jquery에서 요소 최대 너비(최대 너비)를 지우는 방법
- 青灯夜游원래의
- 2022-04-27 20:03:033924검색
최대 너비를 지우는 방법: 1. "$("specified element").css("max-width","none")" 구문인 css()를 사용합니다. 2. 구문인 attr()을 사용합니다. "$ ("지정된 요소").attr("스타일","max-width:none;")".

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
요소의 최대 너비 스타일
max-width 속성은 요소의 최대 너비를 설정합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<textarea>文本框默认宽度</textarea><br>
<textarea style="max-width: 400px;">文本框最大宽度400px</textarea>
</body>
</html>
jquery에서 요소 최대 너비(최대 너비)를 지우는 방법
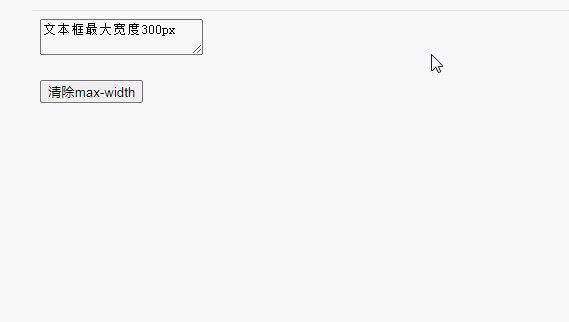
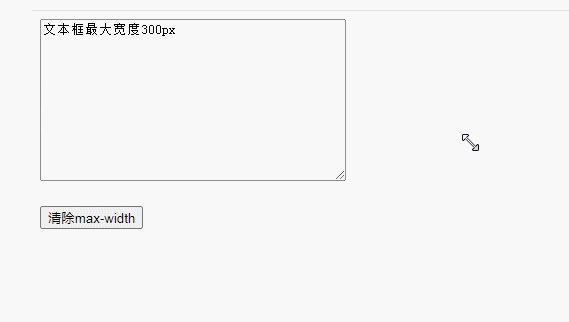
방법 1: css()를 사용하여 최대 너비 값을 없음으로 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
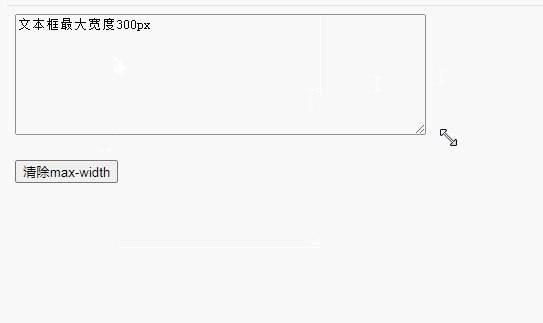
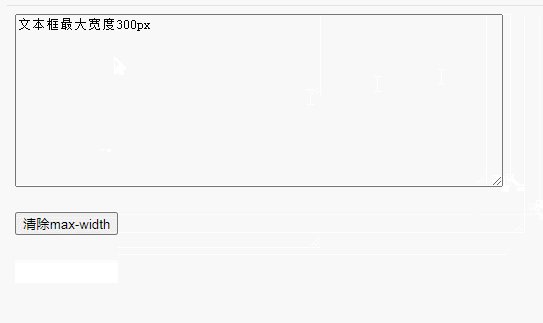
$("textarea").css("max-width","none");
});
});
</script>
<style type="text/css">
textarea{
max-width: 300px;
}
</style>
</head>
<body>
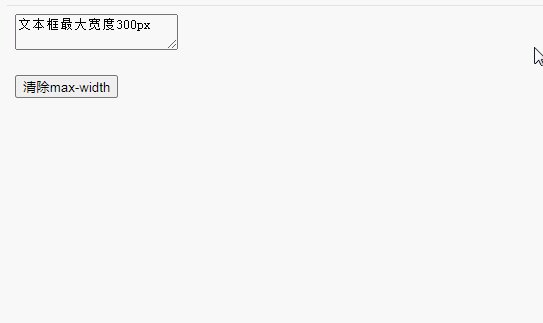
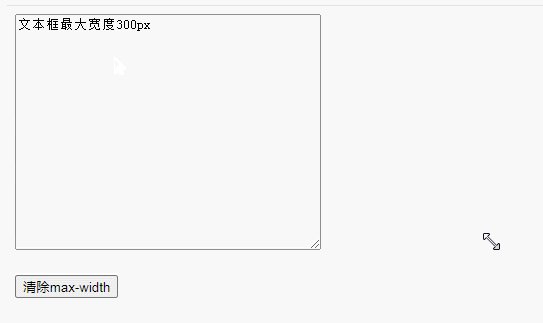
<textarea>文本框最大宽度300px</textarea><br><br>
<button>清除max-width</button>
</body>
</html>
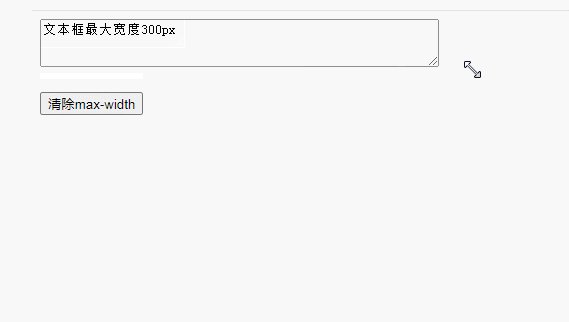
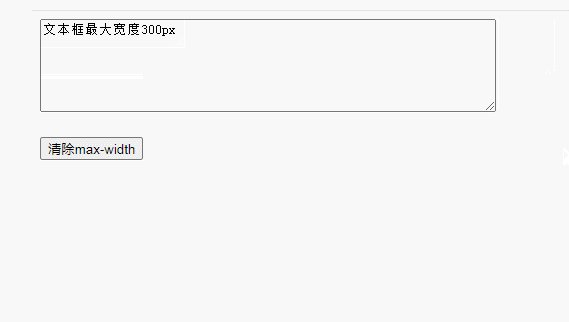
2, attr()을 사용하여 max-width 값을 none
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("textarea").attr("style","max-width:none");
});
});
</script>
<style type="text/css">
textarea{
max-width: 300px;
}
</style>
</head>
<body>
<textarea>文本框最大宽度300px</textarea><br><br>
<button>清除max-width</button>
</body>
</html>
으로 설정합니다.[권장 학습: jQuery 비디오 튜토리얼, web front-end video]
위 내용은 jquery에서 요소 최대 너비(최대 너비)를 지우는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

