300px;
background: #60f;
padding: 3px 0;
}
.box {
width: 100%;
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
}이때 어디에서 문제가 발생할지 다들 생각이 나실지 모르시겠죠? 실제로는 매우 간단합니다. 이때 div.box의 너비는 컨테이너 div.demo의 전체 너비보다 크므로 그림과 같이 컨테이너가 깨지고 늘어납니다.

을 사용하여 컨테이너 파열 문제를 해결했습니다. 과거에는 div.box의 너비만 계산하고 너비에서 패딩 및 테두리 값을 뺄 수 있었습니다. 그런데 적응형 레이아웃이라고 하여 요소의 전체 너비를 알 수 없는 경우가 있는데, 퍼센트 값만 알지만 다른 값은 px 같은 값입니다. . 이것이 어려움이고 나는 막혔습니다. CSS3의 등장과 함께 box-sizing을 사용하여 요소의 상자 모델 유형을 변경하여 효과를 얻었지만 오늘 배운 calc() 메서드가 훨씬 더 편리합니다.
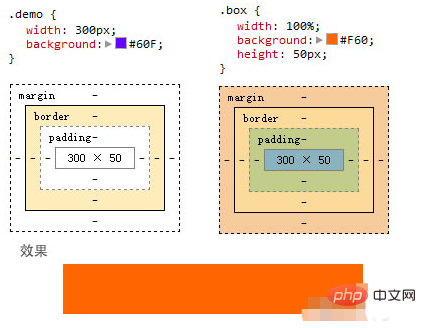
전체 너비가 100%임을 알 수 있습니다. 이를 기준으로 테두리 너비(5px 2 = 10px)를 빼고 패딩 너비(10px 2 = 20px)를 뺍니다. 즉, "100% - ( 10px + 5px) * 2 = 30px", 최종 값은 div.box의 너비 값입니다..demo {
width: 300px;
background: #60f;
padding: 3px 0;
}
.box {
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
width: 90%;/*写给不支持calc()的浏览器*/
width:-moz-calc(100% - (10px + 5px) * 2);
width:-webkit-calc(100% - (10px + 5px) * 2);
width: calc(100% - (10px + 5px) * 2);
} 이런 식으로 calc()로 계산한 후 div.box는 더 이상 컨테이너 div의 너비를 초과하지 않습니다. 데모(그림 참조):
(학습 영상 공유: css 영상 튜토리얼, html 영상 튜토리얼)
위 내용은 CSS 스타일의 calc는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

