jquery에서 div 끝에 내용을 추가하는 방법
- 青灯夜游원래의
- 2022-04-27 19:47:073410검색
추가된 방법: 1. "$("div").append("content value")" 구문인 add()를 사용하여 div 끝에 지정된 콘텐츠를 삽입합니다. 2. addTo()를 사용합니다. 구문 "$ ("content value").appendTo("div")"를 사용하면 div 끝에 지정된 내용을 삽입할 수 있습니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery에는 div 끝에 콘텐츠를 추가하는 두 가지 방법이 있습니다.
append( ) 메서드
appendTo( ) 메서드
참고:appendTo( )와append( )는 두 가지입니다. 메서드 함수는 유사하지만 둘 다 선택한 요소 내부의 "끝에" 내용을 삽입하지만 두 작업 개체의 작업 개체는 반대입니다.
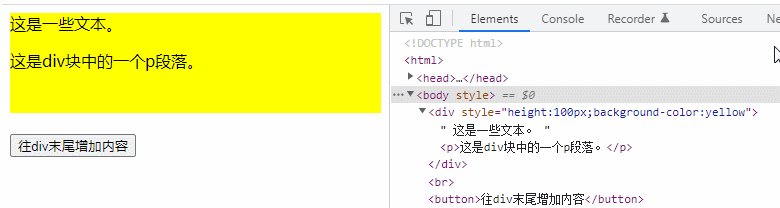
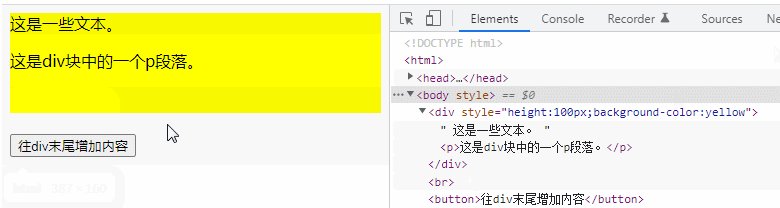
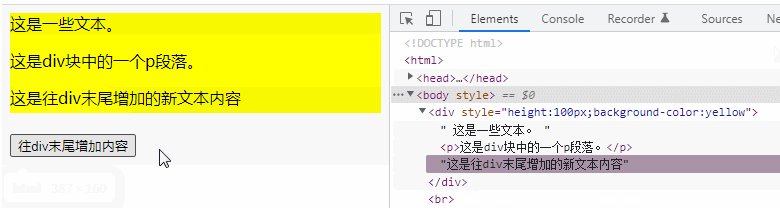
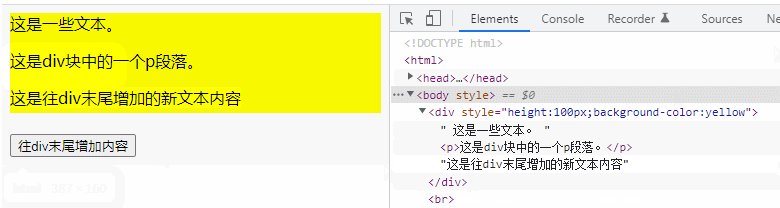
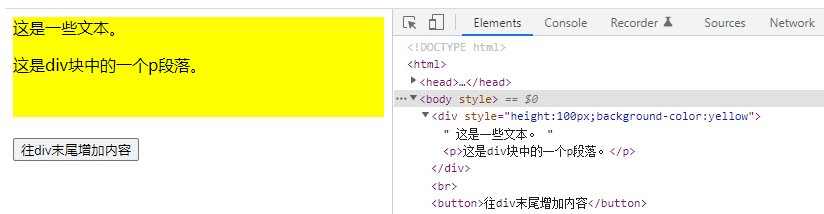
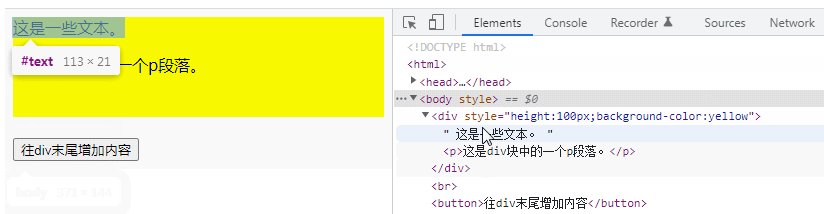
1.append() 메소드를 사용하세요
구문:
$(A).append(B)
는 A의 끝에 B를 삽입하는 것을 의미합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").append("这是往div末尾增加的新文本内容");;
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div末尾增加内容</button>
</body>
</html>
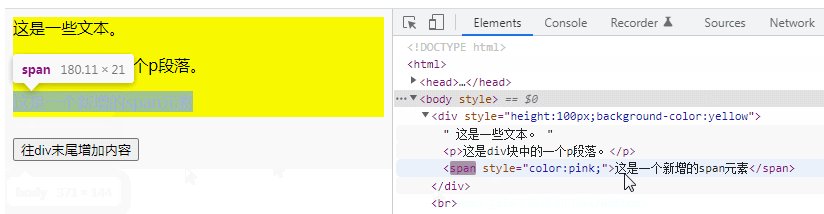
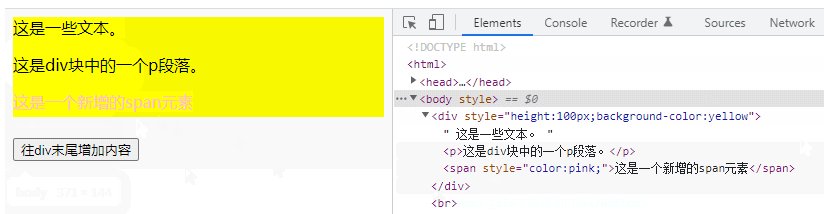
2.appendTo() 메소드를 사용하세요
구문:
$(A).appendTo(B)
는 B의 끝에 A를 삽입하는 것을 의미합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("<span style='color:pink;'>这是一个新增的span元素</span>").appendTo("div");;
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div末尾增加内容</button>
</body>
</html>
[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오]
위 내용은 jquery에서 div 끝에 내용을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

