CSS에서 부동 소수점을 지우는 데 사용되는 속성
- 青灯夜游원래의
- 2022-09-16 18:01:407439검색
CSS에는 부동소수점을 지우는 데 사용되는 두 가지 속성이 있습니다. 1. Clear 속성은 요소의 어느 쪽이 부동할 수 없는지 정의할 수 있습니다. 일반적으로 "clear:both;"로 작성됩니다. 플로팅이 허용됩니다. 2. 상위 요소에 대한 "overflow:hidden;" 스타일을 정의하는 Overflow 속성은 부동을 지울 수도 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 클리어 플로트란 무엇인가요?
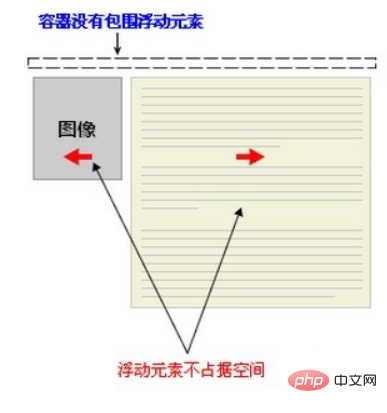
IE 이외의 브라우저(예: Firefox)에서 컨테이너 높이가 자동이고 컨테이너 콘텐츠에 부동(왼쪽 또는 오른쪽 부동) 요소가 있는 경우, 이 경우 높이는 컨테이너가 자동으로 콘텐츠의 높이에 맞춰 늘어나는 현상으로 인해 콘텐츠가 컨테이너 외부로 넘쳐 레이아웃에 영향을 주거나 심지어 파괴할 수 있습니다. 이러한 현상을 float Overflow라고 하며, 이러한 현상을 방지하기 위해 수행하는 CSS 처리를 CSS Clear Float라고 합니다.
W3C 예를 인용하면 뉴스 컨테이너는 부동 요소를 둘러싸지 않습니다.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div>
<img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="CSS에서 부동 소수점을 지우는 데 사용되는 속성" >
<p>some text</p>
</div>

플로팅 메서드 지우기
방법 1: 클리어 속성이 있는 빈 요소 사용
플로팅 요소 뒤에 빈 요소 사용(예:
) < ;/div> CSS에서 .clear{clear:both;} 속성을 할당하여 부동 소수점을 지웁니다. 청소를 위해
또는
를 사용할 수도 있습니다..news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .clear { clear: both; } <div> <img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="CSS에서 부동 소수점을 지우는 데 사용되는 속성" > <p>some text</p> <div></div> </div>장점: 간단하고 코드가 적으며 브라우저 호환성이 좋습니다.
단점: 의미 없는 HTML 요소를 많이 추가해야 하고, 코드가 충분히 우아하지 않으며, 나중에 유지 관리가 쉽지 않습니다.
방법 2: CSS
overflow:hidden; 또는 Overflow:auto;를 플로팅 요소의 컨테이너에 추가하여 IE6에서 hasLayout을 트리거해야 합니다. 상위 요소의 컨테이너 너비와 높이를 설정하거나 확대/축소:1을 설정합니다.
오버플로 속성을 추가한 후 플로팅 요소가 컨테이너 레이어로 돌아와 컨테이너의 높이를 높여 플로팅 요소를 정리하는 효과를 얻습니다.
.news { background-color: gray; border: solid 1px black; overflow: hidden; *zoom: 1; } .news img { float: left; } .news p { float: right; } <div> <img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="CSS에서 부동 소수점을 지우는 데 사용되는 속성" > <p>some text</p> </div>방법 3: 플로팅 요소 컨테이너에 플로트 추가
플로팅 요소 컨테이너에 플로트 속성을 추가하여 내부 플로트를 지웁니다. 하지만 이렇게 하면 전체적으로 플로팅이 되고 레이아웃에 영향을 미치게 되므로 그렇지 않습니다. 추천합니다.
방법 4: 인접 요소 처리 사용
아무 것도 하지 않고 플로팅 요소 뒤의 요소에 클리어 속성을 추가합니다.
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .content{ clear:both; } <div> <img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="CSS에서 부동 소수점을 지우는 데 사용되는 속성" > <p>some text</p> <div></div> </div>방법 5: CSS 사용 :after 의사 요소
:after 의사 요소와 결합(이것은 의사 클래스가 아니라 요소 다음의 가장 가까운 요소를 나타내는 의사 요소라는 점에 유의하세요) IEhack은 현재 주류 브라우저와 완벽하게 호환됩니다. 모든 주요 브라우저에 대해 여기서 IEhack은 hasLayout 트리거를 의미합니다.
플로팅 요소의 컨테이너에 클리어픽스 클래스를 추가한 다음 이 클래스에 :after 의사 요소를 추가하여 요소 끝에 보이지 않는 블록 요소(블록 요소)를 추가하여 플로트를 정리합니다.
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .clearfix:after{ content: "020"; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { /* 触发 hasLayout */ zoom: 1; } <div> <img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="CSS에서 부동 소수점을 지우는 데 사용되는 속성" > <p>some text</p> </div>CSS 의사 요소를 통해 컨테이너 내부 요소 끝에 보이지 않는 공백 "020" 또는 점 "."을 추가하고 클리어 속성을 할당하여 부동을 지웁니다. IE6 및 IE7 브라우저의 경우 haslayout을 트리거하려면clearfix 클래스에 Zoom:1을 추가해야 합니다.
요약
위의 예를 통해 float를 지우는 방법이 두 가지 범주로 나눌 수 있다는 것을 쉽게 알 수 있습니다.
하나는 Clear 속성을 사용하는 것입니다. 여기에는 Clear와 함께 빈 요소를 추가하는 것도 포함됩니다. 부동 요소 div 끝에 있는 두 속성을 사용하여 요소를 닫습니다. 실제로 :after 의사 요소를 사용하는 방법은 끝에 점의 내용과 클리어: 두 속성을 추가하여 달성됩니다. 요소의.
두 번째는 플로팅 요소의 상위 요소인 BFC(Block Formatting Contexts, 블록 수준 포맷팅 컨텍스트)를 트리거하여 상위 요소가 플로팅 요소를 포함할 수 있도록 하는 것입니다.
(학습 영상 공유: css 영상 튜토리얼, 웹 프론트엔드)
위 내용은 CSS에서 부동 소수점을 지우는 데 사용되는 속성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

