Jquery에서 첫 번째 tr을 숨기는 방법
- 青灯夜游원래의
- 2022-04-27 20:20:302657검색
Hide 방법: 1. ":first" 선택기를 사용하여 첫 번째 tr 요소를 가져옵니다. 구문은 "$("tr:first")"입니다. 2. hide() 또는 fadeOut()을 사용하여 얻은 tr을 숨깁니다. element 의 경우 구문은 "tr element.hide(밀리초 값)" 또는 "tr element.fadeOut(밀리초 값)"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
tr 요소
첫 번째 tr을 숨기는 jquery 메서드
구현 아이디어:
테이블의 첫 번째 tr 요소 가져오기
얻은 tr 요소 숨기기
구현 방법:
:first 선택기를 사용하여 첫 번째 tr 요소를 가져올 수 있습니다.
hide() 또는 fadeOut() 메서드를 사용하여 선택한 요소를 숨길 수 있습니다.
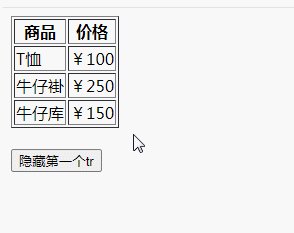
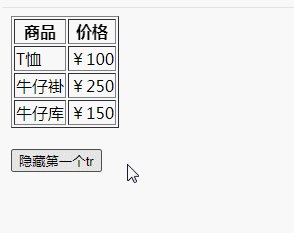
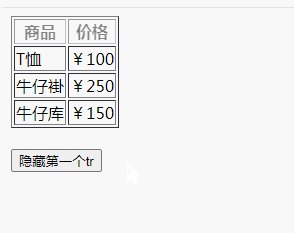
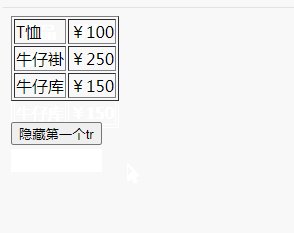
구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("tr:first").hide(1000);
//$("tr:first").fadeOut(1000);
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隐藏第一个tr</button>
</body>
</html>
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 Jquery에서 첫 번째 tr을 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

