CSS에서 홀수와 짝수에 대해 서로 다른 스타일을 얻는 방법
- 青灯夜游원래의
- 2022-08-29 18:05:272815검색
CSS에서는 "짝수" 및 "홀수" 키워드와 함께 ":nth-of-type()" 선택기를 사용하여 짝수 행과 홀수 행 요소를 각각 선택하고 다양한 스타일 구문을 추가할 수 있습니다. "요소: n번째 유형(홀수){스타일 코드} 요소: n번째 유형(짝수){다른 스타일 코드}". "even" 키워드는 모든 짝수 하위 요소를 선택하는 데 사용되며, "odd" 키워드는 모든 홀수 하위 요소를 선택하는 데 사용됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 :nth-of-type() 선택기를 사용하여 각각 짝수 행과 홀수 행 요소를 선택하고 다양한 스타일을 추가할 수 있습니다.
:nth-of-type(n) 선택기는 상위 요소의 특정 유형에 대한 n번째 하위 요소인 모든 요소를 선택합니다.
짝수 및 홀수 키워드와 함께 사용하면 짝수 행과 홀수 행을 선택할 수 있습니다.
even 각 짝수 하위 요소를 선택합니다.
odd 모든 홀수 하위 요소를 선택하세요.
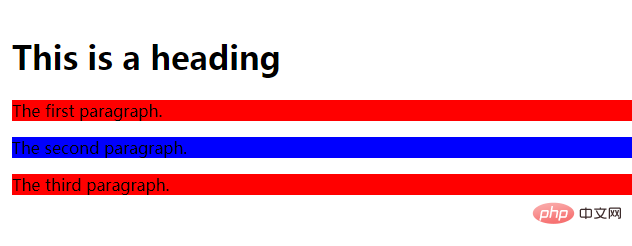
예: 홀수 및 짝수 p 요소에 대해 서로 다른 두 가지 배경색 지정
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
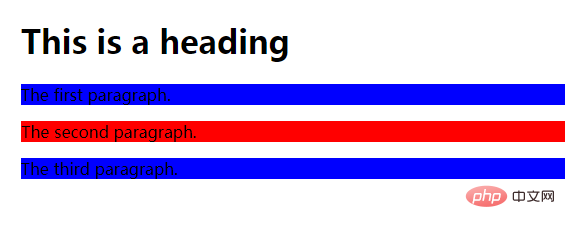
수식을 통해 짝수 및 홀수 행을 선택할 수도 있지만 이는 약간 번거로울 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p:nth-of-type(2n)
{
background:#ff0000;
}
p:nth-of-type(2n+1)
{
background:#0000ff;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
공식 2n表示选取偶数子元素,2n+1 홀수 번째 하위 요소를 선택하는 것을 의미합니다.
(동영상 공유 학습: 웹 프론트엔드 시작하기)
위 내용은 CSS에서 홀수와 짝수에 대해 서로 다른 스타일을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

