jquery에서 첫 글자를 대문자로 변환하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-04-24 15:26:532858검색
jquery에서는 CSS 메서드를 사용하여 첫 글자를 대문자로 변환할 수 있습니다. 이 메서드는 요소의 "text-transform" 속성 값을 대문자로 설정하면 됩니다. .css('텍스트 변환','대문자화')".

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery 문자의 첫 글자를 대문자로 변환하는 방법
jquery에서는 css() 메서드를 사용하여 영어 스타일을 설정하여 첫 글자를 대문자로 만들 수 있습니다.
css() 메서드는 선택한 요소의 스타일 속성을 하나 이상 설정하거나 반환합니다.
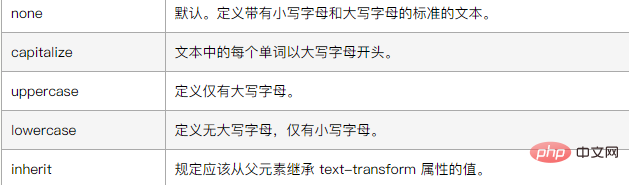
text-transform 속성은 텍스트의 대소문자를 제어합니다.
text-transform 속성 값은 다음과 같습니다.

예제는 다음과 같습니다.
jquery가 영어 첫 글자를 대문자로 만드는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. div를 사용하여 테스트용 텍스트 줄을 만듭니다. div 태그의 id 속성을 abc로 설정합니다.
js 태그에서는 페이지가 로드될 때 함수 메서드를 실행하기 위해 Ready() 메서드를 사용합니다.
함수 메소드에서 id를 통해 div 객체를 얻고, css() 메소드를 사용하여 text-transform 속성을 대문자로 설정하여 영어의 첫 글자를 대문자로 만듭니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div id="abc">
my name is lili.
</div>
<script>
$(document).ready(function(){
$('#abc').css('text-transform','capitalize');
});
</script>
</body>
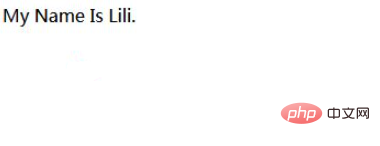
</html>브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

요약:
1. div를 사용하여 텍스트 줄을 만들고 div 태그의 id 속성을 abc로 설정합니다.
2.js 태그에서는 페이지가 로드될 때 함수 메서드를 실행하기 위해 Ready() 메서드를 사용합니다.
3. 함수 메소드에서 id를 통해 div 객체를 얻고, css() 메소드를 사용하여 text-transform 속성을 대문자로 설정하여 영어의 첫 글자를 대문자로 만듭니다.
4. 브라우저에서 test.html 파일을 열어서 효과를 확인하세요.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 첫 글자를 대문자로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

