CSS에서 왼쪽 여백이 사라지도록 설정하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-09-05 16:37:191742검색
CSS에서 왼쪽 여백이 사라지도록 설정하는 방법: 1. 요소의 왼쪽 여백을 설정하는 데 사용되는 "margin-left" 속성을 사용합니다. 구문은 "margin-left:0;"입니다. "padding-left" 속성을 사용하면 이 속성은 요소의 왼쪽 패딩, 즉 왼쪽 내부 여백을 설정할 수 있습니다. 구문은 "padding-left:0;"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 왼쪽 여백이 사라지도록 설정하는 방법
margin-left 속성은 요소의 왼쪽 여백을 설정합니다.
auto 브라우저에서 설정한 왼쪽 여백입니다.
length는 고정된 왼쪽 여백을 정의합니다. 기본값은 0입니다.
% 왼쪽 여백을 상위 개체의 전체 너비를 기준으로 한 백분율로 정의합니다.
padding-left 속성은 요소의 왼쪽 패딩(공백)을 설정합니다.
length는 픽셀, 센티미터 등과 같은 특정 단위로 고정된 왼쪽 패딩 값을 지정합니다. 기본값은 0px입니다.
% 왼쪽 패딩을 상위 요소의 너비를 기준으로 백분율로 정의합니다. 이 값은 모든 브라우저에서 예상대로 작동하지 않습니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.ex1 {margin-left:2cm;}
p.ex2 {margin-left:0;}
p.ex3 {padding-left:2cm;}
p.ex4 {padding-left:0;}
</style>
</head>
<body>
<p class="ex1">一个左外边距为2厘米的段落。</p>
<p class="ex2">一个没有指定边距大小的段落。</p>
<p class="ex3">一个左内边距为2厘米的段落。</p>
<p class="ex4">一个没有指定边距大小的段落。</p>
</body>
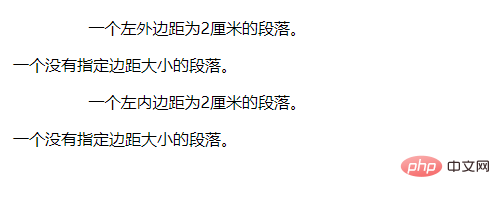
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼, html 영상 튜토리얼)
위 내용은 CSS에서 왼쪽 여백이 사라지도록 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:html5에서 main은 무엇을 의미합니까?다음 기사:html5에서 main은 무엇을 의미합니까?

