jquery에서 요소 자체를 삭제하는 방법
- 青灯夜游원래의
- 2022-04-27 19:07:422271검색
삭제 방법: 1. 요소와 해당 내용을 모두 삭제하려면 제거()를 사용하세요. 구문은 "지정된 요소입니다.remove();"입니다. 2. 요소를 삭제하려면 children() 및 unwrap()을 사용하세요. 노드 내부의 하위 구문은 "element.children().unwrap(); 지정"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery가 요소 자체를 삭제하는 것은 두 가지 상황으로 나눌 수 있습니다.
요소 자체와 해당 콘텐츠(텍스트 및 하위 노드) 삭제
-
요소 자체만 삭제하고 하위 노드만 유지
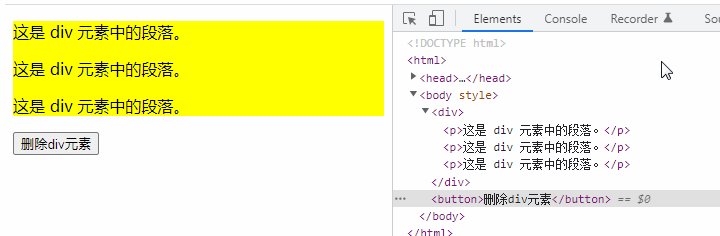
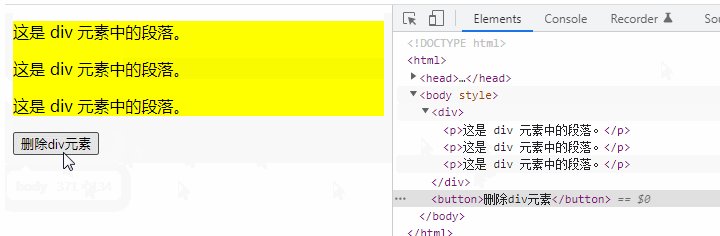
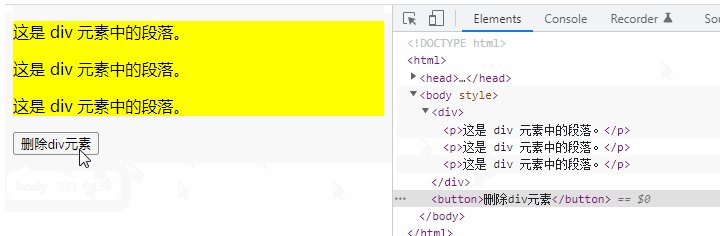
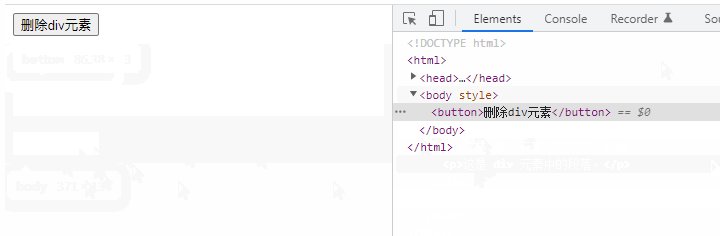
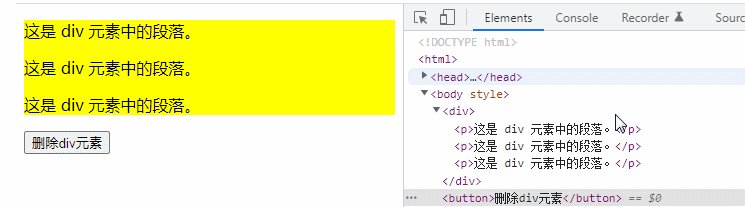
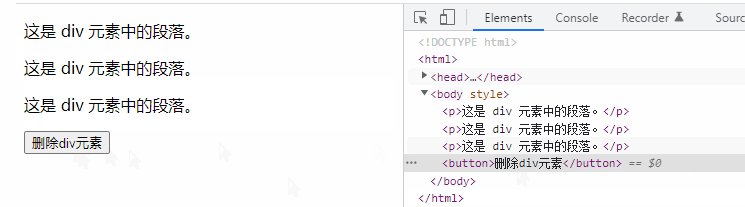
1. 제거() 메서드를 사용하세요
요소와 해당 내용을 모두 삭제하려면 제거() 메서드를 사용하세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").remove();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素</button>
</body>
</html>
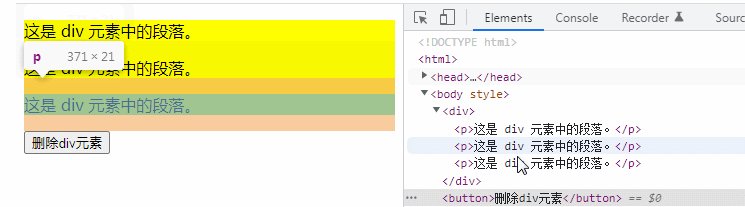
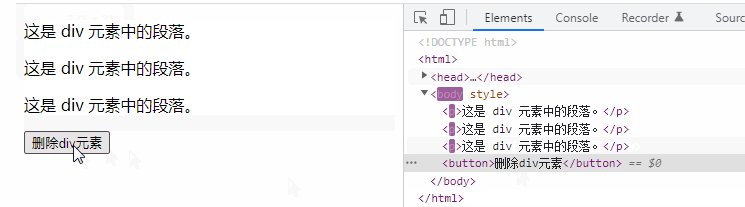
사례 2: children()+unwrap() 메서드 사용
children() 메서드는 선택한 요소의 모든 직접 하위 요소를 반환합니다.
unwrap() 메서드는 선택한 요소의 상위 요소를 삭제합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").children().unwrap();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素</button>
</body>
</html>
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery에서 요소 자체를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jquery에서 숨겨진 속성을 삭제하는 방법다음 기사:jquery에서 숨겨진 속성을 삭제하는 방법

