Jquery에서 여러 클래스를 제거하는 방법
- 青灯夜游원래의
- 2022-04-27 18:30:045456검색
jquery에서는 RemoveClass() 메서드를 사용하여 여러 클래스를 제거할 수 있습니다. 구문은 "$(selector).removeClass("Class Name List")입니다. " , 여러 클래스 이름은 공백으로 구분되며, 매개변수가 생략되면 모든 클래스가 제거됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery에서는 RemoveClass() 메서드를 사용하여 여러 클래스를 제거할 수 있습니다.
removeClass() 메서드는 선택한 요소에서 하나 이상의 클래스를 제거합니다.
구문:
$(selector).removeClass(class)
| Parameters | Description |
|---|---|
| class |
선택 사항입니다. 제거할 클래스의 이름을 지정합니다. 여러 클래스를 제거해야 하는 경우 공백을 사용하여 클래스 이름을 구분하세요. 이 매개변수를 설정하지 않으면 모든 클래스가 제거됩니다. |
removeClass() 메서드가 매개 변수를 지정하지 않으면 이 메서드는 선택한 요소에서 모든 클래스를 제거합니다.
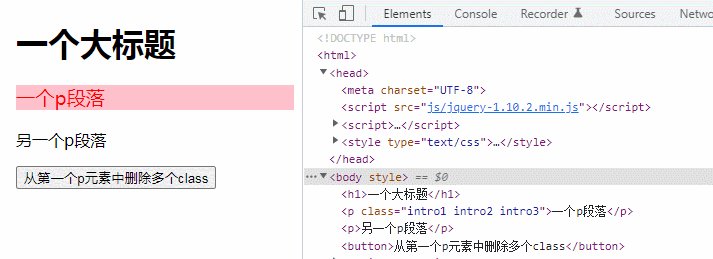
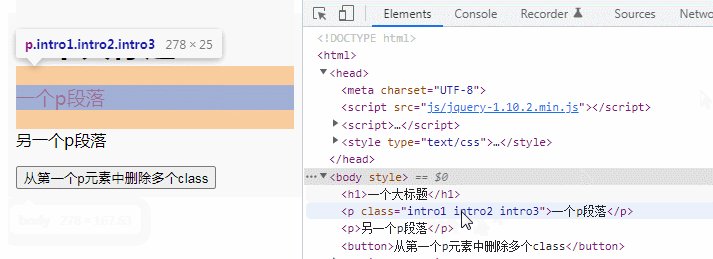
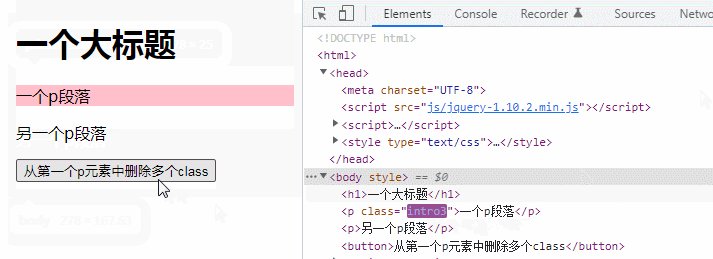
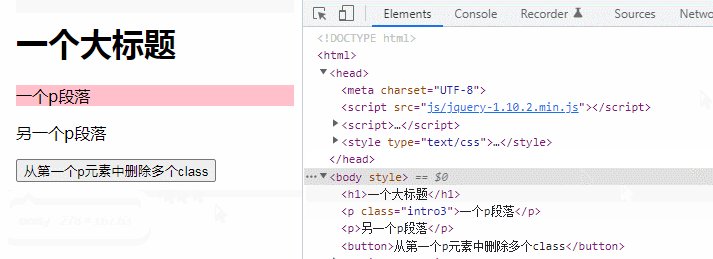
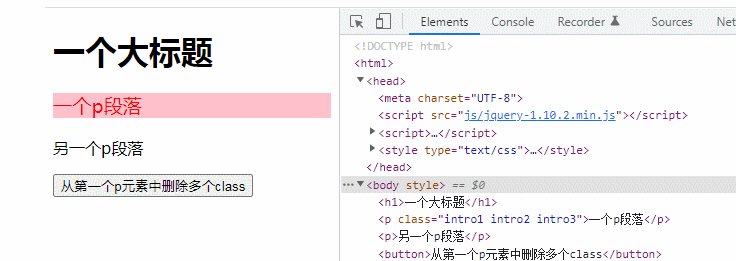
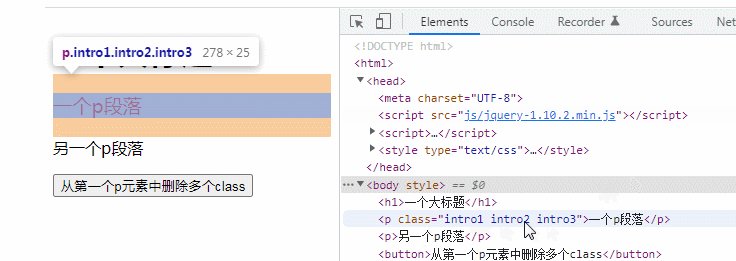
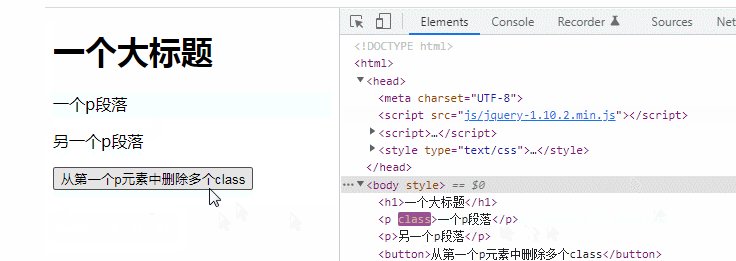
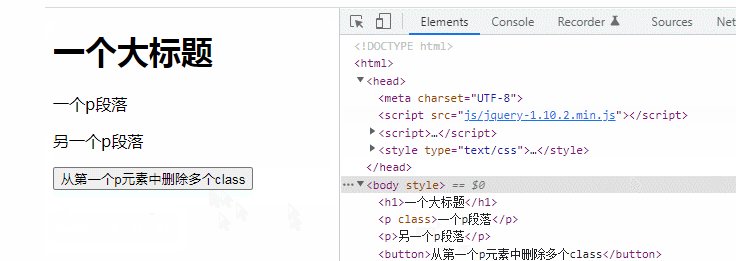
예 1: 여러 클래스 제거
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeClass("intro1 intro2");
})
})
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
}
.intro2 {
color: red;
}
.intro3 {
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p class="intro1 intro2 intro3">一个p段落</p>
<p>另一个p段落</p>
<button>从第一个p元素中删除多个class</button>
</body>
</html>
예 2: 모든 클래스 제거
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeClass();
})
})
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
}
.intro2 {
color: red;
}
.intro3 {
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p class="intro1 intro2 intro3">一个p段落</p>
<p>另一个p段落</p>
<button>从第一个p元素中删除多个class</button>
</body>
</html>
[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오 】
위 내용은 Jquery에서 여러 클래스를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

