jquery에는 노드에 액세스하기 위한 어떤 방법이 있나요?
- 青灯夜游원래의
- 2022-04-28 14:29:581723검색
노드 액세스 방법: 1. 선택한 요소의 모든 직접 하위 요소에 액세스할 수 있는 children() 2. 선택한 요소의 첫 번째 조상 요소에 액세스할 수 있는 close() 선택한 요소의 하위 요소에 액세스합니다. 4. first(), 선택한 요소의 첫 번째 요소에 액세스합니다. 5. last() 등.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
노드에 액세스할 수 있는 jquery 메서드
| Method | Description |
|---|---|
| add() | 일치하는 요소 집합에 요소 추가 |
| addBack() | 이전 항목 추가 요소 집합을 현재 집합으로 |
| children() | 선택한 요소의 모든 직계 자식을 반환합니다 |
| closest() | 선택한 요소의 첫 번째 상위 요소를 반환합니다 |
| contents() | 선택한 요소의 모든 직계 하위 요소를 반환합니다(텍스트 및 주석 노드 포함) |
| each() | 각 일치 요소에 대해 함수 실행 |
| end() | 현재 체인 종료 가장 최근 필터링 |
| eq() | 선택한 요소의 지정된 인덱스 번호를 가진 요소를 반환 |
| filter() | 일치하는 요소를 반환합니다. 요소 집합은 선택기 또는 일치 함수의 반환 값과 일치하는 새 요소로 축소됩니다. |
| find() | 선택한 요소의 하위 요소를 반환합니다. |
| first() | 의 첫 번째 요소를 반환합니다. 선택한 요소 |
| has() | 내부에 하나 이상의 요소가 있는 모든 요소를 반환합니다. |
| is() | 선택기/요소/jQuery 개체를 기반으로 일치하는 요소 집합을 확인합니다(있는 경우). 일치하는 요소가 하나 이상 있으면 true를 반환합니다. |
| last() | 선택한 요소의 마지막 요소를 반환합니다. |
| map() | 현재 일치하는 집합의 각 요소를 함수에 전달하고 새 요소를 생성합니다. 반환 값을 포함하는 jQuery 객체 |
| next() | 선택한 요소의 다음 형제 요소를 반환합니다 |
| nextAll() | 선택한 요소 뒤의 모든 형제 요소를 반환합니다 |
| nextUntil() | 지정된 두 매개변수 사이의 각 요소 뒤에 있는 모든 형제 요소 사이를 반환합니다. |
| not() | 일치하는 요소 집합에서 요소를 제거합니다. |
| offsetParent() | 첫 번째 위치에 있는 상위 요소를 반환합니다. |
| parent() | 선택한 요소의 직접 상위 요소를 반환합니다. |
| parents() | 선택한 요소의 모든 상위 요소를 반환합니다. |
| parentsUntil() | 지정된 두 요소 사이의 모든 상위 요소를 반환합니다. 매개변수 |
| prev() | 선택한 요소의 이전 형제 요소를 반환합니다. |
| prevAll() | 선택한 요소 이전의 모든 형제 요소를 반환합니다. |
| prevUntil() | 이전의 모든 형제 요소를 반환합니다. 주어진 두 매개변수 사이의 각 요소 |
| siblings() | 선택한 요소의 모든 형제 요소를 반환합니다 |
| slice() | 일치하는 요소 집합을 지정된 범위의 하위 집합으로 줄입니다 |
그 중에는 일반적으로 형제 요소에 액세스하고 쿼리하는 7가지 메서드가 있습니다: siblings(), next(), nextAll(), nextUntil(), prev(), prevAll(), prevUntil()
siblings() 메소드, 지정된 요소의 동일한 레벨의 모든 요소를 얻는 데 주로 사용됨
next() 메소드, 지정된 요소의 다음 형제 요소를 얻는 데 주로 사용됨
nextAll() 메소드, 주로 지정된 요소를 얻는 데 사용됨 지정된 요소의 다음 요소 동일한 레벨의 모든 요소
nextUntil() 메서드는 주로 지정된 요소의 다음 형제 요소를 가져오는 데 사용됩니다. 이 형제 요소는 지정된 요소와 요소 집합 사이의 요소여야 합니다. nextUntil() 메서드- prevAll() 메서드는 주로 상위 수준의 모든 형제 요소를 가져오는 데 사용됩니다. 지정된 요소
- prevUntil() 메서드, 주로 지정된 요소의 이전 형제 요소를 가져오는 데 사용됩니다. 이 형제 요소는 지정된 요소와 prevUntil() 메서드
- 에 의해 설정된 요소 사이의 요소여야 합니다. 예:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
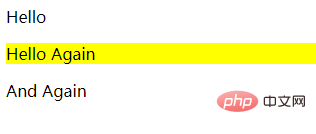
<div><span>Hello</span></div>
<p class="selected">Hello Again</p>
<p>And Again</p>
<script>
$("p").siblings(".selected").css("background", "yellow");
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li class="third-item">list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
<script>
$('li.third-item').next().css('background-color', 'red');
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
</html>
 있습니다 하위 요소에 액세스하고 쿼리하는 두 가지 방법 : find() 및 children()
있습니다 하위 요소에 액세스하고 쿼리하는 두 가지 방법 : find() 및 children()
- children() 메서드: 이 요소 아래의 직접 하위 집합 요소를 가져옵니다
- find() 메서드: 이 요소 아래의 모든(하위 집합의 하위 집합 포함) 하위 집합 요소를 가져옵니다
-
<html> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ /*background-color: pink;*/ } </style> </head> <body> <div> <span>11</span> <span> <ul> <li class="no1">aaa</li> <li>bbb</li> <li>ccc</li> </ul> </span> <span>222</span> <ul> <li>ddd</li> <li>eee</li> <li>fff</li> </ul> </div> </body> <script src="http://code.jquery.com/jquery-latest.js"></script> <script> $("div").children(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"}); console.log($("div").children(".no1")[0]); // 打印获取到的dom元素 这时你会发现结果为 undefined // $("div").find(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"}); </script> </html>
 이때 검색 항목에 해당하는 댓글
이때 검색 항목에 해당하는 댓글
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
/*background-color: pink;*/
}
</style>
</head>
<body>
<div>
<span>11</span>
<span>
<ul>
<li class="no1">aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</span>
<span>222</span>
<ul>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ul>
</div>
</body>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
// $("div").children(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
// console.log($("div").children(".no1")[0]);
$("div").find(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
console.log($("div").find(".no1")[0]);
</script>
</html>을 열어보겠습니다:
 [추천 학습:
[추천 학습:
위 내용은 jquery에는 노드에 액세스하기 위한 어떤 방법이 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


