CSS 구문의 두 가지 유형은 무엇입니까?
- 青灯夜游원래의
- 2022-08-12 19:14:514227검색
CSS 구문은 선택기와 선언(규칙)으로 구성됩니다. 선택기는 페이지의 어떤 개체에 스타일이 적용될지 브라우저에 알려주고, 선언은 선택기에 의해 지정된 개체를 렌더링하는 방법을 브라우저에 알려줍니다. 하나 이상의 선언이 있을 수 있으며 모든 선언은 한 쌍의 curly 안에 배치됩니다. 괄호 "{} ”로 묶은 다음 전체를 선택기 바로 뒤에 넣습니다. 선언에는 속성과 속성 값이라는 두 부분이 포함되어야 합니다. 속성과 값은 콜론으로 구분해야 하며, 세미콜론은 선언의 끝을 표시하는 데 사용됩니다. CSS 구문의 전체 형식은 "selector {property:property value;...}"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
스타일은 CSS의 가장 작은 구문 단위입니다. 각 스타일은 아래 그림과 같이 선택기와 선언(규칙)이라는 두 부분으로 구성됩니다.

1. 선택기(Selector)
선택기는 HTML 요소의 ID, 클래스 속성 또는 요소 이름 자체 및 스타일을 정의할 HTML 요소를 지정하는 데 사용되는 일부 특수 기호로 구성됩니다. , 선택기 p는 페이지의 모든
태그에 대한 스타일을 정의하는 것을 의미합니다.
2. 선언
이러한 선언은 브라우저에 지정된 개체를 렌더링하는 방법을 알려줍니다. 선택자. 모든 선언은 선택기 바로 뒤 중괄호 쌍 { } 안에 배치됩니다. { }内,然后整体紧邻选择器的后面。
声明必须包括两部分:属性和属性值,并用分号来标识一个声明的结束,在一个样式中最后一个声明可以省略分号。
属性:您希望给 HTML 元素设置的样式名称,由一系列关键词组成,例如 color(颜色)、border(边框)、font(字体)等,CSS 中提供了众多属性,您可以通过 W3C 官网查看;
值:由数值和单位或者关键字组成,用来控制某个属性的显示效果,例如 color 属性的值可以是 red 或 #F1F1F1 等。
属性和值之间需要使用冒号
:进行分隔,每个属性和值的组合可以看作一个声明,每个声明的末尾都需要使用分号;作为结尾,属于同一选择器的声明需要使用花括号{ }包裹起来。
selector {property: value;}
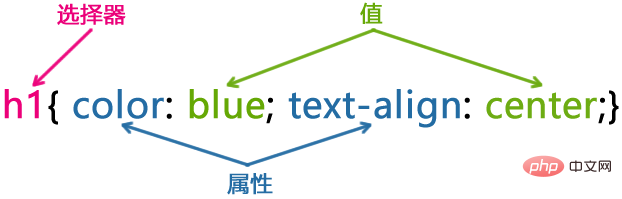
选择器{属性:属性值;}【示例1】可以按照如下图所示的语法规则来定义 CSS 样式:

上图的语法示例中:
选择器
h1表示要为网页中所有的<h1></h1>标签定义样式;属性
color表示字体颜色,值blue则表示将字体设置为蓝色;属性
text-align表示文本的对齐方式,值center 则表示将文本的对齐方式设置为居中对齐。
为了使 CSS 更具可读性,您可以在定义 CSS 时每一行代码上只放置一个声明,如下所示:
h1 {
color: blue;
text-align: center;
}提示:CSS 中的属性和大部分值都是不区分大小写的,但 CSS 中的选择器通常区分大小写,例如类选择器
.bianchengbang和.BianChengBang就表示两个不同的选择器。
多个样式可以并列在一起,不需要考虑如何进行分隔。
【示例2】定义段落文本的背景色为紫色,则可以在上面样式基础上定义如下样式。
body{ font-size: 12px; color: #CCCCCC;} p{ background-color: #FF00FF; }由于 CSS 语言忽略空格(除了选择器内部的空格外),因此可以利用空格来格式化 CSS 源代码,则上面代码可以进行如下美化:
body {
font-size: 12px;
color: #CCCCCC;
}
p {
background-color: #FF00FF;
}这样在阅读css源代码时就一目了然了,既方便阅读,也更容易维护。
任何语言都需要注释,HTML 使用 来进行注释,而 CSS 使用/* 注释语句 */
- 속성: 색상, 테두리, 글꼴(글꼴)과 같은 일련의 키워드로 구성된 HTML 요소에 설정하려는 스타일 이름입니다. ) 등 CSS는 W3C 공식 웹사이트를 통해 볼 수 있는 다양한 속성을 제공합니다.
- 값: 숫자 값과 단위 또는 키워드로 구성되며 특정 항목의 표시 효과를 제어하는 데 사용됩니다. 예를 들어 색상 속성의 값은 빨간색 또는 #F1F1F1 등일 수 있습니다.
속성과 값을 구분하려면 콜론 :을 사용해야 합니다. 속성과 값의 각 조합은 명령문으로 간주될 수 있으며, 다음에서 필수입니다. 각 문의 끝은 세미콜론 ;을 사용하고 동일한 선택기에 속하는 선언은 중괄호 { }로 묶어야 합니다.
body { /*页面基本属性*/
font-size: 12px;
color: #CCCCCC;
}
/*段落文本基础属性*/
p {
background-color: #FF00FF;
}
【예제 1】아래와 같이 구문 규칙에 따라 CSS 스타일을 정의할 수 있습니다.
 🎜🎜위 그림의 구문 예에서: 🎜
🎜🎜위 그림의 구문 예에서: 🎜- 🎜 선택기
h1는 웹 페이지의 모든<h1></h1>태그에 대한 스타일을 정의하는 것을 의미합니다. 🎜 - 🎜속성
color;글꼴 색상을 나타내며blue값은 글꼴을 파란색으로 설정함을 나타냅니다. 🎜 - 🎜
text-align속성은 정렬을 나타냅니다. 텍스트에서 center 값은 텍스트 정렬을 가운데 정렬로 설정한다는 의미입니다. 🎜
h1,h2,h2,h3,h5,h6 {
color: green;
}🎜🎜팁: CSS의 속성 및 대문자 사용 일부 값 대소문자를 구분하지 않지만 CSS의 선택기는 일반적으로 대소문자를 구분합니다. 예를 들어 클래스 선택기 .bianchengbang 및 .BianChengBang은 두 개의 서로 다른 선택기를 나타냅니다. 🎜🎜🎜어떻게 분리할지 고민할 필요 없이 여러 스타일을 병치할 수 있습니다. 🎜🎜🎜【예시 2】🎜문단 텍스트의 배경색을 보라색으로 정의하면, 위 스타일을 바탕으로 다음과 같은 스타일을 정의할 수 있습니다. 🎜rrreee🎜CSS 언어는 공백(선택기 내부 공백 제외)을 무시하므로 공백을 사용하여 CSS 소스 코드의 형식을 지정할 수 있습니다. 🎜rrreee🎜 이렇게 하면 한 눈에 명확해집니다. CSS 소스 코드를 읽을 때 읽기도 쉽고 유지 관리도 더 쉽습니다. 🎜🎜모든 언어에는 댓글이 필요합니다. HTML은 댓글에
/* comment 문 */을 사용합니다. 🎜🎜【예시 3】위 스타일에 대해 다음과 같은 설명을 할 수 있습니다. 🎜rrreee🎜🎜 고급 CSS 구문: 선택기 그룹화 🎜🎜🎜 그룹화된 선택기가 동일한 선언을 공유하도록 선택기를 그룹화할 수 있습니다. 🎜🎜그룹화해야 하는 선택기를 구분하려면 쉼표를 사용하세요. 아래 예에서는 모든 제목 요소를 그룹화했습니다. 모든 제목 요소는 녹색입니다. 🎜rrreee🎜 (학습 영상 공유: 🎜css 영상 튜토리얼🎜)🎜위 내용은 CSS 구문의 두 가지 유형은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

