jquery에서 세 번째 li 요소를 삭제하는 방법
- 青灯夜游원래의
- 2022-04-27 20:31:132353검색
jquery에서 세 번째 li 요소를 삭제하는 방법: 1. ":nth-child(n)" 선택기를 사용하여 세 번째 li 요소를 선택합니다. 구문은 "$("li:nth-child(3)")입니다. "; 2. 선택한 요소와 내부 내용을 삭제하려면 제거()를 사용합니다. 구문은 "specify li element.remove()"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
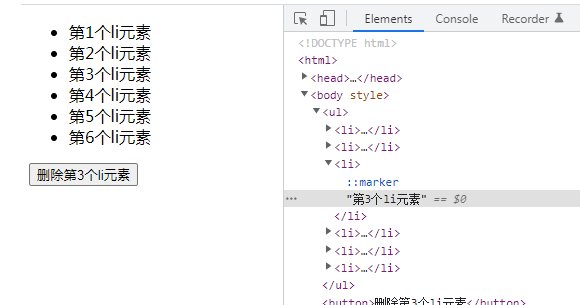
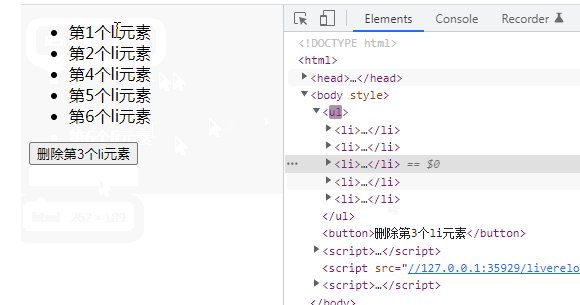
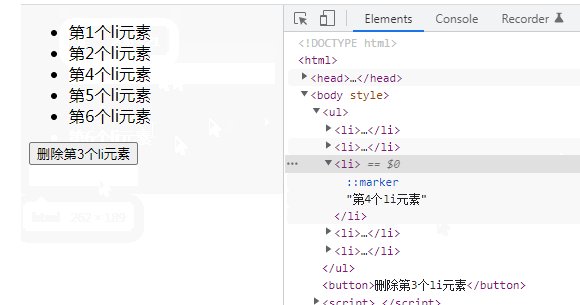
jquery는 세 번째 li 요소를 삭제합니다
구현 아이디어:
세 번째 li 요소를 선택합니다
얻은 li 요소를 삭제합니다
구현 방법:
-
구체적인 위치 선택 요소는
:nth-child(n)选择器,想要选取第3个li元素,则可设置li:nth-child(3) -
remove() 메서드를 사용하여 삭제할 수 있습니다.
remove() 메서드를 사용하여 요소와 그 안에 포함된 모든 콘텐츠를 삭제할 수 있습니다.
구현 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("li:nth-child(3)").remove();
})
})
</script>
</head>
<body>
<ul>
<li>第1个li元素</li>
<li>第2个li元素</li>
<li>第3个li元素</li>
<li>第4个li元素</li>
<li>第5个li元素</li>
<li>第6个li元素</li>
</ul>
<button>删除第3个li元素</button>
</body>
</html>
[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오]
위 내용은 jquery에서 세 번째 li 요소를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Jquery에서 첫 번째 tr을 숨기는 방법다음 기사:Jquery에서 첫 번째 tr을 숨기는 방법

