CSS 텍스트 줄 높이의 속성은 무엇입니까?
- 青灯夜游원래의
- 2022-08-31 19:04:273954검색
CSS 텍스트 줄 높이 속성은 "line-height"입니다. 이 속성은 줄 사이의 거리(줄 높이)를 설정할 수 있습니다. 구문은 "line-height: value;"입니다. 속성 값은 음수일 수 없습니다. line-height 속성은 블록 수준 요소에 적용될 때 선 상자의 레이아웃에 영향을 미치며, line-height 속성은 최대 거리가 아닌 해당 요소의 기준선 사이의 최소 거리를 정의합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
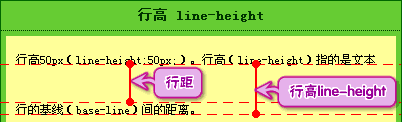
줄 높이에는 콘텐츠 영역과 콘텐츠 영역을 기준으로 대칭적으로 확장된 공백 영역이 포함됩니다. 일반적으로 이는 인접한 텍스트 줄의 기준선 사이의 수직 거리로 간주될 수도 있습니다.
기준선, 하단선, 상단선

- 줄 높이는 콘텐츠 영역과 일반적으로 콘텐츠 영역을 기준으로 대칭적으로 확장되는 공백 영역을 포함하며 수직 거리로도 간주할 수 있습니다. 인접한 텍스트 줄의 기준선 사이 거리.
- 기준선은 한자의 하단이 아닌 영문자 "x"의 하단이 됩니다
줄 간격, 줄 높이

css 텍스트 줄 높이 속성
CSS에서는 line-height 속성을 사용하여 줄 높이를 설정할 수 있습니다. line-height 속성은 선 사이의 거리(선 높이)를 설정하는 데 사용할 수 있습니다. 음수 값은 허용되지 않습니다.
line-height 속성은 라인 상자의 레이아웃에 영향을 미칩니다. 블록 수준 요소에 적용하면 최대 거리가 아닌 해당 요소의 기준선 간 최소 거리를 정의합니다.
줄 높이와 글꼴 크기(CSS에서는 '줄 간격'이라고 함) 사이의 계산된 차이를 두 부분으로 나누어 텍스트 콘텐츠 줄의 위쪽과 아래쪽에 추가합니다. 이 내용을 담을 수 있는 가장 작은 상자는 라인 상자입니다.
line-height 속성으로 설정할 수 있는 속성 값:
| 값 | 설명 |
|---|---|
| normal | default. 적당한 줄 간격을 설정하세요. |
| number | 숫자를 설정하세요. 숫자에 현재 글꼴 크기를 곱하여 줄 간격을 설정하세요. |
| length | 고정된 줄 간격을 설정하세요. |
| % | 현재 글꼴 크기를 기준으로 한 줄 간격의 비율입니다. |
| inherit | 은 line-height 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다. |
예:
<!DOCTYPE html>
<html>
<head>
<style>
p
{
border:1px solid red;
}
p.small
{
line-height: 0.5
}
p.big
{
line-height: 2
}
</style>
</head>
<body>
<p>
这是一个标准CSS 텍스트 줄 높이의 속성은 무엇입니까?的段落。
浏览器的默认CSS 텍스트 줄 높이의 속성은 무엇입니까?为“1”。
这是一个标准CSS 텍스트 줄 높이의 속성은 무엇입니까?的段落。
这是一个标准CSS 텍스트 줄 높이의 속성은 무엇입니까?的段落。
</p>
<p class="small">
这是一个更小CSS 텍스트 줄 높이의 속성은 무엇입니까?的段落。
这是一个更小CSS 텍스트 줄 높이의 속성은 무엇입니까?的段落。
这是一个更小CSS 텍스트 줄 높이의 속성은 무엇입니까?的段落。
这是一个更小CSS 텍스트 줄 높이의 속성은 무엇입니까?的段落。
</p>
<p class="big">
这是一个更大CSS 텍스트 줄 높이의 속성은 무엇입니까?的段落。
这是一个更大CSS 텍스트 줄 높이의 속성은 무엇입니까?的段落。
这是一个更大CSS 텍스트 줄 높이의 속성은 무엇입니까?的段落。
这是一个更大CSS 텍스트 줄 높이의 속성은 무엇입니까?的段落。
</p>
</body>
</html>렌더링:

라인 높이에 대한 요소의 영향
라인 상자의 높이는 라인별로 조정된 라인에서 가장 높은 인라인 상자 높이입니다. -height, 콘텐츠 영역 줄 높이는 글꼴 크기와 관련이 있습니다. 패딩, 여백, 테두리 상단 및 테두리 하단은 줄 높이를 늘리지 않습니다.
패딩이 가려지고 여백이 0으로 재설정되고 테두리 하단도 가려집니다.
padding-left, padding-right, border-left 및 border-right를 사용할 수 있습니다.
<div style="border:dashed 1px #0e0;margin-bottom:30px;">
<span style="font-size:14px;background-color:#999;">This is a test</span>
</div>
<div style="border:dashed 1px #0e0;">
<span style="font-size:14px;padding:20px;background-color:#999;">This is a test</span>
</div>
img 요소는 행 높이에 영향을 미칩니다
인라인 요소의 패딩, 테두리 및 여백을 설정해도 아래와 같이 외부 요소의 높이가 증가하지 않습니다.

행 높이 상속
행 높이는 상속이 가능하지만 단순히 상위 요소의 행 높이를 복사하는 것이 아니라 계산된 값을 상속받습니다.
<div style="border:dashed 1px #0e0;line-height:150%;font-size:10px;">
<p style="font-size:30px;">
1232<br/>
123
</p>
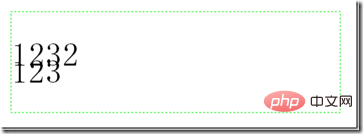
</div>일반적인 이해에 따르면 line-height는 상속될 수 있으므로 p 요소의 line height도 150%이지만 사실은 이렇습니다

150%가 되지 않을 뿐만 아니라, 100%도 아니고 겹치네요! 이는 상속 계산의 결과입니다. 상위 요소의 줄 높이에 단위(px, %)가 있는 경우 위의 예에서 상속된 값은 변환 후 특정 px 수준 값이 됩니다. %= 줄 높이가 15px이고 P의 글꼴 크기가 30px이므로 겹침이 발생합니다.
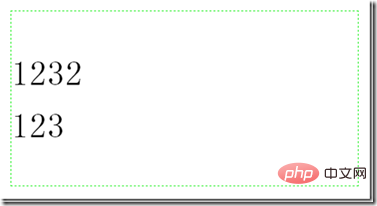
속성 값에 단위가 없으면 브라우저는 계산된 특정 값 대신 이 "인수(값)"를 직접 상속합니다. 이때 자체 글꼴 크기 값을 기준으로 줄 높이를 다시 계산하여 얻습니다. 새로운 값.
<div style="border:dashed 1px #0e0;line-height:1.5;font-size:10px;">
<p style="font-size:30px;">
1232<br/>
123
</p>
</div>
그러므로 line-height를 사용할 때 의도적으로 다중 설정을 사용하려고 하지 않는 한
(동영상 공유 학습: 웹 프론트엔드 시작하기)
위 내용은 CSS 텍스트 줄 높이의 속성은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

